Модуль Save for Web. Особенности сохранения изображений для Internet.
Для Web-дизайна в Photoshop предусмотрены специальные возможности, реализованные
в виде модуля сохранения Save for Web. Это очень мощный модуль управления процессом
сохранения документов, который позволяет подобрать оптимальные настройки сохраняемого
изображения (оптимизировать изображение). Модуль Save for Web поддерживает самые
распространённые форматы для Internet - JPG, GIF, PNG. Удобство пользования этим модулем
заключается в возможности одновременного просмотра нескольких вариантов (от 1 до 3) итогового
изображения.
Для более подробного рассмотрения этого модуля предлагаю им воспользоваться. Для этого
необходимо иметь открытым какой-либо документ. Запустить эту программу
можно командой Save for Web из меню File.
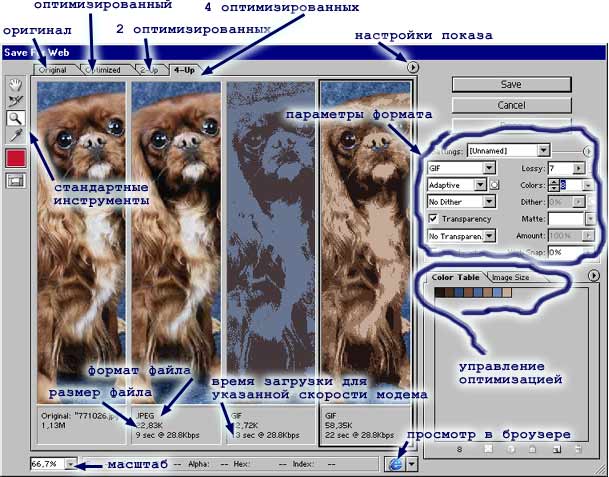
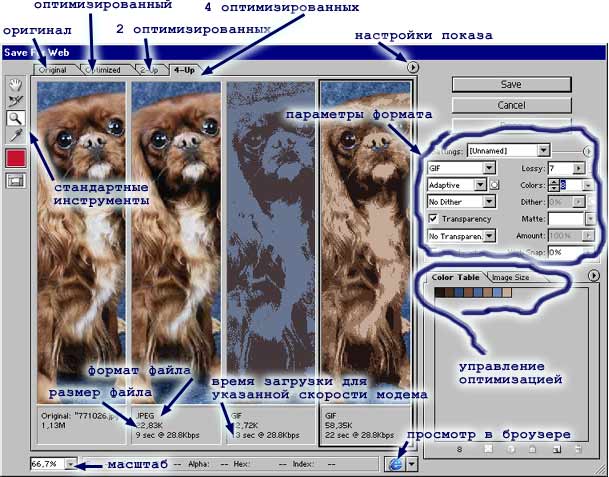
У Вас на экране возникнет окно следующего вида:

Общий принцип работы с этим модулем следующий. Вам на выбор Photoshop предлагает
несколько вариантов оптимизации (различные соотношения настроек формата) которые
демонстрируются в специальных окнах. Под изображением находятся комментарии следующего
толка - размер файла после оптимизации, время загрузки при заданной скорости модема и
особенности формата (вроде фактора сжатия JPG или количества цветов для GIF). Если Вам
понравился один из вариантов оптимизации, то Вы можете его выбрать, щёлкнув на нём левой
кнопкой мышки. Далее нажимайте Ok и Ваш оптимизированный файл сохранён.
Но если Вас не устроили предложенные варианты, тогда обратите Ваш взор в правую часть
окна потому, что именно там сосредоточены Все основные настройки оптимизации. Но прежде чем
их рассмотреть, изучим предварительную настройку модуля.
Настройка модуля сосредоточена в маленькой кругленькой кнопочке,
расположенной вверху окна. Там можно выбрать следующие режимы:
- Browser Dither - сглаживание (интерполяция) броузера, даст вам возможность оценить
Вашу картинку в Safe-палитре броузера.
- Uncompensated Color - показ без всяческих ограничений.
- Standard Windows Color - стандартные цвета Windows (256 цветов)
- Standard Macintosh Color - стандартные цвета Mac (Макинтош).
- Use Document Color Profile - показ с учётом цветового профиля оборудования.
Далее можно указать скорость соединения модема для того, чтобы Photoshop мог
подсчитать, сколько времени уйдёт у вашего броузера на загрузку файла.
Закладки вверху окна позволяют вам переключаться между разными режимами просмотра.
Существуют следующие режимы:
- Original - в единственном окне демонстрируется оригинал вашей картинки.
- Optimized - в единственном окне демонстрируется "лучший", по мнению Photoshop,
результат оптимизации. Замечу, что иногда он очень удачен.
- 2-Up - у Вас появляются два окна: в одном будет оригинал вашего рисунка, в другом
результат оптимизации.
- 4-Up - на Ваш выбор представлены три варианта оптимизации и вид оригинала.
Но выбор какого-либо варианта из предложенных трёх - это, в любом случае, удел дилетантов.
На этом этапе мы рассмотрим варианты оптимизации "вручную", т.е. будем настраивать сами все
параметры оптимизации.
Прежде всего вы должны осознавать зависимость размеров конечного файла
(занимаемого места на HD) от размеров вашей картинки (сколько на сколько пикселов).
Чем больше картинка, тем весомей (больше места занимает на HD) итоговый файл.
Для управления размером картинки в управлении оптимизацией выделена целая закладка
под названием Image Size.
 Изменённые размеры применяются кнопкой Apply
ко всем оптимизированным картинкам и не
распространяется на оригинал. Что касается
параметра Quality, то он был рассмотрен в предыдущей главе этого урока.
Попробуйте открыть любую картинку и
поиграться с её размерами.
В качестве совета скажу следующее:
большой размер картинки (в пикселах) не подчиняется зависимости
"чем больше, тем лучше". Тут надо искать компромисс в виде
золотой середины. Прежде всего необходимо
определится с тем, куда вы эту картинку хотите
поместить. Учтите, что не у всех в этом мире
хорошие мониторы, которые держат разрешение
1280Х960. Большинство людей имеют мониторы
размером 15 дюймов, разрешение которых 800Х600
пикселей. Учитывая всё вышеизложенное, можно
догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за
исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы
должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле
ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится
полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на
экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Изменённые размеры применяются кнопкой Apply
ко всем оптимизированным картинкам и не
распространяется на оригинал. Что касается
параметра Quality, то он был рассмотрен в предыдущей главе этого урока.
Попробуйте открыть любую картинку и
поиграться с её размерами.
В качестве совета скажу следующее:
большой размер картинки (в пикселах) не подчиняется зависимости
"чем больше, тем лучше". Тут надо искать компромисс в виде
золотой середины. Прежде всего необходимо
определится с тем, куда вы эту картинку хотите
поместить. Учтите, что не у всех в этом мире
хорошие мониторы, которые держат разрешение
1280Х960. Большинство людей имеют мониторы
размером 15 дюймов, разрешение которых 800Х600
пикселей. Учитывая всё вышеизложенное, можно
догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за
исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы
должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле
ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится
полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на
экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Оптимизация формата JPEG
Откройте файл Flower.psd (файл расположен в папке \Program Files\Adobe\Photoshop 7.0\Samples).
Продолжим оптимизацию, исходя из конкретного формата файла изображения:
- Выберите режим 2-Up (Два), щелкнув на соответствующей вкладке.
- Увеличьте масштаб демонстрации в области просмотра до 300%. Это позволит лучше оценить
качество оптимизации.
- В правой части окна находятся элементы управления параметрами экспорта. В списке
Optimized file format (Формат оптимизированного файла)
области Settings (Параметры) выберите формат
сохранения JPEG.

- Список Compression quality (Качество сжатия)
предлагает несколько типичных значений
качества изображения - от Low (Низкое) до Maximum
(Максимальное). Более тонкая регулировка
осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите с
его помощью максимальное качество - 100%. При столь высоком значении изображение в правой
части области просмотра (оптимизированное) практически не отличается от оригинала в левой
части. Взгляните на информационные поля в соответствующих частях области просмотра.
Оригинал (несжатое изображение) занимает 897 Кбайт, а сжатое - 269 Кбайт. Даже столь низкий
коэффициент сжатия обеспечивает трехкратный выигрыш в размере файла.
- Посмотрите на оценку времени загрузки сжатого изображения. Оно составит 97 с при скорости
модема 2,88 Кбайт/с. Теперь представьте себя читателем Web-страницы, на которой находится
пяток таких изображений. Будете ли вы дожидаться, пока страница загрузится целиком? Скорее
всего, нет. Чтобы удержать читателя, требуется делать изображения как можно более компактными.
В случае формата JPEG нужно просто понизить качество, увеличив коэффициент сжатия.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Очевидно, качество
ухудшилось, появилась характерная 'грязь'.
Но так ли уж плохо дело?
- Установите масштаб отображения 1:1 двойным щелчком на инструменте Zoom (Масштаб). Даже
внимательное разглядывание не позволяет обнаружить разницу между оригиналом и сжатым
изображением.
- Уменьшайте качество изображения с помощью ползунка Quality (Качество) до тех пор, пока не
заметите существенных отличий от оригинала. Это должно произойти при качестве приблизительно
30%. Заметьте, что размер файла с таким сжатием составляет всего 35,96 Кбайт, а время загрузки
сократилось до 12 с!
- Теперь отыграем еще одну секунду для читателя Web-страницы. Коэффициент сжатия можно
повысить за счет предварительного размывания изображения. Ползунок Blur (Размытие) в области
Settings (Параметры) избавит от необходимости покидать окно фильтра экспорта. Разумеется,
размытие должно быть не слишком значительным, чтобы качество изображения не пострадало.
Значение 0,5 вполне удовлетворяет этому требованию. Теперь размер файла 26 Кбайт, а время
загрузки 10 с.
- Еще больше уменьшите качество изображения с помощью ползунка Quality
(Качество) до 15 -
20%. Это сократит размер файла до 17 Кбайт, а время загрузки - до 7 с. Теперь самому
нетерпеливому посетителю вашей Web-страницы будет не в чем упрекнуть ее автора.
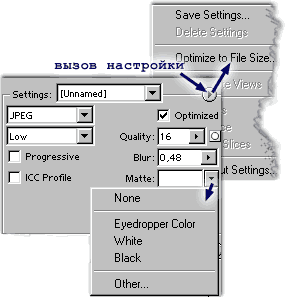
- Флажок Progressive(Прогрессивная развертка) задает
прогрессивную развертку изображения
при загрузке в броузере. Она дает возможность читателю страницы самому определять, стоит ли
дожидаться полной загрузки, но и слегка увеличивает размер файла. Установите этот флажок.
- Флажок ICC Profile (Профиль ICC) позволяет внедрить в файл
изображения цветовой профиль.
Устанавливайте этот флажок, только если у вас есть для этого весьма веские причины, поскольку
внедренный профиль увеличивает размер файла на 3-4 Кбайт.
- Флажок Optimized (Оптимизированный) включает дополнительную оптимизацию внутренней
структуры JPEG, что иногда еще сильнее сокращает размер файла. Побочный эффект
оптимизации может сказаться только при использовании очень старых версий броузеров. Все
новые броузеры нормально обрабатывают такие файлы.
Правильность сделанных установок легко проверить, загрузив готовое изображение в
броузер. Для этого вам даже не придется покидать окно модуля экспорта. Нажмите кнопку
Preview in (Просмотр в) 'Ваш броузер', и модуль откроет броузер с
загруженным в него изображением.
Ниже изображения вы увидите HTML-код, который сгенерирован модулем экспорта для
демонстрации этой страницы. Цвет фона страницы можно предварительно задать с помощью
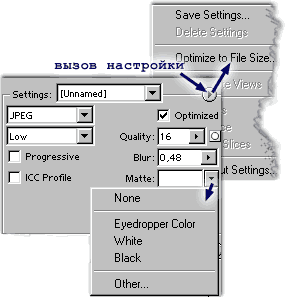
списка Matte (Кайма). Настройки каймы нехитрые.
Если Вы выбрали параметр None (нет), то каймы
не будет, параметры White (белый) и Black (чёрный) выдадут Вам чёрный и белый цвета
соответственно. Параметр Other (иные) позволяет выбрать любой цвет. Пункт
Eyedropper Color позволяет выбрать цвет пипеткой прямо из изображения.
Если Выбудете занимаеться Web-дизайном, то, скорее всего, на вашем компьютере будут
установлены как минимум два броузера: Internet Explorer и Netscape Communicator. Открыв список
рядом с кнопкой Preview in (Просмотр в), вы можете
выбрать для просмотра любой из установленных на компьютере броузеров.
При поточной обработке большого количества графических файлов установка всех
перечисленных параметров для каждого изображения по отдельности займет слишком много времени.
Гораздо рациональнее сохранить сделанные настройки для повторного использования.
- Откройте меню Optimize Menu (Меню оптимизации) щелчком на кнопке
с треугольной стрелкой в области Settings (Параметры).
- Выберите команду Save Settings (Сохранить параметры). Она открывает диалоговое окно
Save As (Сохранить как), позволяющее сохранить настройки в файл.
Введите в поле File name (Имя файла) какое-нибудь имя, например,
'JPEG 18', и нажмите кнопку Save (Сохранить).
Теперь в
списке Settings (Параметры) появится введенное имя. При обработке следующего файла будет
достаточно выбрать это имя из списка. Обратите внимание, что список уже содержит несколько
наиболее типичных вариантов настроек, предопределенных разработчиками.
Ненужные наборы установок, удлиняющие список Settings (Параметры), легко
удалить командой Delete Settings (Удалить параметры) меню
Optimize Menu (Меню оптимизации).
Эта команда удаляет текущий набор установок.
Нажмите кнопку ОК (Да). Она откроет стандартное диалоговое окно сохранения файла. По
умолчанию предлагается исходное имя документа Photoshop.
Выберите вашу рабочую папку и нажмите кнопку Save (Сохранить). Окно модуля
экспорта закроется, а в выбранной папке появится оптимизированный JPEG-файл, готовый для
размещения на Web-странице.
Оптимизация формата GIF
Как мы уже отмечали, для размещения на Web-странице изображений с прозрачными
участками используется формат GIF, поддерживающий только индексированные цвета. Модуль
экспорта Save for Web (Сохранить для Web) позволяет сохранять изображения и в этом популярном
формате.

- Откройте документ Ducky.psd.
- Преобразуйте слой Background (Фон) изображения в обычный слой.
- Выделите белый фон и удалите его.
- Выберите команду Save for Web (Сохранить для Web) из меню File (Файл).
- В списке Optimized file format (Формат оптимизированного файла) выберите формат GIF.
- Наиболее существенный параметр индексированного изображения - это количество цветов в
его палитре. Оно задается в поле Colors (Цвета) и должно создавать компромисс между качеством
и компактностью. Изображение утёнка содержит совсем немного цветов, и 32-цветная палитра
будет для него вполне достаточна.
- Список Color reduction algorithm
(Алгоритм сокращения
цветов) содержит перечень
алгоритмов генерации
индексированной палитры
изображения. Все они уже
обсуждались в занятии №7.
Заметим лишь, что по умолчанию
предлагается вариант
Selective (Селективная), дающий
наилучшие результаты для
изображений, содержащих
значительное пространство,
заполненное близкими цветами.
Изображение утёнка как раз и
попадает в эту категорию. В нем
преобладают оттенки жёлтого
цвета.
- Отсутствующие в палитре
изображения цвета лимитируются
сочетанием нескольких соседних
пиксей близких цветов. Алгоритм
имитации выбирается в списке
Dithering algorithm (Алгоритм сглаживания). В большинстве
случаев используются варианты
Noise (Шум) и
Diffusion (Диффузия), не дающие такого
регулярного узора, как Pattern
(Узор). Вариант Diffusion (Диффузия) лучше использовать для фотографических изображений, a
Noise (Шум) - для фоновых текстур и градиентов. Выберите в списке алгоритм
Diffusion (Диффузия).
- Степень сглаживания задается ползунком Dither (Сглаживание), расположенным правее.
Установите ее такой, чтобы передача оттенков была удовлетворительной.Помните, что чем выше
сглаживание, тем больше размер результирующего файла.
- Модуль Save for Web (Сохранить для Web) предлагает уникальный алгоритм предварительной
обработки изображения, повышающий эффективность сжатия. Он управляется ползунком
Lossy (Потери качества). Большие значения этого параметра существенно снижают качество изображения. Если
же установить его в пределах от 5 до 15%, то снижение качества будет практически незаметным, а
размер файла может сократиться на 5-40%. Установите ползунок Lossy (Потери качества)
на отметку 30%.
- Флажок Transparency (Прозрачность) обеспечивает преобразование прозрачных участков слоя
Photoshop в прозрачность GIF-файла. Установите его, иначе прозрачные участки окажутся
заполненными сплошной заливкой.
- Список Matte (Кайма) обеспечивает незаметный переход кромки изображения к фоновому цвету
страницы. Пикселы кромки выделенного объекта, как правило, полупрозрачные, а это не
поддерживается форматом GIF. В результате при экспорте изображения в формат GIF вокруг
объектов на прозрачном фоне возникает характерный шум. Чтобы избежать его появления,
установите в списке Matting (Обработка краев) цвет фона Web-страницы. Полупрозрачныепиксели
будут окрашены программой в этот цвет.
При сброшенном флажке Transparency (Прозрачность) цвет, заданный в списке Matting
(Обработка краев), считается фоновым и заполняет все прозрачные участки изображения.
Редактирование палитры изображения
В начале этой главы мы уже упоминали о том, что одинаковое воспроизведение цветов
изображений на разных платформах компьютеров можно обеспечить, используя стандартную
палитру Web. Photoshop позволяет тонко регулировать этот аспект создания изображений с
ограниченной палитрой. Вы можете привести к палитре Web все цвета изображения или только
некоторые наиболее важные.
-
В полуавтоматическом режиме приведение цветов к палитре Web осуществляется ползунком
Web Snap (Приведение к палитре Web). Он задает процент приведенных цветов палитры
изображения. Попробуйте перемещать этот ползунок и наблюдайте за изменениями цветов
изображения.
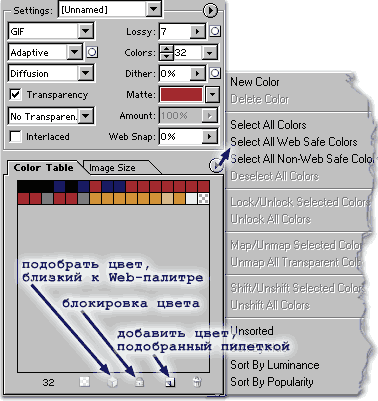
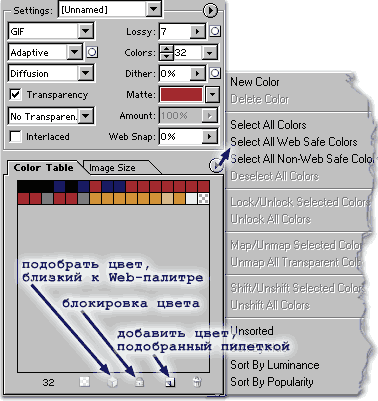
Текущая палитра изображения показана на вкладке Color Table(Таблица цветов),
расположенной в правом нижнем углу окна Save for Web (Сохранить для Web). При изменении
значения параметра Web Snap (Приведение к палитре Web) происходящие изменения также
отображаются в палитре изображения. Вы наблюдаете изменение некоторых цветов палитры и
появление на их образцах белых кружков. Последние помечают цвета, приведенные к палитре Web.
Вкладка Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять
отдельными цветами изображения. Это гораздо более хлопотный, но гибкий способ управления.
- Верните ползунок Web Snap (Приведение к палитре Web) в нулевое положение, чтобы получить
возможность ручного редактирования цветов.
- Если вы хотите избежать существенных цветовых сдвигов в любых броузерах, но не хотите
приводить все цвета к палитре Web, то имеет смысл сделать это выборочно. Особенно важно
сохранить цвета, превалирующие в изображении. Чтобы определить, какие это цвета, задайте
режим сортировки Sort by Popularity (Сортировка по частоте) одноименной командой из меню
панели. Наиболее часто встречающиеся цвета расположатся слева.
- Щелкните мышью на пятом слева образце в палитре. Образец получит белую рамку,
показывающую, что он выделен. В строке состояния, расположенной в нижней части окна, отметьте
значение компонентов выбранного цвета. Очевидно, он близок к белому, который, конечно, входит в
палитру Web.
- Чтобы избежать цветового сдвига, приведем цвет к
белому. Photoshop может сам выбрать наиболее близкий к
выделенному цвет из палитры Web. Для этого надо
щелкнуть на пиктограмме с изображением кубика в
нижней части панели или выбрать команду Shift/Unshift Selected Colors
to/from Web Palette(Сместить/Отменить сдвиг выделенных цветов к палитре Web) из ее
меню. Образец окрасится в белый цвет, и на нем появится белый кружок, говорящий о том, что цвет
входит в палитру Web. Белый квадратик в левом нижнем углу образца указывает, что цвет
блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в
палитре изображения и при просмотре в броузере. Чтобы снять блокировку, щелкните на
пиктограмме с изображением замка в нижней части панели.
- Приведение цветов к палитре Web можно проделать и полностью вручную с помощью окна Color
Picker (Палитра цветов). Выделите все цвета в палитре командой Select All Colors (Выделить все
цвета) из меню панели и щелкните на пиктограмме приведения цветов. Все цвета изображения
будут приведены к палитре Web.
- Приведение всего изображения к палитре Web сделало плавный переход на изображении
монитора чересчур резким. Исправим этот дефект вручную. Сделайте на самом темном из
оранжевых образцов в палитре двойной щелчок мышью. Перед вами появится знакомое окно Color
Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем
установлен. Выберите ближайший к текущему цвету более светлый оттенок и закройте окно
нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова
откройте окно Color Picker (Палитра цветов) и подберите другой.
- Отредактируйте все оттенки оранжевого цвета в палитре цветов таким образом, чтобы их цвета
стали ближе друг к другу. Это уберет резкий переход цветов на изображении.
Многочисленные команды меню панели Color Table (Таблица цветов) позволяют вам быстро
выделять в ней приведенные (Select All Web Safe Colors (Выбрать все цвета Web Safe)),
неприведенные (Select All Non-Web Safe Colors (Выбрать все не-Web Safe цвета)) и вообще все
цвета (Select All Colors (Выбрать все цвета)). Команды блокировки
Lock/Unlock Selected Colors (Заблокировать/Разблокировать выделенные цвета)
и Unlock All Colors (Разблокировать все цвета)
снимают блокировку с выделенных или всех цветов палитры соответственно. Аналогично команды
Web Shift/Unshift Selected Colors (Сместить/Отменить сдвиг выделенных цветов к палитре Web) и
Unshift All Colors (Отменить сдвиг всех цветов) возвращают, соответственно, выделенные или все
приведенные цвета к оригинальным значениям. Режимы сортировки цветов в палитре не
исчерпываются критерием распространенности (Sort by Popularity (Сортировать по
распространенности)). Их можно оставить без сортировки (Unsorted (He сортировать)), а также
отсортировать по цвету (Sort by Hue (Сортировать по цветовому тону)) или яркости (Sort by
Luminosity (Сортировать по яркости)).
Оптимизация формата PNG.
Последний обсуждаемый формат - PNG. Это достаточно новый формат, но он уже
поддерживается большинством современных броузеров. Он позволяет хранить как
индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к
потерям графической информации, поэтому плотность сжатия полноцветных изображений
оказывается существенно ниже, чем у JPEG. Модуль Save for Web (Сохранить для Web) реализует
экспорт в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных.
Параметры экспорта PNG-8 абсолютно аналогичны GIF, и вам не составит труда разобраться с
ними самостоятельно. PNG-24 вообще предлагает только переключение режимов прозрачности
(Transparency (Прозрачность)), чересстрочной развертки (Interlaced) и параметров Matting
(Обработка краев).
Ещё раз обращаю ваше внимание на важность этой информации. Не зная
возможностей форматов файлов и возможностей Photoshop по работе с ними,
Вы не сможите професионально работать.







 Изменённые размеры применяются кнопкой Apply
ко всем оптимизированным картинкам и не
распространяется на оригинал. Что касается
параметра Quality, то он был рассмотрен в предыдущей главе этого урока.
Попробуйте открыть любую картинку и
поиграться с её размерами.
В качестве совета скажу следующее:
большой размер картинки (в пикселах) не подчиняется зависимости
"чем больше, тем лучше". Тут надо искать компромисс в виде
золотой середины. Прежде всего необходимо
определится с тем, куда вы эту картинку хотите
поместить. Учтите, что не у всех в этом мире
хорошие мониторы, которые держат разрешение
1280Х960. Большинство людей имеют мониторы
размером 15 дюймов, разрешение которых 800Х600
пикселей. Учитывая всё вышеизложенное, можно
догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за
исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы
должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле
ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится
полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на
экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.
Изменённые размеры применяются кнопкой Apply
ко всем оптимизированным картинкам и не
распространяется на оригинал. Что касается
параметра Quality, то он был рассмотрен в предыдущей главе этого урока.
Попробуйте открыть любую картинку и
поиграться с её размерами.
В качестве совета скажу следующее:
большой размер картинки (в пикселах) не подчиняется зависимости
"чем больше, тем лучше". Тут надо искать компромисс в виде
золотой середины. Прежде всего необходимо
определится с тем, куда вы эту картинку хотите
поместить. Учтите, что не у всех в этом мире
хорошие мониторы, которые держат разрешение
1280Х960. Большинство людей имеют мониторы
размером 15 дюймов, разрешение которых 800Х600
пикселей. Учитывая всё вышеизложенное, можно
догадаться, что размеры вашей картинки не должны превышать 800 на 600 пикселей, за
исключением особых случаев. Если вы готовите картинки для оформления своего сайта, то вы
должны учесть, что окно, предоставляемое броузером, невелико, наша связь хилая, Internet еле
ползает, и только самый терпеливый пользователь дождётся, пока ваша картинка загрузится
полностью, и всё это для того, чтобы полюбоваться на Ваше произведение, не влазящее ему на
экран. Такая ситуация убъёт у кого-либо желание заходить на Ваш сайт повторно.