 а)
а)  б)
б)Глава 18
ИСПОЛЬЗОВАНИЕ КОМПОНЕНТОВ ОБЩЕГО НАЗНАЧЕНИЯ
В этой главе рассматривается работа с некоторыми наиболее часто используемыми компонентами библиотеки визуальных компонентов Delphi (VCL - Visual Component Library). Компоненты описываются так, как они по умолчанию (в момент поставки) сгруппированы на страницах палитры компонентов. Это сделано сознательно, чтобы облегчить поиск в книге нужного компонента, т. к. эта глава в значительной степени основана на справочном материале Delphi.
Некоторые компоненты дублируют приблизительно одинаковые функции. Например, есть разного рода контейнеры, способные служить заготовками для создания инструментальных панелей, различные индикаторы, кнопки, два сорта меток, два редактора для ввода текста и т. д. Такая избыточность связана с тем, что часть компонентов является на самом деле “дельфийской” оболочкой для стандартных компонентов Windows (к таковым, в частности, относятся многие компоненты страниц Standard, Win32, win3.1 и Dialogs), а другая часть разработана сотрудниками Borland и сторонними организациям в связи с тем, что стандартные компоненты не всегда способны выполнять некоторые специфичные функции (например, маскируемый ввод текста или стандартные функции закрытия диалоговых окон). С другой стороны, Delphi развивается по принципу преемственности при переходе от младших версий к старшим, именно поэтому, например, имеется страница win3.1, хотя все функции ее компонентов с лихвой перекрываются компонентами страниц Win32 и Dialogs.
В названиях каждого раздела главы помимо имени класса компонента дается краткая характеристика его функционального назначения. Это поможет вам сравнить похожие в функциональном отношении компоненты и отобрать те из них, которые наилучшим образом решают стоящую перед вами задачу.
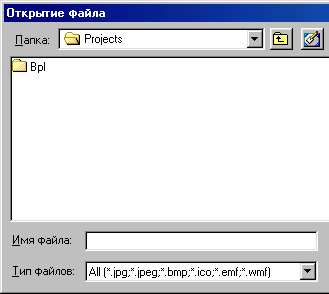
В некоторых примерах главы используются файлы из каталога Images, содержащего разного рода изображения. Для версий 4.,.6 этот каталог устанавливается только в режиме инсталляции Custom и по-умолчанию располагается в папке: Program Files | CommonFiles |Borland Shared.
Свойства, методы и события компонентов описываются применительно к VCL (для одноименных компонентов CLX могут быть существенные отличия). Некоторые из свойств, методов и событий могут отсутствовать в Delphi предыдущих версий.
18.1. КОМПОНЕНТЫ СТРАНИЦЫ STANDARD
18.1.1. TFrame - рама и шаблоны компонентов
Этот компонент впервые введен в Delphi 5. Он определяет раму -контейнер для размещения других компонентов. В функциональном отношении компонент почти повторяет свойства формы и отличается от нее в основном лишь тем, что его можно помещать на формы или в другие рамы. Фактически рама представляет собой удобное средство создания шаблонов - произвольных наборов компонентов, максимально приспособленных для нужд конкретного пользователя. Раз созданный шаблон может подобно любому другому компоненту размещаться на форме или другой раме (допускается неограниченная вложенность рам). Замечу, что любые изменения в базовой раме (т. е. в раме, сохраненной в палитре) тут же отображаются во всех проектах, использующих данную раму.
Создание шаблонов - отнюдь не исключительная особенность Delphi 5 и б - соответствующие механизмы были включены и в две предыдущие версии 3 и 4. Рамы лишь упрощают процесс создания шаблонов. В конце параграфа приводится простая методика создания и использования шаблонов без рам, т. е. так, как это возможно сделать в версиях 3 и 4.
Первоначально проекту ничего не известно о, возможно, ранее созданных рамах, поэтому попытка поместить на пустую форму компонент-раму вызовет сообщение:
No frames in project.
To create a frame select File New Frame.
(В проекте нет рам. Чтобы создать раму выберите File | New Frame.)
Это сообщение и описываемая ниже методика подключения шаблонов - единственное, что отличает механизм использования шаблонов от использования стандартных компонентов.
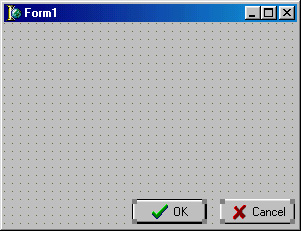
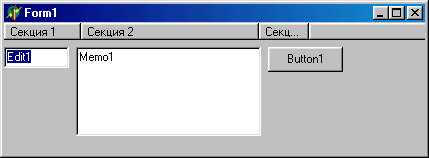
Создадим простую раму, содержащую две кнопки - mbOk и mbCancel. Такой шаблон может пригодится при конструировании различных диалоговых окон.
BitBtn2: Left=90, Top=0, Kind=bkCancel, Name=bbCancel;
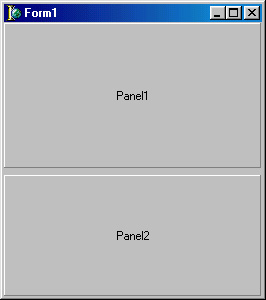
Framel : Height=25, Width=165, Anchors=[akRight,akBottom]
 а)
а)  б)
б)
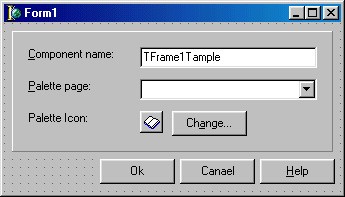
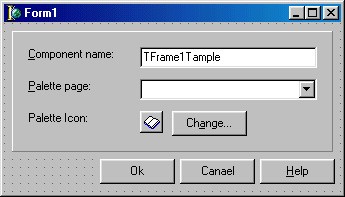
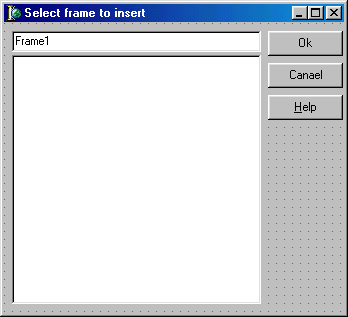
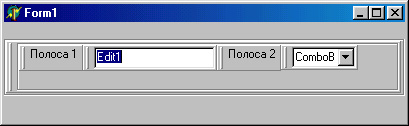
Рис. 18.1. а) вид рамы на этапе конструирования: 6) окно регистрации рамы в палитре компонентов
Установленные параметры создадут минимальную по размерам раму с двумя именованными кнопками. Так как свойство Anchors рамы содержит значения [akRight, akBottoms], рама будет все время отслеживать свое положение относительно правого нижнего угла контейнера, в который она будет помещена.
The following unit: DigBtnsF, is needed in your project to create the template. Do you wish to add it?
(Модуль DigBtnsF необходим в вашем проекте, чтобы создать шаблон. Хотите его добавить?)
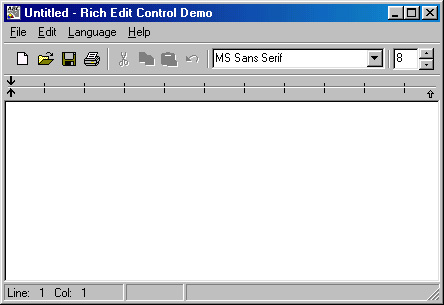
 а)
а)  б)
б)
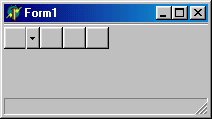
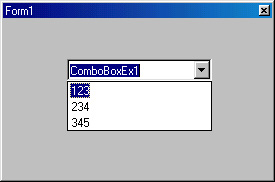
Рис. 18.2. а) окно выбора доступного шаблона; б) форма с размещенным на ней шаблоном
Свойства входящих в шаблон компонентов, а также свойства самого размещенного на форме шаблона можно менять, приспосабливая их к конкретным нуждам программы.
Компонент TFrame является потомкам TScrollingWinControl, от которого ему достались три описываемых ниже специфичных свойства (остальные свойства, события и методы унаследованы от rwin-controi и описаны в гл. 17):
|
property AutoScroll: Boolean;property HorzScrollBar: TControlScrollBar; |
Определяет свойства горизонтальной полосы прокрутки |
|
|
property VertScrollBar: TControlScrollBar; |
Определяет свойства вертикальной полосы прокрутки |
|
Класс TControlScrollBar, к которому принадлежат свойства HorzScrollBar и VertScrollBar, устанавливает все необходимые свойства и методы для полос прокрутки.
Свойства TControlScrollBar:
|
property Margin: Word;
|
Определяет минимальное расстояние от полосы до края компонента, в котором она расположена |
|
property ButtonSize: Integer; |
Определяет размер кнопок полосы прокрутки |
|
property Color: TColor; |
Определяет цвет полосы |
|
type=(sbHorizontal,sbVertical) ; property Kind: ScrollBarKind; |
Указывает ориентацию полосы (это свойство - только для чтения) |
|
type TScrollBarInc = 1..32767; property Increment: TScrollBarInc; |
Указывает перемещение бегунка при щелчке мышью на концевой кнопке полосы |
|
property ParentColor: Boolean;
|
Если содержит True, цвет полосы определяется системными установками Windows. Установка значения в свойство color при водит к автоматической установке значения False в свойство ParentColor |
|
property Position: Integer;
|
Определяет положение бегунка на полосе прокрутки |
|
property Range: Integer; |
Определяет размер скроллируемой области |
|
property ScrollPos: Integers;
|
Определяет положение скроллируемой области |
|
property Size: Integer; |
Определяет ширину полосы в пикселях |
|
property Smooth: Boolean;
|
Если содержит True, прокрутка осуществляется стандартным образом: щелчок по концевой кнопке вызывает смещение приблизительно на 1/10 части всей прокручиваемой области. Если содержит False, смещение определяется свойством Increment |
|
TScrollBarStyle = (ssRegular, ssFlat, ssHotTrack); |
Определяет стиль полосы: ssRegular обычная полоса; ssFlat - плоская полоса; |
|
property Style: TScrollBarStyle;
|
ssHotTrack - плоская полоса, ее компоненты выделяются цветом при перемещении над ней указателя мыши |
|
property ThumbSize: Integer; |
Определяет ширину бегунка в пикселях |
|
property Tracking: Boolean; |
Разрешает/запрещает динамическую прокрутку при перемещении ползунка |
|
property Visible: Boolean; |
Определяетвидимость полосы |
18.1.1. Создание шаблонов без рам
При желании вы может создать шаблоны компонентов и без рам. Описываемый ниже способ можно с одинаковым успехом использовать в версиях от 3-й до 6-й.
Поместите на форму компоненты, которые войдут в шаблон, и нужным образом настройте их свойства. Затем нажмите клавишу Shift и, не отпуская ее, щелкните по каждому шаблонному компоненту - в результате будет выделена группа компонентов. Теперь раскройте пункт Сomponent главного меню Delphi и выберите create component Template (если на форме не будет выделен ни один компонент, этот пункт меню будет недоступен). В ответ на это Delphi развернет окно, показанное на рис. 18.1, б, - единственным отличием будет то, что в качестве пиктограммы шаблона будет предложена пиктограмма последнего выделенного компонента. Дальнейшие действия ничем не отличаются от описанных выше.
18.1.2. TMainMenu - главное меню формы (программы)
Компонент класса TMainMenu определяет главное меню формы. На форму можно поместить сколько угодно объектов этого класса, но отображаться в полосе меню в верхней части формы будет только тот из них, который указан в свойстве Menu формы.
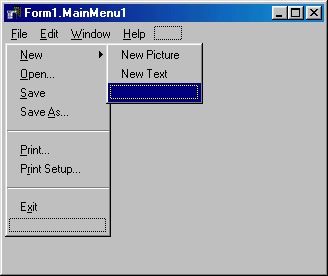
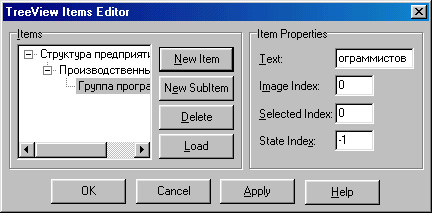
После установки компонента на форму необходимо создать его опции. Для этого следует дважды щелкнуть по компоненту левой кнопкой мыши, либо нажать на нем правую кнопку[ Жаргонизмы “дважды щелкнуть по компоненту левой кнопкой мыши” и “нажать на нем правую кнопку” используются вполне сознательно в целях экономии вашего и моего времени. Разумеется, следовало бы писать что-нибудь вроде “в момент, когда указатель мыши находится над видимым изображением компонента, дважды подряд без заметной паузы нажать левую кнопку мыши” и “расположить указатель мыши так, чтобы острие указателя находилось в пределах видимого изображения компонента, и нажать правую кнопку мыши”. В дальнейшем я иногда буду прибегать к такого рода сокращениям, а посему -заранее приношу свои извинения, если они вам покажутся не очень литературными.] и выбрать продолжение Menu Designer в появившемся вспомогательном меню, либо, наконец, щелкнуть по кнопке в правой половине строки items Инспектора объектов. На рис. 18.3 показан вид окна конструктора меню, которое появится на экране после выполнения любого из перечисленных действий.

Рис. 18.3. Окно конструктора меню
Создание опций не вызывает проблем. Перейдите в окно Инспектора объектов и введите текст опции в строке caption, после чего нажмите Enter - опция готова, и можно переходить к следующей. Каждая опция главного меню может раскрываться в список подопций или содержать конечную команду. Для создания подопций щелкните мышью по строке ниже опции и введите первую подопцию. Продолжайте ввод, пока не будет создан весь список подопций, после чего щелкните по пустому прямоугольнику справа от первой опции и введите вторую опцию. Процесс гораздо сложнее описать, чем выполнить.
В названиях опций можно указать символ “&” перед тем символом, который определит клавишу быстрого выбора опции (в терминологии Windows такие клавиши называются акселераторами). Например, на рис. 18.3 показана опция Файл, которую можно выбрать сочетанием клавиш Alt+Ф. При создании меню эта опция в строке caption Инспектора объектов содержала текст &Файл.
Если вы захотите вставить разделительную черту, отделяющую группы подопций, назовите очередной элемент меню именем “-”. Так, например, создана черта, отделяющая опции сохранить как и выход в примере меню на рис. 18.3: свойство caption, пятого по счету элемента списка опций Файл, содержит единственный символ “-”.
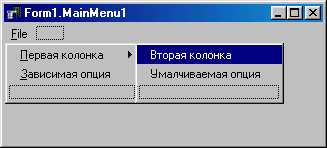
Для создания разветвленных меню, т. е. таких, у которых подопций вызывают новые списки подопций, щелкните по подопций и нажмите Ctrl+вправо, где вправо - клавиша смещения курсора вправо. Такого же эффекта можно добиться после щелчка правой кнопкой мыши на подопций и выборе продолжения create Submenu. На рис. 18.4 показан пример разветвленной структуры меню.
Свойства компонента:
|
property AutoMerge: Boolean; |
Разрешает/запрещает слияние главного меню вторичной формы с главным меню основной формы в не MDI-приложениях |
|
type TMenuItemAutoFlag = (maAutomatic, maManual, maPar-ent) ; property AutoHotkeys: TMenuAuto-Flag; |
Определяет, будет ли следить программа за уникальностью клавиш быстрого выбора для всех опций меню: maAutomatic - автоматически при создании опции; maManual -с помощью вызова специального метода; maparent - по правилу, установленному для опции верхнего уровня |
|
property AutoLineReduction: TMenuItemAutoFlag; |
Определяет, будет ли программа автомати чески удалять лишние разделители между опциями многоколончатого меню. Тип TMenuItemAutoFlag описан в свойстве AutoHotkeys |
|
property Images: TCustomImageList; |
Содержит ссылку на объект - хранилище изображении, которые могут появляться около индивидуальных элементов (пунктов) в меню |
|
property Items: TMenuItem; default; |
Открывает индексированный доступ к опциям меню |
|
property OwnerDraw: Boolean; |
Определяет, будет ли программа прорисовывать опции меню автоматически или с помощью обработчика onDrawltem |
Если одна форма вызывает вторую форму в немодальном режиме, главное меню первой может сливаться с главным меню второй формы. Для этого свойство AutoMerge второй формы должно иметь значение True. Порядок слияния опций в этом случае устанавливается свойствами Groupindex опций второго меню. Чтобы продемонстрировать механизм слияния меню, проделайте следующее:
procedure TFormI.NIClick(Sender: TObject);
begin
Form2.MainMenul.AutoMerge := True;
Form2.Show
end;
Form.
procedure TForm2.NIClick(Sender: TObject);
begin
Close;
Formi.MainMenul.Unmerge(MainMenul);
end;
Перед трансляцией свяжите модули окон предложениями Uses.
Обратите внимание: если при закрытии вторичного окна не восстановить опции главного меню методом unmerge, эти опции останутся прежними (измененными).
Свойство AutoMerge вторичного окна игнорируется, если оно вызывается в модальном режиме, а также если оно является дочерним окном MDI.
Наиболее важные методы компонента:
|
function DispatchCommand (ACommand: Word): Boolean; dynamic;
|
Имитирует щелчок по опции, свойство которой command имеет значение ACommand. Если такой опции нет или она не является исполняемой, возвращает False |
|
procedure Merge(Menu: TMainMenu); |
Объединяет пункты главного меню с пунктами меню Menu |
|
procedure Unmerge(Menu: TMainMenu) ; |
Удаляет из главного меню пункты меню Menu |
Каждый элемент меню является объектом класса TMenuItem. Свойства этого класса описаны в следующей таблице. Термин “родительская опция” означает опцию, выбор которой приводит к раскрытию подменю с данной опцией.
|
property AutoCheck: Boo lean; |
Определяет, будет или нет автоматически изменяться свойство Сhecked при выборе опции меню |
|
type TMenuItemAutoFlag = (maAutomatic, maManual, maParent); |
Определяет, будет ли следить программа за уникальностью клавиш быстрого выбора для подоп ций: maAutomatic - автоматически при создании |
|
property AutoHotkeys: TMenuItemAutoFlag; |
подопции; maManual - с помощью вызова специального метода; maParent - по правилу, установленному для опции верхнего уровня |
|
property AutoLineReduction: TMenuItemAutoFlag;
|
Определяет, будет ли программа автоматически удалять лишние разделители между опциями многоколончатого меню второго уровня. Тип TMenuItemAutoFlag описан в свойстве AutoHotkeys |
|
property Bitmap: TBitmap;
|
Содержит ссылку на связанное с опцией изображение. Это изображение (если оно есть) появляется слева от опции. Свойство игнорируется, если установлено свойство Imagelndex (см. ниже) |
|
property Break: TMenuBreak; |
Позволяет создать многоколончатый список подменю (см.ниже) |
|
property Checked: Boolean; |
Если True, рядом с опцией появляется галочка |
|
property Command: Word; |
Используется при разработке приложений, обращающихся непосредственно к API-функциям Windows |
|
property Count: Integer; |
Содержит количество опций в подчиненном меню, связанном с данным элементом (только для чтения) |
|
property Default: Boolean;
|
Определяет, является ли данная опция подменю умалчиваемой (см. ниже) |
|
property Grouplndex: Byte; |
Определяет групповой индекс для зависимых опций (см. свойство Radioltem) |
|
property Imagelndex: Integer;
|
Содержит индекс связанного с опцией изображения из компонента TimageList (см. п. 18.3.3). Это изображение (если оно есть) появляется слева от опции. Если свойство имеет значение -1, с опцией не связано никакого изображения из TimageList |
|
property Items[Index: Integer] : TMenuItem; |
Позволяет обратиться к любой опции подчиненного меню по ее индексу |
|
property Menulndex: Integer; |
Определяет индекс опции в списке items родительской опции |
|
property Radio Itern: Boolean; |
Определяет, зависит ли данная опция от выбора других опций в той же группе Grouplndex. Только одна опция группы может иметь True в свойстве checked. Рядом с такой опцией вместо галочкиизображается круг (см. ниже рис. 18.6) |
|
property Shortcut: TshortCut; |
Задает клавиши-акселераторы для быстрого выбора данной опции |
|
property SubMenuImages: TCustomImageList;
|
Содержит ссылку на объект - хранилище изображений, которые могут появляться около индивидуальных элементов (пунктов) в подменю этого пункта меню |

Рис. 18.4. Разветвленная структура меню
В Delphi 4 (5 и 6) появилась возможность связывать с опциями меню небольшие изображения. Эти изображения можно задать либо свойством BitMap, либо свойством imageindex. В последнем случае предполагается, что для меню в целом определено свойство Images либо (только для версии 6) свойство SubMenuImages опции верхнего уровня. Изображение показывается слева от опции. Например, на рис. 18.5 показан фрагмент главного меню Delphi с раскрытой опцией File.

Рис. 18.5. Подменю File среды Delphi
Как видим, опции Open, open Ptoject, Save и т. д. снабжены небольшими пиктограммами. Введение пиктограмм в меню, с одной стороны, повышает наглядность меню, а с другой - способствует унификации пиктограмм в рамках механизма действий (см. п. 17.7). Если опция меню связана с каким-то действием своим свойством Action, а компонент TActionList, в котором это действие описано, в свою очередь, связан с хранилищем пиктограмм TimageList (см. 18.5.3), индекс нужной пиктограммы можно задать в свойстве ImageIndex. В этом случае пиктограмма, указанная в свойстве BitMap (если она указана в нем), игнорируется.
Тип TMenuBreak определен следующим образом:
type TMenuBreak = (mbNone, mbBarBreak, mbBreak);
Свойство Break по умолчанию имеет значение mbNone. Два других возможных значения этого свойства используются для создания многоколончатых списков подменю (см. рис. 18.6). Значение mbBarBreak заканчивает предыдущую колонку и начинает новую. Эта опция меню будет открывать новую колонку, которая отделяется от предыдущей вертикальной чертой. Значение mbBreak также создает новую колонку, но не вставляет разделительную черту. Эти значения игнорируются в опциях самого первого уровня. В окне конструктора многоколончатое меню отображается как обычное.
Если в опции Default установлено значение True, такая опция выделяется цветом и выбирается двойным щелчком мыши на родительской опции (см. рис. 18.6). Только одна опция в подменю может быть умалчиваемой.

Рис. 18.6. Пример многоколенчатого меню
В отличие от других видимых компонентов строка Hint для опций меню задает только расширенное сообщение, которое отображается на панели статуса.
Для элемента меню определено единственное событие Onciick, которое возникает при щелчке на опции или при нажатии Enter, если в этот момент данная опция была выбрана (подсвечена). Обработчик события становится доступен после двойного щелчка на опции в окне конструктора меню.
18.1.3. TPopupMenu - вспомогательное (локальное) меню
Компоненты класса TPopupMenu используются для создания вспомогательных (локальных) меню, появляющихся после нажатия правой кнопки мыши. В отличие от главного меню, вспомогательное меню может быть создано для любого оконного компонента. Чтобы связать щелчок правой кнопкой мыши на компоненте с раскрытием вспомогательного меню, в свойство PоPupmеnu компонента необходимо поместить имя компонента-меню.
Вспомогательное меню создается с помощью конструктора меню и содержит элементы описанного в п. 18.1.2 класса TMenuItem, поэтому процесс создания и свойства вспомогательного меню ничем не Отличаются ОТ TMainMenu.
18.1.4. TLabel - метка для отображения текста

Компоненты класса TLabel (метка) предназначены для размещения на форме различного рода текстовых надписей. Для этого служит центральное свойство компонента - Caption. С помощью свойства Font можно разнообразить вид надписи (оба эти свойства достались метке от предка TGraphicControl и поэтому не отображаются в таблице ниже). С компонентом может быть связан оконный управляющий элемент, который выбирается при нажатии Alt+Буква, где Буква - выделенная подчеркиванием буква в тексте метки. Такие символы в терминологии Windows называются акселераторами.
Свойства компонента (кроме унаследованных от TGraphicControl):
|
type TAlignment = (taLeftJustify, taRightJustify, taCenter) ; property lignment: TAlignment; |
Определяет выравнивание текста по горизонтали относительно границ компонента (для AutoSize=False): taLeftJustify - Прижат К левой границе; taRightJustify - прижат к правой границе; taCenter - выровнен по центру |
|
property AutoSize: Boolean;
|
Указывает, будет ли метка изменять свои размеры в зависимости от помещенного в ее свойство Caption текста: True - будет |
|
property FocusControl: TWinControl; TTextLayout = (tITop, tICenter, tiBottom) ; property Layout: TTextLayout; |
Содержит имя оконного компонента, который связан с меткой-акселератором Определяет выравнивание текста по вертикали относительно границ метки: tiTop - текст располагается вверху; ticenter - текст центрируется по вертикали; tiBottom - текст располагается внизу |
|
property ShowAccelChar: Boolean; |
Если содержит True, символ & в тексте метки предшествует символу-акселератору |
|
property Transparent: Boolean; |
Определяет прозрачность фона метки. Если False, фон закрашивается собственным цветом Color, в противном случае используется фон родительского компонента |
|
property Wordwrap: Boolean;
|
Разрешает/запрещает разрыв строки на границе слова. Для вывода многострочных надписей задайтеAuroSize=False, wordwrap=True и установите подходящие размеры метки |
Метка Label может отображать длинную текстовую строку своего свойства Caption в виде нескольких строк: для этого установите в AutoSize значение False, задайте достаточно большие размеры метки и поместите в Wordwrap значение True. Для отображения действительно многострочного текста используйте компоненты TMemo (см.п. 18.1.7)HTRichEdit(cM.n. 18.3.4).
18.1.5. TEdit - ввод и отображение строки

Компонент класса TEdit представляет собой однострочный редактор текста. С его помощью можно вводить и/или отображать достаточно длинные текстовые строки.
Центральным свойством компонента является Text, которое представляет собой отображаемую компонентом строку. С помощью обработчика события onchange программа может контролировать вводимый пользователем текст и при необходимости фильтровать его, игнорируя недопустимые символы. В следующем примере компонент фильтрует все символы, которые не соответствуют правильному представлению вещественного числа:
var
OldText: String;
procedure TFormI.EditlChange(Sender: TObject);
begin
if Editl.Text<>'' then
try
StrToFloat(Editi.Text) ;
OldText := Editl.Text except
// Ошибка преобразования: восстанавливаем прежний текст
Editl.Text := OldText;
// и позиционируем текстовый указатель в конец текста:
Editl.SelStart := Length(Editi.Text);
Editi.SelText := ''
end
end;
При повторении примера подготовьте глобальную переменную OldText типа String, в которой запоминается последний правильно введенный текст. Лучше всего ее поместить в секцию Private класса формы - тогда ее можно не обнулять в момент начала работы.
Позиционировать текстовый указатель на любой символа строки .можно с помощью свойств SelStart и SelText: в первое нужно поместить порядковый номер символа от начала текста, после который должен стоять указауель ввода, во-второе -пустую строку.
Свойства компонента:
|
property AutoSelect: Boolean;
|
Указывает, будет ли выделяться весь текст в момент получения компонентом фокуса ввода |
|
property AutoSize: Boolean;
|
Если содержит True и BorderStyle=bsSingle, высота компонента автоматически меняется при изменении свойства Font. Size |
|
TBorderStyle = bsNone..bsSingle; property BorderStyle: TBorderStyle; |
Определяет стиль обрамления компонента: bsNone - нет обрамления; bsSingle - компонент обрамляется одной линией |
|
property CanUndo: Boolean;
|
Содержит True, если сделанные пользователем изменения в тексте Text можно убрать методом Undo |
|
TEditCharCase = (ecNormal, ecUpperCase, ecLowerCase) ; |
Определяет автоматическое преобразование высоты букв: ecNormal - нет преобразования; ecUpper |
|
property CharCase: TEditChar Case; |
Case - все буквы заглавные; ecLowerCase - все буквы строчные. Правильно работает с кириллицей |
|
property HideSelection: Boolean; |
Если содержит False, выделение текста сохраняется при потере компонентом фокуса ввода |
|
property MaxLength: Integers;
|
Определяет максимальную длину текстовой строки. Если имеет значение 0, длина строки не ограничена |
|
property Modified: Boolean; |
Содержит True, если текст был изменен |
|
property OnChange: TNotifyEvent; |
Определяет обработчик события OnChange, которое возникает после любого изменения текста |
|
property OEMConvert: Boolean; |
Содержит True, если необходимо перекодировать текст из кодировки MS-DOS в кодировку Windows и обратно |
|
property PasswordChar: Char;
|
Если символ PasswordChar определен, он заменяет собой любой символ текста при отображении в окне. Используется для ввода паролей |
|
property Readonly: Boolean; |
Если содержит True, текст не может изменяться |
|
property SelLength: Integers; |
Содержит длину выделенной части текста |
|
property SelStart: Integers; |
Содержит номер первого символа выделенной части текста |
|
property SelText: Strings- |
Содержит выделенную часть текста |
|
property Text: String; |
Содержит весь текст |
|
Методы компонента: |
|
|
procedure Сlears; |
Удаляет весь текст |
|
procedure ClearSelection; |
Удаляет выделенный текст |
|
procedure ClearUndo; |
Очищает буфер метода Undo |
|
procedure CopyToClipboard; |
Копирует выделенный текст в clipboard |
|
procedure CutToClipboard; |
Копирует выделенный текст в clipboard, после чего удаляет выделенный текст из компонента |
|
function GetSelTextBuf(Buffer: PChar; BufSize: Integer): Integers; |
Копирует не более BufSize символов выделенного текста в буфер Buffer |
|
procedure PasteFromClipboard; |
Заменяет выделенный текст содержимым Clipboard, а если нет выделенного текста, копирует содержимое Clipboard в позицию текстового курсора |
|
procedure SelectAll; |
Выделяет весь текст |
|
procedure SetSelText-Buf(Buffer: PChar); |
Заменяет выделенный текст содержимым Buffer, а если нет выделенного текста, копирует содержимое Buffer в позицию текстового курсора |
|
procedure Undo; |
Восстанавливает текст в том виде, в каком он был перед последним получением компонентом фокуса ввода |
Свойство CanUndo и методы СlearUndo и undo впервые введены в версии Delphi 4.
18.1.6. TMemo - ввод и отображение текста

Компоненты класса тмето предназначены для ввода, редактирования и/или отображения достаточно длинного текста. Текст хранится в свойстве Lines класса TStrings и, таким образом, представляет собой пронумерованный набор строк (нумерация начинается с нуля). С помощью свойств И методов этого класса (Count, Add, Delete, Clear и т. д. - см. п. 16.3.1) можно динамически формировать содержимое компонента.
Свойства BorderStyle, CanUndo, HideSelection, MaxLentgh, Modified, OEMConvert, OnChange, Readonly, SelLength, SelStart и SelText аналогичны соответствующим свойствам класса TEdit. Свойство WordWrap аналогично свойству TLabel. WordWrap. Другие специфичные свойства представлены ниже:
|
property CaretPos: TPoint; |
Содержит координаты мигающего текстового курсора относительно границ клиентской области компонента (только для Delphi 4...6) |
|
property Lines: TStrings; TScrollStyle = (ssNone, ssHorizontal, ssVertical, ssBoth) ; property ScrollBars: Tscroll-Style; |
Содержит строки текста Определяет наличие в окне редактора полос прокрутки: ssNone - нет полос;ssHorizontal -есть горизонтальная полоса; ssVertical - есть вертикальная полоса; ssBoth - есть обе полосы |
|
property WantReturns: Boolean; |
Если содержит True, нажатие Enter вызывает переход на новую строку, в противном случае обрабатывается системой. Для перехода на новую строку в этом случае следует нажать Ctrl+Enter |
|
property WantTabs: Boolean; |
Если содержит True, нажатие Tab вызывает ввод в текст символа табуляции, в противном случае - обрабатывается системой. Для ввода символа табуляции в этом случае следует нажать Ctrl+Tab |
Замечу, что, если свойство ScrollBars содержит ssHorizontal или ssBoth, свойство wordwrap игнорируется, и длинные строки будут отсекаться границами компонента без переноса текста на следующую строку.
Специфичные методы класса аналогичны методам класса TEdit.
Поскольку компонент является потомком TControl, он имеет также свойство Text, которое содержит отображаемый компонентом текст в виде одной длинной строки. В этой цепочке символов границы строк многострочного текста выделяются символами #13#10 (признак eoln - конец строки). В отличие от этого свойство Lines содержит пронумерованный список строк: первая строка в этом списке имеет индекс 0, вторая - 1, а общее количество строк можно узнать с помощью Lines .count.
Свойство Text удобно использовать для поиска в тексте нужного фрагмента. Чтобы, например, найти и выделить в тексте фрагмент,. содержащийся В компоненте edSearch типа TEdit, можно использовать такой обработчик события onciick кнопки btSearch:
procedure TFormI.btSearchClick(Sender: TObject);
var
k: Integer;
begin
with Memo1do
begin
k: := pos(edSearch.Text,Text);
if k>0 then
begin
SelStart := k-1;
SelLength := Length(edSearch.Text)
end
end;
end;
Если вы захотите, чтобы найденный в тексте фрагмент после установки SelStart и SelLength сразу бы выделился цветом, установите False в свойство HideSelection.
Для загрузки в компонент текста из файла и для сохранения текста в файле удобно использовать методы LoadFromFile И SaveToFile класса TStrings (см. п. 16.3.1). Например, следующий обработчик события OnCreat формы Form1 загружает в Memo1 текст проектного файла программы:
procedure TFormI.FormCreate(Sender: TObject);
begin
Memol.Lines.LoadFromFile(
ChangeFileExt(Application.ExeName,'.dpr'))
end;
18.1.7. TButton - кнопка

Кнопки TButton широко используются для управления программами. Связанный с кнопкой алгоритм управления реализуется в обработчике события OnClick.
Свойства компонента:
|
property Cancel: Boolean; |
Если имеет значение True, событие OnClick кнопки возникает при нажатии клавиши Esc |
|
property Default: Boolean; |
Если имеет значение True, событие OnClick кнопки возникает при нажатии клавиши Enter |
|
type TModaiResult = Low(Integer)..High(Integer) ; property ModalResult: TModaiResult; |
Определяет результат, с которым было закрыто модальное окно (см. ниже пояснение) |
В терминологии Windows модальными окнами называются такие специальные окна, которые, раз появившись на экране, блокируют работу пользователя с другими окнами вплоть до своего закрытия. Обычно с их помощью реализуется диалог, требующий от пользователя принятия некоторого решения. Для этого в состав модального окна включается несколько кнопок. Если у кнопки определено свойство ModalResult, нажатие на нее приводит к закрытию модального окна и возвращает в программу значение ModalResult как результат диалога с пользователем. В Delphi определены следующие стандартные значения ModalResult:
mrNone Модальное окно не закрывается
mrlgnore Была нажата кнопка Ignore
mrOk Была нажата кнопка Oк
mrYes Была нажата кнопка Yes
mrCancel Была нажата кнопка Cancel
mrNo Была нажата кнопка No
mrAbort Была нажата кнопка Abort
mrAll Была нажата кнопка All
mrRetry Была нажата кнопка Retry
В отличие от большинства других видимых компонентов кнопка TButton является компонентом самой Windows и поэтому не может изменять свой цвет произвольным образом - она его меняет вместе с изменением палитры Windows. Кнопка всегда имеет системный цвет clBtnFace и не имеет свойства Color. Шрифт надписи на кнопке может менять свой стиль и размер, но компонент игнорирует изменение его цвета.
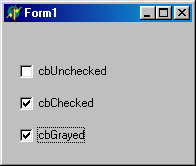
18.1.8. TCheckBox - независимый переключатель

Независимый переключатель TCheckBox используется для того, чтобы пользователь мог указать свое решение типа Да/Нет или Да/Нет/Не совсем (в последнем случае в окошке компонента устанавливается флаг выбора, но само окошко закрашивается серым цветом). Это решение отражается в свойстве State компонента, доступном как для чтения, так и для записи. В составе диалогового окна может быть несколько компонентов TCheckBox. Состояние любого из них не зависит от состояния остальных, поэтому такие переключатели называются независимыми.
Типичное использование компонента:
if CheckBoxl.Checked then
else
Или:
case CheckBoxl.State of cbChecked :... ;
cbUnchecked:...;
cbGrayed :...;
end;
Свойства компонента:
|
type TLeftRight = (taLeftJustify, taRightJustify) ; property Alignment: TLeftRight; |
Определяет положение текста: taLeftJustify - с левой стороны компонента; taRightJustify - С Правой стороны |
|
property AllowGrayed: Boolean; |
Разрешает/запрещает использование состояния cbGrayed (Не совсем) |
|
ptoperty Caption: Strings |
Содержит связанный с компонентом текст |
|
property Checked: Boolean; |
Содержит выбор пользователя типа Да/Нет. Состояния cbUnchecked и cbGrayed отражаются как False |
|
type TCheckBoxState = (cbUnchecked, cbChecked, cbGrayed) ; property State: TCheckBoxState |
Содержит состояние компонента: cbUnchecked - нет; cbChecked - да; cbGrayed - не совсем |
Свойство color компонента фактически игнорируется, а свойства Height и width определяют размеры прямоугольника, в котором выводится связанный с переключателем текст, и не влияют на размеры прямоугольного окошка. Сам текст указывается в свойстве Caption.
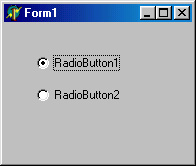
18.1.9. TRadioButton - зависимые переключатели

В отличие от TCheckBox компоненты TradioButton представляют собой зависимые переключатели, предназначенные для выбора одного из нескольких взаимоисключающих решений. На форму (точнее, в компонент-контейнер) помещается по меньшей мере два таких компонента. Они могут иметь только два состояния, определяемых свойством Сhecked. Если в одном компоненте это свойство принимает значение True, во всех других компонентах, расположенных в том же контейнере, свойства Сhecked принимают значения False.
Помимо свойства checked компонент TRadioButton имеет еще одно специфичное свойство - Alignment, аналогичное такому же свойству TCheckBox. Как и в TCheckBox, программист не может изменять размеры и цвет круглого окошка компонента.
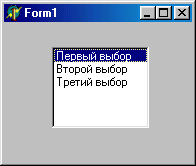
18.1.10. TListBox - список выбора

Компонент класса TListBox представляет собой стандартный для Windows список выбора, с помощью которого пользователь может выбрать один или несколько элементов выбора. В компоненте
предусмотрена возможность программной прорисовки элементов, поэтому список может содержать не только строки, но и произвольные изображения.
Свойства компонента:
|
property AutoComplete: Boolean; |
Определяет, будет ли компонент автоматически получать фокус ввода при нажатии пользователем на клавиатуру |
|
type TBorderStyle = bsNone..-bsSingle; property Border-Style: TBorderStyle; |
Определяет стиль рамки: bsNone - нет рамки; bssingle - рамка толщиной 1 пиксель |
|
property Canvas: TCanvas; property Columns: Longing; |
Канва для программной прорисовки элементов Определяет количество колонок элементов в списке |
|
property Count: Integer; |
Содержит количество строк в компоненте |
|
property ExtendedSelect: Boolean; |
Если ExtendedSelect =True и MultiSelect==True, выбор элемента без одновременного нажатия Crtl или Alt отменяет предыдущий выбор |
|
property IntegralHeight:Boolean; |
Если IntegralHeight=True и Style<>lb0wner-DrawVariabe, в списке показывается целое число элементов |
|
property ItemHeight: Integer; |
Определяет высоту элемента в пикселях для Style=lbOwnerDrawFixed |
|
property Itemlndex: Integer;
|
Содержит индекс сфокусированного элемента. Если MultiSelect=False, совпадает с индексом выделенного элемента |
|
property Items: TStrings; |
Содержит набор строк, показываемых в компоненте |
|
property MultiSelect: Boolean; |
Разрешает/отменяет выбор нескольких элементов |
|
property SelCount: Integer; |
Содержит количество выбранных элементов |
|
property Selected[X: Integer] : Boolean; |
Содержит признак выбора для элемента с индексом х (первый элемент имеет индекс 0) |
|
property Sorted: Boolean; |
Разрешает/отменяет сортировку строк в алфавитном порядке |
|
type TListBoxStyle = (IbStandard, IbOwnerDrawFixed, IbOwnerDrawVariable) ; property Style: TListBoxStyle; |
Определяет способ прорисовки элементов: IbStandard - элементы рисует Windows; ibOwnerDrawFixed - рисует программа, все элементы имеют одинаковую высоту, определяемую свойством ItemHeight;IbOwnerDrawVariable -рисует программа, элементы имеют разную высоту |
|
property TabWidth: Integer; |
Задает ширину табуляционного пробела |
|
property Toplndex: Integer; |
Индекс первого видимого в окне элемента |
Создание элементов (опций) списка компонента реализуется с помощью методов его свойства Items - Add, Append, Insert млм LoadFromFile (CM. П. 16.3.1).
Для компонента определены два события, связанные с программной прорисовкой элементов списка:
type
TOwnerDrawState = set of (odSelecred, odGrayed, odDisabied, odChecked, odFocused) ;
TDrawItemEvent = procedure(Control: TWinControl; Index: Integer; Rect: TRect; State: TOwnerDrawState) of object-property OnDrawItem: TDrawItemEvent;
type
TMeasureItemEvent = procedure(Control: TWinControl; Integer;
var Height: Integer) of object/property OnMeasureItem: TMeasureItemEvent;
Первое событие возникает в момент, когда программа должна нарисовать очередной элемент. Обработчик события получает ссылку на список выбора control, индекс изображаемого элемента index, границы элемента Rect и его состояние State. Прорисовка ведется с помощью свойства Canvas.
Поскольку программная прорисовка обычно связана с изображением рисунков, сохраняемых вместе с текстом в наборе Items; параметр Control задан как абстрактный объект TWinGontrol, поэтому в обработчике должно проводиться необходимое преобразование типов.
В следующем примере в каждом элементе рисуется растровое изображение и текст.
procedure TFormI.ListBoxIDrawItem(Control: TWinControl;
Index: Integer; Rect: TRect; State: TOwnerDrawState);
var
Bitmap: TBitmap;// Временная переменная для растра
Offset: Integer;
// Расстояние от растра до текста
begin
{Свойство Canvas имеет не только список ListBox, но и форма, на которую он помещен! Поэтому нужно явно указать канву. Преобразуем тип и указываем канву:}
with Control as TListBox, Canvas do
begin
FillRect(Rect);
// Очищаем прямоугольник
// Получаем из списка растр:
Bitmap := TBitmap(Items.Objects[Index]);
if Bitmap <> nil then
begin
// Вычерчиваем растр:
BrushCopy(Bounds(Rect.Left + 2, Rect.Top, Bitmap.Width, Bitmap.Height), Bitmap, Bounds(0, 0, Bitmap.Width, Bitmap.Height), cIRed);
// Вычисляем смещение текста (4 пикселя от растра):
Offset := Bitmap.width + 6;
end
else Offset := 2;
// Если нет растра, 2 пикселя слева
// Выводим текст:
TextOut(Rect.Left + Offset, Rect.Top, Items[Index]);
end;
end;
Обратите внимание: обработчик не учитывает состояния элемента. Окантовка сфокусированного элемента пунктиром, установка нужного цвета кисти и шрифта для выбранного элемента осуществляются автоматически. Если вас не устраивают стандартные цвета, следует проверять параметр state. Например, если перед
PillRect(Rect); // Очищаем прямоугольник в предыдущем примере вставить
if odSelected in State then
begin
Brush.Color := clYellow;
Font.Color := clBlack;
Font.Style := [fsBold];
end;
выбранные элементы будут подсвечены желтым фоном, а текст в них будет выведен черным утолщенным шрифтом.
Событие OnMeasureItem возникает только для Style=lbOwnerDrawVariabie. Оно предшествует событию onDrawItem, и в ходе его обработки программа должна установить нужную высоту очередного элемента. Обработчику передается индекс элемента Index и переменная Height, в которой он должен вернуть высоту элемента. Например:
procedure TFormI.ListBoxIMeasureItem(Control: TWinControl;
Index: Integer;
var Height: Integer);
var
Bitmap: TBitmap;
begin
Bitmap := TBitmap((Control as TListBox).Items.Objects[Index]) ;
if Bitmap <> nil then
Height := Bitmap.Height
else
Height := abs(ListBoxl.Font.Height)
end;
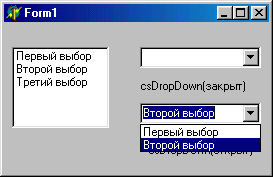
18.1.11. TComboBox - раскрывающийся список выбора
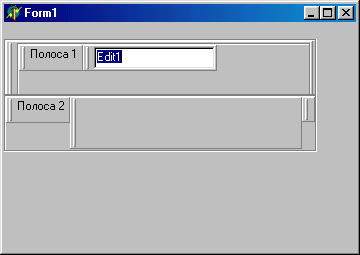
Комбинированный список TComboBox представляет собой комбинацию списка TListBox и редактора TEdit, и поэтому большинство его свойств и методов заимствованы у этих компонентов. Существуют пять модификаций компонента, определяемые его свойством style:
csSimple, csDropDown, csDropDownList, csOwnerDrawFixed И csOwner DrawVariabie. В первом случае список всегда раскрыт, в остальных он раскрывается после нажатия кнопки справа от редактора (рис. 18.7). В модификации csDropDownList редактор работает в режиме отображения выбора и его нельзя использовать для ввода новой строки (в других модификациях это возможно). Модификации csOwnerDrawFixed и csOwnerDrawVariable используются программной прорисовки элементов списка. Используемые для этого свойства и методы полностью совпадают со свойствами и методами TListBox аналогичного назначения.
Фактически “своими” у компонента являются лишь свойства и события, связанные с раскрытием списка:
property DropDownCount: Integer;
property DroppedDown: Boolean;
property OnDropDown: TNotifyEvent;

Рис. 18.7. Примеры комбинированных списков
Свойство DropDownCount определяет количество элементов списка, появление которых еще не приводит к необходимости прокрутки списка. По умолчанию это свойство имеет значение 8: если в списке указано 9 и более элементов (т. е. больше, чем содержит DropDownCount), при его раскрытии к окну будет добавлена полоса прокрутки. Свойство DroppedDown определяет, раскрыт ли в данный момент список. Это свойство доступно также для записи, что позволяет программно управлять состоянием списка. Событие OnDropDown происходит при изменении состояния списка.
Наполнение списка ведется методами Add, Append, Insert и т. п. его свойства Items класса TStrings (см. п. 16.3.1). По поводу использования свойства items и программной прорисовки элементов списка см. замечания в п. 18.1.10.
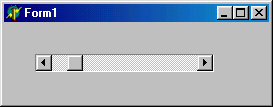
18.1.12. TScrollBar - управление значением величины

Компонент TScrollBar представляет собой стандартный для Windows управляющий элемент, похожий на полосу прокрутки окна. Обычно он используется для визуального управления значением числовой величины.
Свойства компонента:
|
TSrollBarKind = (sbHorizontal, sbVertical) ; property Kind: TScrollBarKind; property LargeChange: TScroll-Barinc; |
Определяет ориентацию компонента: sbHorizontal - бегунок перемещается по горизонтали; sbVertical - бегунок перемещается по вертикали “Большой” сдвиг бегунка (при щелчке мышью рядом с концевой кнопкой) |
|
property Max: Integer; |
Максимальное значение диапазона изменения числовой величины |
|
property Min: Integers; |
Минимальное значение диапазона изменения числовой величины |
|
property PageSize: Integers; |
Определяет размер позиции табуляции бегунка |
|
property Position: Integers;property SmallChange: TScroll-Barinc; |
Текущее значение числовой величины “Малый” сдвиг бегунка (при щелчке мышью по концевой кнопке) |
С помощью метода
procedure SetParams(APosition, AMax, AMin: Integer);
можно сразу установить свойства Position, мах и Min.
С компонентом связано два события:
type TScrollEvent = procedure(Sender: TObject;
ScrollCode: TScrollCode; var ScrollPos: Integer) of objects;
property OnScroll: TScrollEvent;
property OnChange: TNotifyEvent;
Первое возникает при любом изменении свойства position, второе -при изменении параметров методом Setparams.
Подобно TButton компонентом полностью управляет Windows поэтому у него нет свойства Color.
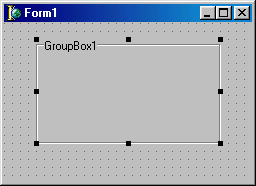
18.1.13. TGroupBox - панель группирования

Этот компонент служит контейнером для размещения дочерних компонентов и представляет собой прямоугольное окно с рамкой и текстом в разрыве рамки. Обычно с его помощью выделяется группа управляющих элементов, объединенных по функциональному назначению. Свойства и методы этого класса целиком унаследованы им от своих предков TCustomControi и TWincontrol и описаны в гл. 17.
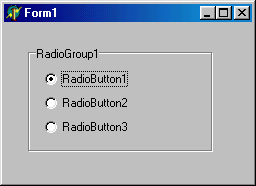
18.1.14. TRadioGroup - группа зависимых переключателей

Компонент класса TRadioGroup представляет собой специальный контейнер, предназначенный для размещения зависимых переключателей класса TRadioButton. Каждый размещаемый в нем переключатель помещается в специальный список items и доступен по индексу, что упрощает обслуживание группы.
Свойства компонента:
|
property Columns: Integers; |
Определяет количество столбцов переключателей |
|
property Itemlndex: Integer; |
Содержит индекс выбранного переключателя |
|
property Items: TStrings; |
Содержит список строк с заголовками элементов. Добавление/удаление элементов достигается добавлением/удалением строк списка items (см. п. 16.3.1) |
После размещения компонента на форме он пуст. Чтобы создать в нем хотя бы один переключатель, следует раскрыть редактор списка Items и ввести хотя бы одну строку: строки Items используются как поясняющие надписи справа от переключателей, а их количество определяет количество переключателей в группе. Замечу также, что после создания компонента его свойство Itemlndex по умолчанию имеет значение -1, это означает, что ни один переключатель в группе не выбран. Если в момент появления компонента на экране в каком-то переключателе выбор уже должен быть установлен, необходимо на этапе конструирования с помощью окна Инспектора объектов или программно (например, в обработчике OnActivate формы) установить в свойство ItemIndex номер соответствующего переключателя (нумерация начинается с 0). Это же свойство позволяет программе проанализировать выбор пользователя, например:
case RadioGroupl.Itemlndex of
0: ...; //Выбран 1-й переключатель
1: ...; //Выбран 2-й переключатель
else
..... //Не выбран ни один переключатель
end;
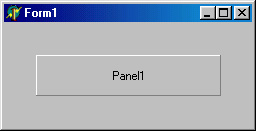
18.1.15. TPanel - панель

Компонент TPanel (панель) представляет собой контейнер общего назначения. В отличие от TGroupBox он не имеет заголовка и поэтому менее удобен для функционального группирования элементов. С другой стороны, его свойство Caption отображается в виде текстовой строки и может использоваться для вывода сообщений. Компоненты этого класса часто помещаются на форму для того, чтобы располагать вставленные в них дочерние компоненты вдоль одной из сторон окна независимо от изменения размеров этого окна (см. учебный пример в гл. 5).
Компонент имеет развитые средства создания различных эффектов трехмерности за счет использующихся в нем двух кромок -внешней и внутренней (см. п. 17.4).
Свойства компонента:
|
type TAlignment = (taLeftJustify, taRightJustify, taCenter) ; property Alignment: TAlignment; |
Определяет выравнивание текста относительно границ компонента |
|
type TBevelCut = (bvNone, bvLow-ered, bvRaised, bvSpace) ; |
Определяет вид внутренней кромки: bvNone - кромки нет; bvLowered - вдавленная кромка; bvRaised - приподнятая кромка; bvSpace - то же, что и bvRaised |
|
property BevelInner: TPanelBevel; |
Определяет вид внешней кромки |
|
property BevelOuter: TPanelBevel; type TBevelWidth = l..MaxInt; |
Определяет толщину кромок |
|
property BevelWidth: TBevelWidth; TBorderStyle = bsNone..bsSingle; property BorderStyle: TBorderStyle; |
Определяет стиль рамки: bsNone - нет рамки; bsSingle - компонент по периметру обводится линией толщиной в 1 пиксель |
|
property FullRepaint: Boolean; |
Разрешает/запрещает перерисовку панели и всех ее дочерних элементов при изменении ее размеров |
|
property Locked: Boolean; |
Используется при работе с объектами OLE |
Для компонента объявлено событие onResize, в обработчике которого программист может предусмотреть необходимую реакцию на изменение размеров компонента.
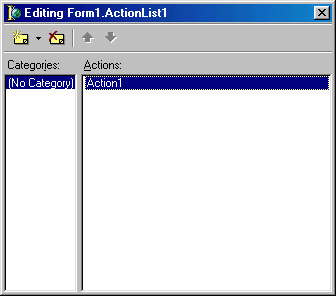
18.1.16. TActionList - механизм действий
Этот компонент впервые введен в Delphi 4. Он не имеет видимого изображения и служит для поддержки механизма действий (см. п. 17.7).
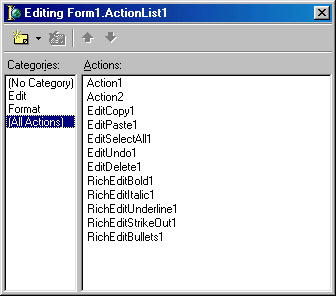
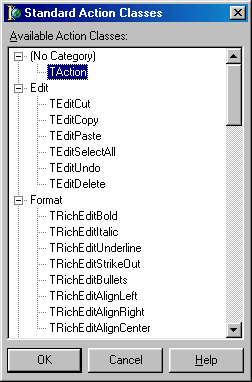
Основная схема его использования такова. Вначале с помощью его редактора создается действие - объект класса TAction (редактор вызывается двойным щелчком на компоненте либо с помощью опции ActionList Editor его вспомогательного меню, которое раскрывается после щелчка на нем правой кнопкой мыши - рис. 18.8).
Этот объект (на рисунке он имеет умалчиваемое имя Action1) имеет ряд свойств и событий, с помощью которых уточняется характер действия. Доступ к этим свойствам и событиям можно получить с помощью окна Инспектора объектов. С действием можно связать группу свойств (Caption, Checked, Enabled, Shortcut И Т. Д.), которыне будут помещаться в одноименные свойства компонентов, реализующих общее действие. Если с компонентом связан контейнер пиктограмм типа TImageList (свойство images - не действия, а самого компонента TActionList), при реализации действия можно использовать одну из хранящихся в нем пиктограмм (ImageIndex). Чтобы действие подкреплялось программным кодом, для него обязательно следует определить обработчик события OnExecute.
В свойства Action тех компонентов, активизация которых должна сопровождаться одним и тем же действием (например, в свойства Action опции меню и кнопки инструментальной панели), помещается имя только что определенного действия (Actioni). В результате выбор опции или нажатие кнопки вызовут один и тот же метод (OnExecute), в меню появится пиктограмма (imageindex), такая же пиктограмма будет у кнопки, у них будет одинаковые названия (caption), оперативные подсказки (Hint) И Т. Д.
Свойства компонента:
|
property ActionCount: Integer; |
Содержит количество определенных в компоненте действии (только для чтения) |
|
property Actions[Index: Integer]: TContainedAction; |
Позволяет программе обратиться к нужному действию (объекту класса TContainedAction) по его индексу index |
|
property Images: TCustomImageList; |
Содержит имя компонента класса TimageList |
|
type TActionListState = (asNormal, asSuspended, asSus-pendedEnabled) ; property State: TActionListState; |
Состояние действий: asNormal - нормальное; asSuspended - механизм действий отключен, их свойства Enabled не изменены; asSuspendedEnabled - механизм действий отключен, но их свойства Enabled имеют значения True |
Редактор компонента создает объекты класса TAction. Свойства этого класса в основном определяют те значения, которые будут иметь одноименные свойства всех компонентов или опций меню, связанных общим действием (если, разумеется, компонент или опция меню имеет данное свойство).
Свойства TAction:
|
property Caption: String; |
Содержит строку, которая будет устанавливаться в свойствах caption всех компонентов, связанных данным действием |
|
property Checked: Boolean; |
Содержит значение, которое будет устанавливаться в свойствах Checked |
|
property DisableIfNoHandler: Boolean;
|
Указывает, будут ли запрещены для выбора связанные компоненты, если для действия не определен обработчик OnExecute |
|
property Enabled: Boolean; |
Содержит значение, которое будет устанавливаться в свойствах Enabled |
|
property HelpContext: THelpContext; |
Содержит значение, которое будет устанавливаться в свойствах HelpContext |
|
property Hint: String; |
Содержит строку, которая будет устанавливаться в свойствах Hint |
|
property Imagelndex: Integer;
|
Содержит индекс изображения в хранилище, указанном в свойстве images компонента. Это изображение будет связано с компонентами данного действия |
|
property Shortcut: TShortCut;
|
Содержит значение, которое будет устанавливаться в свойствах shortcut |
|
property Visible: Boolean;
|
Содержит значение, которое будет устанавливаться в свойствах visible |

Рис. 18.8. Редактор компонента TActionList
События TAction:
|
property OnExecute: TNotifyEvent; |
Возникает при щелчке мышью на одном из компонентов, связанных общим действием. Обработчик этого события должен реализовать нужное действие |
|
THintEvent = procedure (var HintStr: String; var CanShow: Boolean) of object; property OnHint: THintEvent; |
Возникает при перемещении указателя мыши над одним из связанных общим действием компонентов. Его умалчиваемый обработчик создает окно оперативной подсказки и показывает в нем строку HintStr |
|
property OnUpdate: TNotifyEvent; |
Возникает, когда очередь сообщений для приложения пуста или когда обновляется содержимое списка действий |
В версии Delph6 введена группа компонентов (См. ниже пп. 18.2.23), обеспечивающая более мощную Поддержку механизма действий, в том числе создание настраиваемого пользовательского интерфейса-,, Таким образом, компонент TActionList используется лйщБ;яД&Рвместимо(дхс более разними версиями,, . .
18.2. КОМПОНЕНТЫ СТРАНИЦЫ ADDITIONAL
18.2.1. TBitBtn - кнопка с изображением
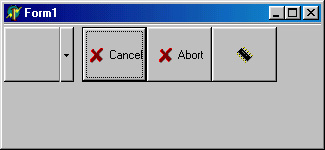
Пиктографическая кнопка TBitBtn представляет собой популярную разновидность стандартной кнопки TButton. Ее отличительная особенность - свойство Glyph, с помощью которого определяется растровое изображение, рисуемое на поверхности кнопки. В состав поставки Delphi входит множество рисунков, разработанных специально для размещения в этих кнопках (по умолчанию для старших версий Delphi эти рисунки размещаются в папке program Files |
Common Files | Borland Shared | Images | Buttons, для остальных версий - в папке images l Buttons каталога размещения Delphi).
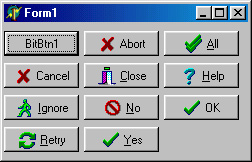
Свойство Kind определяет одну из 11 стандартных разновидностей кнопки, показанных на рис. 18.9.

Рис. 18.9. Разновидности кнопок TBitBtn
Нажатие любой из них, кроме bkCustom и bkHelp, закрывает модальное окно и возвращает в программу результат mrxxx: bkok - mrОk, bkCancel - mrCancel И Т. Д. Кнопка bkClose для модального окна возвращает mrCancel, а для главного окна программы - закрывает его и завершает работу программы. Кнопка bkHelp автоматически вызывает раздел справочной службы, связанный с Heipcontext формы, на которую она помещена. Если у кнопки была изменена пиктограмма Glyph, Delphi автоматически присвоит ей Kind=bkCustom. Это произойдет также в случае, когда кнопка указана как умалчиваемая (Defauit=True), но Kind не содержит bkok или bkYes, а также если ее свойство Cancel содержит True, a Kind нe содержит bkCancel или bkNo.
Свойства Cancel, Default И ModalResult кнопка TBitBtn унасле-довала у своего родительского класса TButton, остальные специфичные свойства указаны ниже:
|
property Glyph: TBitmap; TBitBtnKind = (bkCustom, bkOK, bkCancel, bkHelp, bkYes, bkNo, bkClose, bkAbort, bkRetry, bklg-nore, bkAll) ; property Kind: TBitBtnKind; |
Определяет от 1 до 4 связанных с кнопкой растровых изображения (см. ниже) Определяет разновидность кнопки (рис. 18.9) |
|
TButtonLayout = (bIGlyphLeft, bIGlyphRight, bIGlyphTop, bIGlyphBottom) ; property Layout: TButtonLayout; |
Определяет край кнопки, к которому прижимается пиктограмма: bIGlyphLeft - к левому; bIGlyphRight - к правому; bIGlyphTop - к верхнему;biGlyphBottom - к нижнему) |
|
property Margin: Integer; |
Определяет расстояние в пикселях от края кнопки до пиктограммы |
|
TNumGlyphs: 1..4 ; property NumGlyphs: TNumGlyphs; |
Определяет количество растровых изображений (см.ниже) |
|
property Spacing: Integer; |
Определяет расстояние в пикселях от пиктограммы до надписи на кнопке |
|
TByttonStyle = (bsAutoDetect, bsWinSI, bsNew) ; property Style: TButtonStyle; |
Определяет стиль оформления кнопки, зависящий от операционной системы. Стиль bsNew соответствует 32-разрядным версиям Windows. Стиль bsAutoDetect изменяет оформление кнопки в зависимости от ОС, под управлением которой работает программа в данный момент |
При разработке собственных растровых изображений для использования в кнопках следует учесть, что изображения должны меняться? при изменении состояния кнопки. Таких состояний может быть четыре: нормальное, запрещенное, нажатое и утопленное (последнее используется только в кнопках TSpeedButton). В соответствии с этим! разрабатывается до 4 пиктограмм, расположенных по горизонтали ввиде одного длинного растра. Например, стандартный размер пиктограммы для размещения на кнопке равен 16х16 пикселей. Если создаются 3 пиктограммы, размер растра должен составлять 48х16. Количество пиктограмм в растре задается свойством NumGlyphs. Если каждая; пиктограмма - квадратная и длина растра делится без остатка; на его высоту, Delphi автоматически распознает количество пиктограмм. Если задана только одна пиктограмма, ее изображение, меняется автоматически: в состоянии “нажатая” пиктограмма смещается! на один пиксель вправо и, вниз, а в состоянии “запрещенная” все цвета, кроме черного, меняются на светло-серый, а черный на белый, что обеспечивает эффект "вдавленности" изображения. Следует так же учесть, что самый левый нижний пиксель растра определяет цвет прозрачности: на кнопке этот цвет будет заменяться цветом поверхности кнопки.
Как и в кнопках TButton, программист не может управлять цветом поверхности кнопки, но в отличие от TButton может менять цвет надписи на ней. С помощью свойства Default кнопку можно сделать умалчиваемой - в этом случае нажатие Enter автоматически вызывает обработчик ее события OnClick. Однако умалчиваемыми можно сделать только кнопки bkYes и bkNo, остальные значения свойства Kind будут заменяться на bkcustom при размещении в Default значения True и наоборот - в Default автоматически помещается False при установке в Kind любого значения, кроме bkYes, bkNo или bkcus-tom.
18.2.2. TSpeedButton - кнопка для инструментальных панелей

Кнопки TSpeedButton отличаются от TBitBtn Тремя обстоятельствами: во-первых, они могут фиксироваться в утопленном состоянии, во-вторых, они не могут закрыть модальное окно в третьих, они не могут быть умалчиваемыми. Во всем остальном они повторяют свойства и методы TBitBtn.
Для фиксации кнопка должна быть отнесена к какой-либо группе кнопок (эта группа может состоять из нее одной - вариант одиночной фиксируемой кнопки). Для этого используется свойство GroupIndex: Integer, которое не должно быть равно 0. Поведение кнопки определяется логическим свойством AllowAllup: если это свойство имеет значение True, утопленная кнопка отпускается только при нажатии любой другой кнопки, входящей в ту же группу; если AllowAllup=False, кнопку можно освободить повторным щелчком. Индикатором состояния кнопки служит логическое свойство Down, которое имеет значение True, если кнопка утоплена. Свойство доступно для записи, что позволяет изменять состояние кнопки программно.
Для кнопки TSpeedButton предусмотрено событие onDbiciick, которое возникает при двойном щелчке на утопленной кнопке.
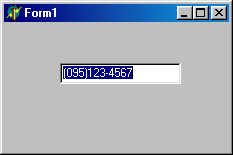
18.2.3. TMaskEdit - специальный редактор

Специализированный редактор TMaskEdit предназначен для ввода текста, соответствующего некоторому шаблону, задаваемому свойством EditMask: String. Если это свойство не задано, TMaskEdit работает как обычный редактор TEdit. Свойство IsMasked: Boolean доступно только для чтения и содержит True, если строка шаблона задана. Свойство EditText: string содержит текст до наложения на него маски шаблона (т. е. то, что ввел пользователь), а свойство Text: String может (в зависимости от шаблона см. ниже) содержать либо исходный текст, либо результат наложения на него маски шаблона.
Шаблон состоит из трех частей, отделенных друг от друга символами “;”. Первая часть задает маску ввода, вторая - это символ “О” или “I”, определяющий, записывается ли в Text результат наложения маски или исходный текст (“О” - исходный текст). В третьей части указывается символ, который в окне редактора будет стоять в полях, предназначенных для ввода символов (текст в редакторе может содержать символы маски; например, для ввода семизначного номера телефона текст в начале ввода может выглядеть так: (095)ХХХ-ХХ-ХХ где доступные для ввода пользователя поля указаны символом “X” -последним символом в шаблоне).
Маска состоит из описателей полей ввода, специальных символов и литералов. Описатель указывает, какой именно символ может ввести пользователь в данное поле (описатель всегда описывает поле единичной длины, т. е. рассчитанное на ввод одного символа). Литерал вставляется в текст, показываемый в окне редактора, но при вводе курсор перескакивает через литерал и не дает пользователю возможности изменить его. Литералами считаются любые символы, кроме описателей полей и специальных символов, а также любой символ, которому предшествует символ “\”. Специальные символы формируют дополнительные указания редактору.
Описатели полей ввода представлены в следующей таблице:
|
Символ |
Поле... |
|
L должно содержать букву с может содержать любой символ 1 может содержать букву 0 должно содержать цифру А должно содержать букву или цифру 9 может содержать цифру а может содержать букву или цифру # может содержать цифру, “+”, “-” С должно содержать любой символ |
|
|
Специальные символы: |
|
\ |
Следующий символ - литерал. Позволяет вставить в маску литералы из символов описателей полей ввода и специальных символов |
: |
На это место вставляется символ-разделитель Windows для часов, минут, секунд |
/ |
На это место вставляется символ-разделитель Windows для полей даты |
; |
Разделитель частей шаблона |
! |
Подавляет все ведущие пробелы |
> |
Все следующие за ним поля ввода преобразуют буквы к заглавным |
< |
Все следующие за ним поля ввода преобразуют буквы к строчным |
<> |
Отменяет преобразование букв |
Примеры:
|
Маска |
Вид в редакторе |
Свойство EditText |
Свойство Text |
|
(095)000-0000;0;х |
(095)ххх-хххх |
123456 |
1234567 |
|
(095)0000000;1;х |
(095)ххх-хххх |
7 12345 |
(095)1234567 |
|
(095)\0\00-0000;1; . |
(095)00.-.... |
1234567 |
(095)0012345 |
Если не все требуемые поля ввода заполнены и компонент лишился фокуса ввода, возникает исключительная ситуация edbe-ditError, на экран выводится окно с сообщением и после закрытия окна курсор устанавливается к месту, где закончился правильный ввод.
Остальные свойства компонента повторяют соответствующие свойства TEdit. В частности, установка в свойство passwordchar любого символа, кроме #0, обеспечивает секретность ввода: в этом случае все вводимые в компоненте символы заменяются символом PasswordChar.
18.2.4. TStringGrid - таблица строк
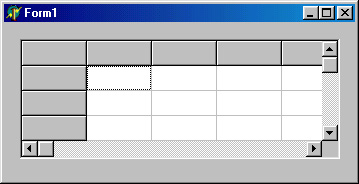
Компонент TStringGrid предназначен для создания таблиц, в ячейках которых располагаются произвольные текстовые строки. Он является прямым потомком TDrawGrid (см. ниже п. 18.2.5), от которого им унаследовано большинство свойств и методов.
Таблица делится на две части - фиксированную и рабочую. Фиксированная служит для показа заголовков столбцов/рядов и для ручного управления их размерами. Обычно фиксированная часть занимает крайний левый столбец и самый верхний ряд таблицы, однако с помощью свойств FixedCols и FixedRows можно задать другое количество фиксированных столбцов и рядов (если эти свойства имеют 0, таблица не содержит фиксированной зоны). Рабочая часть - это остальная часть таблицы. Она может содержать произвольное количество столбцов и рядов, более того, эти величины могут изменяться программно. Рабочая часть может не умещаться целиком в пределах окна компонента, в этом случае в него автоматически помещаются нужные полосы прокрутки. При прокрутке рабочей области фиксированная область не исчезает, но меняется ее содержимое - заголовки строк и рядов.
Центральным свойством компонента является Cells - двухмерный массив ячеек, каждая из которых может содержать произвольный текст. Конкретная ячейка определяется парой чисел - номером столбца и номером ряда, на пересечении которых она находится (нумерация начинается с нуля). Свойство cells имеет тип String, поэтому программа может легко прочитать или записать содержимое нужной ячейки. Например:
Cells [1,1] := 'Левая верхняя ячейка рабочей зоны';
Количество ячеек по каждому измерению хранит пара свойств Colcount (количество столбцов) и RowCount (количество рядов). Значения-этих свойств и, следовательно, размеры таблицы могут меняться как на этапе разработки программы, так и в ходе ее работы, однако их значения должны быть как минимум на единицу больше соответственно значений в свойства FixedCois и FixedRows, определяющих размеры фиксированной зоны.
Содержимое ячеек можно редактировать. Для этого в таблице используется специализированный потомок редактора TMaskEdit.
Свойства компонента:
|
property BorderStyle: TBorderStyle; |
Определяет рамку компонента: bsNone нет рамки; bsSingle - рамка толщиной 1 пиксель |
|
property Cells[ACol, ARow: Integer] :String; |
Определяет содержимое ячейки с табличными координатами (ACol, ARow) |
|
property Col: Longint;
|
Содержит номер столбца сфокусированной ячейки |
|
property ColCount: Longing- |
Содержит количество столбцов таблицы |
|
property Cols[Index: Integer]: TStrings; |
Содержит все строки колонки с индексом Index |
|
property ColWidths[Index: Longint] : Integer; |
Содержит ширину столбца с индексом Index |
|
property DefaultColWidth: Integers; |
Содержит умалчиваемое значение ширины столбца |
|
property DefaultDrawing: Boolean;
|
Разрешает/запрещает автоматическую прорисовку служебных элементов таблицы - фиксированной зоны, фона и прямоугольника сфокусированной ячейки и т. п. |
|
property DefaultRowHeight: Integers; |
Содержит умалчиваемую высоту рядов |
|
property EditorMode: Boolean; |
Разрешает/запрещает редактирование ячеек. гнорируется, если свойство Options включает goAlwayseShowEditor или не включает goEditing |
|
property FixedColor: TColor; |
Определяет цвет фиксированной зоны |
|
property FixedCois: Integers; |
Определяет количество столбцов фиксированной зоны |
|
property FixedRows: Integers; |
Определяет количество рядов фиксированной зоны |
|
property GridHeight: Integers; |
Содержит высоту таблицы |
|
property GridLineWidth: Integers;
|
Определяет толщину линий, расчерчивающих таблицу |
|
property GridWidth: Integers; |
Содержит ширину таблицы |
|
property LeftCol: Longint; |
Содержит номер самого левого столбца, видимого в зоне прокрутки |
|
property Objects [ACols ARow: Integer] : TObject; |
Обеспечивает доступ к объекту, связанному с ячейкой (ACol, ARow) |
|
property Options: TGridOptions; |
Содержит параметры таблицы (см. ниже) |
|
property Row: Longing; |
Содержит номер ряда сфокусированной ячейки |
|
property RowCount: Longint; |
Содержит количество рядов таблицы |
|
property RowHeights[Index: Long int] : Integer; |
Содержит высоту ряда с индексом index |
|
property Rows[Index: Integer]: TStrings; |
Содержит все строки ряда с индексом Index |
|
type TScrollStyle = (ssNone, ssHorizontal, ssVertical, ssBoth) ; |
Определяет полосы прокрутки: ssNone -нет полос; ssHorizontal - в таблицу вставляется горизонтальная полоса; |
|
property ScrollBars: TScroll Style; |
ssVertical - вставляется вертикальная полоса; ssBoth - вставляются обе полосы |
|
TGridRect = record case Integer of 0: (Left,Top,Right,Bottom: Long int) ; 1: (TopLeft, BottomRight: TGridCoord) ; end; |
Определяет группу выделенных ячеек в координатах левая верхняя и правая нижняя ячейки(нумерация столбцов и рядов идет от нуля, включая столбцы и ряды фиксированной зоны). После выделения сфокусированной окажется правая нижняя ячейка |
|
property Selection: TGridRect; property TabStops[Index: Long int] : Boolean; |
Разрешает/запрещает выбирать столбец с индексом index при обходе ячеек клавишей Tab. Игнорируется, если Options не содержит goTabs |
|
property TopRow: Longint; |
Содержит номер самого верхнего ряда, видимого в прокручиваемой зоне ячеек |
|
property VisibleColCount: Integer; |
Содержит количество столбцов, полностью видимых в зоне прокрутки |
|
property VisibleRowCount: Integer; |
Содержит количество рядов, полностью видимых в зоне прокрутки |
Для компонента определен тип TGridOptions:
type
TGridOption = (goFixedVertLine, goFixedHorzLine, goVertLine, goHorzLine, goRangeSelect, goDrawFocusSelected, goRowSizing, goColSizing, goRowMoving, goColMoving, goEditing, goTabs, goRowSelect, goAlwaysShowEditor, goThumbTracking);
TGridOptions = set of TGridOptions;
Элементы множества TGridOptions имеют следующий смысл:
|
goFixedVertLine |
Столбцы фиксированной зоны разделяются вертикальными линиями |
|
goFixedHorzLine |
Ряды фиксированной зоны разделяются горизонтальными линиями |
|
goVertLine |
Столбцы рабочей зоны разделяются вертикальными линиями |
|
goHorzLine |
Ряды рабочей зоны разделяются горизонтальными линиями |
|
goRangeSelect |
Разрешено выделение нескольких ячеек. Игнорируется, если включен элемент goEdit |
|
goDrawFocus Selected |
Разрешено выделять сфокусированную ячейку так же, как выделенные |
|
goRowSizing goColSizing goRowMoviog |
Разрешено ручное (мышью) изменение высоты строк Разрешено ручное изменение ширины рядов Разрешено ручное перемещение рядов (нажать левую кнопку мыши на фиксированной ячейке перемещаемого ряда и, удерживая кнопку нажатой, переместить ряд на новое место) |
|
goColMoving goEditing |
Разрешено ручное перемещение столбца Разрешено редактирование ячейки. Игнорируется, если включен элемент goRowSelect. Редактирование начинается после щелчка мыши или нажатия клавиши F2 и завершается при щелчке по другой ячейке или нажатии клавиши Enter |
|
goTabs goRowSelect |
Разрешено обходить ячейки клавишей Tab (Shift+Tab) Обязывает выделять сразу все ячейки ряда и запрещает редактирование ячеек Разрешено редактировать сфокусированную ячейку: редактирование возможно после выбора ячейки клавишей Tab (Shift+Tab). Игнорируется, если не включен элемент goEditing |
|
goAlwaysShowEditorgoThumbTracking |
Разрешено обновление при прокрутке. Если этот элемент отсутствует, обновление ячеек произойдет только после окончания прокрутки |
Два метода класса могут оказаться полезными для процедуры прорисовки:
|
function CellRect(ACol, ARow: TRect; Longint): |
Возвращает прямоугольник ячейки по номерам столбца ACol и ряда Arow |
|
procedure MouseToCell(X, Y: Integer; var ACol, ARow: Longint); |
Возвращает табличные координаты ячейки ACol и arow по экранным координатам(X,У)точки |
Остальные методы рассчитаны на перекрытие в потомках и представляют интерес для разработчиков новых компонентов. Для программистов-пользователей важны следующие доступные компоненту события:
|
TMovedEvent = procedure (Sender: TObject; Fromlndex, Tolndex: Longint) of object; property OnColumnMoved: TMovedEvent; TDrawCellEvent; |
Возникает при перемещении столбца с индексом Fromlndex в положение, определяемое индексом ToIndex |
|
TGridDrawState = set of (gdSelected, gdFocused, gdFixed) ; TDrawCellEvent = procedure (Sender: TObject; Col, Row: Longint; Rect: TRect; State: TGridDrawState) of object-property OnDrawCell: |
Возникает при необходимости перерисовать ячейку с табличными координатами (Col, Row): Rect - прямоугольник прорисовки; State - состояние ячейки (gdSelected -ячейка выделена; gdFocused - ячейка сфокусирована; gdFixed - ячейка принадлежит фиксированной зоне таблицы). Для прорисовки используется табличное свойство Canvas |
|
GetEditEvent = procedure (Sender: TObject; ACol, ARow: |
Возникает при редактировании текста в ячейке с табличными координатами |
|
Longint; var Value: String) ofobject; property OnGetEditMask: TGetE ditEvent; |
(ACol.ARow). В параметре value обработчик должен вернуть шаблон для редактора TeditMask
|
|
property OnGetEditText: TGetE ditEvent; |
Возникает при редактировании текста в ячейке с табличными координатами (ACol.ARow). В параметре value обработчик должен вернуть текст для редактора TEditMask (см. событие OmGetEditMask) |
|
property OnRowMoved: TMovedEvent; |
Возникает при перемещении ряда с индексом Fromindex в положение, определяемое индексом ToIndex (см. событие onColMoved) |
|
SelectCellEvent = procedure (Sender: TObject; Col, Row: Long int; var CanSelect: Boolean) of object; property OnSelectCell: TSe lectCellEvent; |
Возникает при попытке выделить ячейку с табличными координатами (col.Row). В параметре CanSelect обработчик сообщает о возможности выделения ячейки
|
|
TSetEditEvent = procedure (Sender: TObject; ACol, ARow: Longint; const Value: String) of object; property OnSetEditText: TSetEditEvent; |
Возникает при завершении редактирования ячейки (ACol.ARow). В параметре value обработчик получает результат ввода или редактирования текста
|
|
property OnTopLeftChanged: TNotifyEvent; |
Возникает после изменения значения ТоpRow или LeftCol в результате прокрутки рабочей зоны |
В следующем примере компонент TStringGrid используется для показа всех слов из произвольного текстового файла (рис. 18.10).
Caption строку Открыть файл..., загрузите в свойство Glyph файл images | buttons | FILE OPEN.BMP и растяните кнопку по горизонтали так, чтобы надпись и пиктограмма полностью умещались на ее поверхности.

Рис. 18.10. Пример использования TStringList
На этом закончим этап конструирования формы. Вся основная работа будет связана с нажатием кнопки BitBtn1: программа сначала предложит вам выбрать текстовый файл, затем прочитает его и создаст список отсортированных в алфавитном порядке слов из каждой строки файла, после чего наполнит словами таблицу. Наполнение будет происходить так, чтобы каждый столбец строки содержал все слова, начинающиеся на одну и ту же букву.
Создайте такой обработчик события OnClick для кнопки BitBtn1:
procedure TfmStGrid.BitBtnIClick(Sender: TObject) ;
Function GetWord(var S: String): String;
{ Вспомогательная функция для выделения очередного слова из
строки }
const // Множество символов слова:
Letters: set of Char = ['a'..'z', 'A'..'Z', 'A'..'я'];
begin
Result := '' ;
{ Уничтожаем в начале строки все символы, не относящиеся к слову }
while (S о '') and not (S[1] in Letters) do
Delete (S, 1, 1);
// Формируем очередное слово
while (S<> '') and (S[1] in Letters) do
begin
Result := Result + S[1];
Delete (S, 1, 1)
end;
end; //Get Word
var
F: TextFile; // Файл с текстом S,
Word: String; // Вспомогательные строки
NCol, NRow: Integer;// Номер текущей колонки и текущего ряда Words: TStringList; // Список отсортированных слов из файла
begin
// С помощью стандартного диалога получаем имя файла
if not OpenDialogI.Execute then
Exit; // Пользователь отказался выбрать файл
// Пытаемся открыть файл
AssignFile(F, OpenDialogI.FileName) ;
try
Reset(F) ;
except
// Файл нельзя открыть:
ShowMessage('Невозможно открыть файл ' +OpenDialogI.FileName) ;
Exit;
end;
// Готовим список Words:
Words := TStringList.Create;
Words.Sorted := True; // Сортируем строки Words.Duplicates := duplgnore; // Отвергаем дубликаты
// Изменяем курсор перед длительной работой
Screen.Cursor := crHourGlass;
// Читаем файл по строкам
while not EOF(F) do
begin
ReadLn(F, S); // Читаем очередную строку
// Выделяем из строки слова и заносим их в список Words
while S о '' do
begin
Word := GetWord(S) ;
if Word о '' then
Words.Add(Word) // He вставляем пустые строки
end
end;
Screen.Cursor := crDefault; // Восстанавливаем курсор
CloseFile(F); // Закрываем файл
if Words.Count=0 then
Exit; // Пустой файл - выходим
with sgWords do
begin
NCol := 1; // Номер первого столбца слов
// Цикл формирования таблицы
while Words.Count > 0 do
begin
{Формируем заголовок столбца и начальное значение номера ряда}
Cells [NCol, 0] := Words[0][1];
NRow := О
// Цикл заполнения очередного столбца
while (Words.Count > 0) and
(Words[0][1] = Cells[NCol, 0]) do
begin
inc(NRow); // Номер текущего ряда
if NRow = RowCount then
begin // Расширяем длину таблицы
RowCount := RowCount + 1;
{Для свойства RowCount нельзя, использовать функцию инкремента inc!} Cells [0, NRow] := IntToStr(NRow);
end;
Cells[NCol, NRow] :=Words[0];
Words.Delete(0) ;
end;
// Переходим к следующему столбцу
if Words.Count=0 then
Break; // Кончаем работу, если слов больше нет
inc(NCol); // Переходим к следующей колонке
ColCount := ColCount+1 // Расширяем таблицу справа
//на 1 колонку
end;
end;
end;
18.2.5. TDrawGrid - произвольная таблица
Компонент TDrawGrid предоставляет программисту мощные возможности создания и обслуживания табличных структур данных. Он обеспечивает двухмерное представление данных, упорядоченных по столбцам и рядам, и избавляет программиста от многих рутинных аспектов, связанных с представлением и обслуживанием таблиц.
Чтобы таблица была работоспособной, в ней как минимум следует определить обработчик события OnDrawCell, которое возникает при необходимости прорисовать ту или иную ячейку. Для прорисовки используется табличное свойство Canvas.
Компонент TDrawGrid является непосредственным родителем строковой таблицы TStringGrid, поэтому передает ей все свои свойства, методы и события за исключением специфичных для строк свойств Cells, Cols, Objects И Rows. Поскольку порядок описания компонентов в этой главе соответствует умалчиваемому порядку их расположения на страницах палитры компонентов, TStringGrid описан раньше своего родителя TDrawGrid, и вы сможете найти информацию о свойствах, методах и событиях последнего в предыдущем параграфе.
В следующем примере компонент TDrawGrid используется для показа текста и картинок одновременно, причем текст можно редактировать. Картинки взяты из каталога images l splash | igcolor (рис. 18.11).

Рис. 18.11. Пример использования таблицы TDrawGrid для отображения картинок и текста
Если вы захотите повторить пример, следует сначала подготовить пустую форму главного окна. Дайте ей имя fmDrawGrid и вставьте в описание класса TfmDrawGrid такое поле:
public
sIBitMap: TSringList;
Это поле будет использоваться для хранения текстовых строк и картинок. Его необходимо создать и наполнить в момент создания окна и уничтожить при его уничтожении. Поэтому создайте следующие Обработчики событий OnCreate и OnDestroy для формы:
procedure TfmDrawGrid.FormCreate(Sender: TObject);
// Создает и наполняет список sIBitMap
const
FNames: array [0..3] of String = {Имена файлов с картинками} ('athena.bmp', 'construe.bmp', 'earth.bmp', 'technlgy.bmp');
var
k: Integer;
begin
// Создаем список строк:
sIBitMap := TStringList.Create;
// Вставляем в него названия файлов и картинки:
with sIBitMap do for k := 0 to 3 do
begin
Add(FNames[k]) ;
Objects[k] := TBitMap.Create;
(Objects[k] as TBitMap).LoadFromFile(FNames[k])
end;
end;
procedure TfmDrawGrid.FormDestroy(Sender: TObject);
// Уничтожает список строк
begin
sIBitMap.Free
end;
Обратите внимание: в именах файлов нет маршрута поиска, поэтому следует скопировать файлы, перечисленные в константе FNames, из каталога images | splash | 16 color в каталог для размещения ваших учебных программ и в этом же каталоге сохранить форму fmDrawGrid и проект под именем DrawGrid. После этого полезно осуществить прогон программы, чтобы убедиться в доступности файлов. Если при прогоне появится сообщение cannot open file, еще раз убедитесь в том, что файл drawgrid. exe создан в том же каталоге, в котором находятся вмр-файлы.
Поместите на пустую форму компонент TDrawGrid и установите для него следующие значения свойств:
|
Свойство |
Значение |
Комментарий |
|
Align |
alClient |
Таблица занимает всю клиентскую часть окна |
|
ColCount |
2 |
В таблице 2 колонки |
|
FixedCols |
0 |
Нет фиксированных колонок |
|
FixedRows |
0 |
Нет фиксированных рядов |
|
Name |
dgDraw |
Имя таблицы |
|
Options.goEditing |
True |
Разрешено редактирование текста |
|
RowCount |
2 |
В таблице 2 строки |
|
ScrollBars |
sbNone |
He надо вставлять полосы прокрутки |
Теперь необходимо создать обработчики событий OnGetEditText, OnSetEditText иOnDrawCell. Два первых используются для редактирования текста, а обработчик OnDrawCell обязательно создается для любого компонента TDrawGrid, т. к. без него компонент не сможет заполнить пустые клетки каким-либо изображением или текстом.
procedure TfmDrawGrid.DrawGridlGetEditText(Sender: TObject;
ACol, ARow: Integer;
var Value: String);
// Передает редактору текст из ячейки
begin
Value := slBitMap[2 * ACol + Arow]
end;
procedure TfmDrawGrid.DrawGridlSetEditText(Sentier: TObject;
ACol, ARow: Integer; const Value: String);
// Получает текст из редактора и сохраняет его в sIBitMap
begin
slBitMap[2 * ACol + ARow] := Value
end;
procedure TfmDrawGrid.dgDrawDrawCell(Sender: TObject;
Col, Row: Integer; Rect: TRect; State: TGridDrawState) ;
// Рисует картинку из sIBitMap.Objects и текст из sIBitMap
var
k: Integer;
begin
// Пересчитываем координаты ячейки в индекс списка:
k := 2 * Col + Row;
with dgDraw.Canvas, Rect, sIBitMap do
begin
// Уменьшаем высоту картинки для вывода под ней текста:
Bottom := Bottom - TextHeight('1') - 2;
// Рисуем картинку:
StretchDraw(Rect, (Objects[k] as TBitMap)) ;
// Центрируем текст по горизонтали и выводим его:
TextOut(Left+(Right-Left-TextWidth(sIBitMap[k])) div 2,
Bottom + 1, slBitMap[k])
end
end;
Осталось добиться того, чтобы размеры ячеек таблицы согласовывались с размерами окна программы. Для этого создайте для формы fmDrawGrid такой обработчик события onResize (это событие возникает при каждом изменении размеров окна):
procedure TfmDrawGrid.FormResize(Sender: TObject);
// Изменяет размеры ячеек при изменении размеров окна.
// Запас в один пиксель необходим для предотвращения
// автопрокрутки
begin
with dgDraw do
begin
DefaultColWidth := ClientRect. Right div 2-1;
DefaultRowHeight := ClientRect. Bottom div 2-1
end;
end;
18.2.6. TImage - отображение картинок

Этот компонент служит для размещения на форме одного из трех поддерживаемых Delphi типов изображений: растровой картинки, пиктограммы или метафайла. Любой из этих типов изображения содержится в центральном свойстве компонента - picture. В свойстве canvas содержится канва, с помощью которой при необходимости программа может отредактировать растровое изображение (но не пиктограмму или метафайл!).
Вот как можно создать несложный просмотрщик изображений, окно которого показано на рис. 18.12:

Рис. 18.12. Компонент Tfmage воспроизводит изображение
procedure TFormI.ButtonlClick(Sender: TObject) ;
begin
if OpenPictureDialogI.Execute then
begin
Imagel.Picture.LoadFromFile
(OpenPictureDialogI.FileName);
Imagel.Stretch := True
end
end;
Замечу, что оператор
Imagel.Stretch := True
масштабирует изображение так, чтобы оно занимало всю рабочую область TImage.
Свойства компонента:
|
property Center: Boolean; |
Указывает, надо ли центрировать изображение в границах компонента. Игнорируется, если Autosize=True или если Stretch =True и изображение не является пиктограммой (ICO) |
|
property Canvas : TCanvas; |
Содержит канву для прорисовки изображения |
|
property Transparent: Boolean; |
Запрещает/разрешает накладывать собственный фон изображения на фон компонента |
|
property Proportional: Boolean;property Stretch: Boolean; |
Разрешает/запрещает изменять размер изображения так, чтобы оно целиком заполнило клиентскую область компонента |
|
property Picture: TPicture; |
Разрешает/запрещает пропорционально уменьшать высоту и ширину изображения, если оно не может целиком уместиться в рабочей зоне компонента |
|
property IncrementalDisplay: Boolean; |
Разрешает/запрещает показ большого изображения по мере его загрузки Центральное свойство класса. Служит контейнером изображения |
С помощью методов класса TPicture (см. п. 16.5.5), к которому относится свойство picture, программист может загрузить изображение из файла или буфера межпрограммного обмена clipboard и сохранить его в файле или буфере.
Для компонента определено событие onprogress, с помощью обработчика которого программа может получить дополнительную информацию во время выполнения длительной по времени операции загрузки крупного изображения:
type TProgressStage = (psStarting, psRunning, psEnding) ;
TProgressEvent = procedure (Sender: TObject;
Stage: TProgressStage; PercentDone: Byte;
RedrawNow: Boolean;
const R:
TRect; const Msg: String) of object;
property OnProgress: TProgressEvent
Параметр stage содержит состояние процесса загрузки (psStarting - начало, psRunning - идет загрузка, psEnding - процесс завершен). Параметр PercentDone приблизительно указывает процент выполненной работы. С помощью параметра RedrawNow Windows сообщает, нужно ли сейчас выполнить прорисовку части изображения. Этот параметр имеет смысл, только если свойство incrementaiDis-play компонента содержит True. r - прямоугольник, нуждающийся в прорисовке. Msg содержит одно или более слов, уточняющих состояние процесса. Обычно в обработчике события по сигналу psStarting создается индикатор процесса типа TprogressBar, по сигналам psRunning изменяется позиция индикатора, а в момент psEnding индикатор уничтожается. Следует учесть, что событие onprogress создается только при загрузке некоторых типов изображений, например, подготовленных в формате JPEG (Joint Photographic Expert Group - объединенная группа фотографических экспертов) [Для поддержки JPEG в Delphi включен специальный класс TJPEGImage. Пример использования этого класса, а также события OnProgress вы найдете в программе help\examples\jpeg\jpegproj.dpr каталога размещения Delphi.].
18.2.7. TShape - стандартная фигура

Компонент рисует одну из простейших геометрических фигур, определяемых следующим множеством:
type TShapeType = (stRectangle, stSquare, stRoundRect, stRoundSquare, stEllipse, stCircle) ;
(прямоугольник, квадрат, скругленный прямоугольник, скругленный квадрат, эллипс, окружность). Фигура полностью занимает все пространство компонента. Если задан квадрат или круг, а размеры элемента по горизонтали и вертикали отличаются, фигура чертится с размером меньшего измерения.
Помимо стандартных чертежных инструментов Brush и pen (шрифт для компонента не нужен) в компоненте определено свойство shape.' TShapeType, которое и задает вид геометрической фигуры. Изменение этого свойства приводит к немедленной перерисовке изображения.
18.2.8. TBevel - кромка

Компонент класса TBevel носит оформительский характер и предназначен для выделения группы элементов или отделения их друг от друга. Свойство
type TBevelShape = (bsBox, bsFrame, bsTopLine, bsBottomLine, bsLeftLine, bsRightLine);
property Shape: TBevelShape;
определяет вид компонента (прямоугольник, рамка, верхняя линия, нижняя линия, левая линия, правая линия).
Свойство
type TBevelStyle = (bsLowered, bsRaised) ;
property Style: TBevelStyle;
задает стиль компонента (вдавленный или выпуклый).
18.2.9. TScrollBox - панель с прокруткой

Компонент класса TScrollBox служит контейнером для размещения других компонентов. Его отличительная особенность - возможность прокрутки и, следовательно, экономия пространства формы при необходимости размещения на ней большого количества управляющих элементов. Замечу, что современные программные продукты относительно редко используют такого рода компоненты, отдавая предпочтение многолистным блокнотам с закладками. Наиболее походящей областью применения компонентов является размещение на них относительно длинных TEdit, TComboBox, TMemo И Т. П.
Использование компонента не отличается сложностью: положите его на форму и размещайте затем на нем другие компоненты. Если очередной компонент выйдет за пределы рабочей области TScrollBох, по сторонам контейнера возникнут полосы прокрутки (рис. 18.13).
Однако если свойство AutoScroll компонента содержит False, полосы прокрутки не появятся, и компонент будет отсекать “лишние” части своих дочерних компонентов. Еще одним важным свойством компонента является AutoSize: если это свойство имеет значение True, размеры компонента будут автоматически изменяться так, чтобы все части дочерних компонентов были в его рабочей зоне, даже если для этого придется увеличить размеры внешнего контейнера (формы). С помощью свойств HorzScrollBar и VertscrollBar программист может управлять свойствами каждой из полос прокрутки в отдельности (свойства класса TControlScrolBar, к которому они принадлежат, описаны в п. 18.1.1).

Рис. 18.13. Размещение компонентой ни TScrollBox
18.2.10. TcheckListBox - группа независимых переключателей

Подобно тому как TRadioGroup группирует зависимые переключатели, TcheckListBox группирует независимые переключатели, позволяя обратиться к любому из них по индексу.
Чтобы вставить в компонент группу независимых переключателей, следует раскрыть редактор его свойства items и ввести одну или несколько текстовых строк - каждая строка будет соответствовать поясняющей надписи справа от переключателя.
Свойства компонента:
|
property AllowGrayed: Boolean; |
Разрешает/запрещает использовать в переключателях третье состояние cbGrayed |
|
property BorderStyle: TBorderStyle; |
Определяет тип рамки, очерчивающей компонет: bsNone - нет рамки; bsSingie - рамка толщиной в 1 пиксель |
|
property Canvas: TCanvas; |
Это свойство используется для программной прорисовки опций |
|
property Checked[Index: Integer]: Boolean; |
Содержит выбор пользователя типа Да/Нет для переключателя с индексом index. Состояния cbUnchecked И cbGrayed отражаются как False |
|
property Columns: Integers; |
Определяет количество колонок опций |
|
property Flat: Boolean; |
Разрешает/запрещает трехмерную прорисовку окошек выбора |
|
property Header[Index: Integer] : Boolean; |
Запрещает прорисовку окошка выбора для опции с индексом index. Таким образом вставляются заголовки отдельных секций |
|
property HeaderBackgroundColor: TColor; |
Цвет фона для заголовка (см. свойство Header) |
|
property HeaderColor:TColor; |
Цвет текста для заголовка (см. свойство Header) |
|
property IntegralHeight: Boolean;
|
Если имеет значение True, компонент автоматически изменяет высоту так, чтобы в нем полностью отображались опции, в противном случае последняя опция может не полностью отображаться в окне компонента |
|
property ItemEnabled[Index: Integer]: Boolean; |
Разрешает/запрещает выбор опции с индексом Index |
|
property ItemHeight: Integer;
|
Если свойство Style компонента имеет значение IsOwnerDrawFixed, значение ItemHeight Определяет высоту каждой опции компонента. При других значениях Style это свойство игнорируется |
|
property Itemlndex: Integer; |
Содержит индекс выбранной опции (индексация опций начинается с нуля) |
|
property Items: TStrings; |
Содержит опции компонента |
|
property MultiSelect: Boolean; |
Если содержит True, пользователь может выбирать несколько опций |
|
property SelCount: Integer; |
Содержит количество выбранных опций компонента, если свойство MultiSelect содержит True |
|
property Selected[Index: Integer]: Boolean; |
Содержит True, если опция с индексом index выбрана |
|
property Sorted: Boolean; |
Сортирует по алфавиту надписи на переключателях |
|
property State[Index: Integer] : TCheckBoxState; |
Содержит состояние переключателя с индексом Index: cbUnchecked - нет; cbChecked ~ да; cbGrayed - не совсем |
|
type TListBoxStyle = (IbStandard, IbOwnerDraw- Fixed, IbOwnerDrawVariable); |
Определяет способ прорисовки опций компонента: IbStandard - опции прорисовывает Windows; ibOwnerDrawFixed - компонент использует программный метод прорисовки опций, каждый из |
|
property Style: TListBox Style;
|
которых имеет одинаковую высоту ItemHeight; IbOwnerDrawVariable - опции прорисовываются программно и могут иметь разную высоту |
|
property TabWidth: Integer; |
Определят ширину табулостопов |
|
property Toplndex: Integer; |
Содержит индекс самой первой отображаемой опции |
Для компонента определено событие
property OnClickCheck: TNotifyEvent;
которое наступает при изменении состояния любого переключателя.
18.2.11. TSplitter - компонент для изменения размеров
Компонент TSplitter предназначен для ручного (с помощью мыши) управления размерами контейнеров TPanel1, TGroupBox или подобных им во время прогона программы. Визуально он представляет собой небольшую вертикальную или горизонтальную полосу, располагающуюся между двумя соседними контейнерами или на “свободной” стороне одного их них.
Непременным условием правильной работы компонента является выравнивание контейнера (контейнеров), размерами которого (которых) он управляет, вдоль одной из сторон окна или охватывающего контейнера. Для примера на рис. 18.14 показаны две панели, разделенные компонентом TSpiitter. Нижняя панель имеет Align = alBottom, верхняя в этом случае может иметь выравнивание alBottom или alciient. Между ними помещен TSplitter с выравниванием alBottom.
Свойства компонента:
|
property Beveled: Boolean; |
Управляет трехмерным изображением компонента. Если False, компонент виден как узкая полоска фона между разделяемыми им компонентами него |
|
|
NaturalNumber = 1..High(Integer) ; |
Содержит минимальный размер любого из компонентов, которые разделяет TSplitter. |
|
|
property MinSize: Natural-Number; |
Если выравнивание aiLeft или aiRight - минимальная ширина компонента слева и справа от TSplitter, еСЛИ alTop или alBottom -минимальная высота компонента выше или ниже отнего |
|
Для компонента определено событие onMoved, которое вызывается при любом перемещении компонента мышью.

Рис. 18.14. Пример использования компоненты TSplitter (помечен черными квадратиками)
18.2.12. TStaticText - метка для отображения текста
Этот компонент во всем подобен своему “двоюродному брату” TLabel за исключением двух обстоятельств. Во-первых, он порожден от TwinControl и, таким образом, имеет Windows-окно. Это обстоятельство может быть необходимым условием правильного взаимодействия со связанным свойством FocusControl управляющим элементом, если это внешний для Delphi элемент ActiveX. Во-вторых, в его свойстве
type TStaticBorderStyle = (sbsNone, sbsSingle, sbsSunken) ;
property BorderStyle: TStaticBorderStyle;
добавлено значение sbsSunken, которое создает иллюзию “вдавлен-ности” компонента. Все остальные свойства и методы компонента совпадают со свойствами и методами TLabel.
18.2.13. TControlBar - инструментальная панель
Компонент служит удобным контейнером для размещения инструментальных панелей TTооlBаr (см. п. 18.3.16). Он активно использует технологию Drag&Dock для управления положением панелей. На рис. 18.15 показан компонент TControlBar с двумя помещенными на него панелями TTооlваг.
Если вы захотите повторить пример, проделайте следующее.

Рис 18.15. Пример использования компонента TControlBar

Рис. 18.16. Окно редактора ImageList
Свойства компонента:
|
property AutoDrag: Boolean;
|
Разрешает/запрещает компонентам ToolBar покидать границы controlBar |
|
property Picture: TPicture; |
Содержит изображение, которое, периодически повторяясь, создает фон компонента |
|
property RowSize: TRowSize; |
Задает высоту одного ряда инструментальных панелей. Умалчиваемое значение 25 в точности соответствует высоте одной панели и в этом случае между рядами нет зазора |
|
property RowSnap: Boolean;
|
Если содержит True, “причаливаемая” панель будет выравниваться по высоте ряда |
Метод
procedure StickControls; virtual;
устанавливает все дочерние компоненты на их окончательные позиции после “причаливания” или “отчаливания” очередной инструментальной панели. Его нужно перекрыть, если стандартное размещение панелей по каким-либо причинам вас не устраивает;
События компонента:
|
TBandInfoEvent = procedure(Sender: TObject; Control: TControl; var Insets: TRect; var PreferredSize, RowCount: Integer) of object-property OnBandInfo: TBandInfoEvent; |
Возникает при перемещении панели внутри компонента: Sender - компонент; control - панель; insets - зазор между сторонами компонента и панели; Рге-ferredsize - предпочтительная ширина панели; RowCount - количество рядов панелей |
|
TBandMoveEvent = procedure (Sender: TObject; Control: TControl; ARect: TRect) of object/property OnBandMove: TBandMoveEvent; |
Возникает при перемещении панели " внутри компонента: Sender - компонент; Control - панель; ARect - прямоугольник для размещения панели |
|
TBandPaintEvent = procedure (Sender: TObject; Control: TCon-tro,l; Canvas: TCanvas; var ARect: TRect; var Options: TBandPaintOp-tions) of object; property OnPaint: TNotifyEvent; |
Возникает при необходимости прорисовки панели: sender - компонент; Control - панель; Canvas - канва для прорисовки; ARect - прямоугольник прорисовки; Options - определяет, какая часть панели нуждается в прорисовке Возникает при необходимости прорисовки компонента |
18.2.14. TApplicationEvents - обработчик сообщений Windows
Компонент TApplicationEvents впервые введен в версии Delphi 5. В отличие от остальных компонентов страницы Additional он не имеет видимого эквивалента в работающей программе. Его основное и единственное назначение - служить приемником многочисленных сообщений, которые windows посылает работающей программе.
Лишь очень немногие программы нуждаются в специальной (не умалчиваемой) обработке сообщений - примером могут служить программы, эмулирующие клавиатуру DOS (подробнее см. п. 17.6.3) или фильтрующие ввод пользователя (в учебных целях, например).
Следующая простая программа познакомит вас с примером использования компонента. В ней фильтруется ввод программы в компонент TEdit так, чтобы запретить появление в нем любых цифр.
procedure TForm1.ApplicationEventslMessage(var Msg: tagMSG;
var Handled: Boolean);
begin
Handled := Editi.Focused and (Msg.Message=wm_Char)
and (Msg.wParam>=48) and (Msg.wParam<=57) end;
Если теперь запустить программу, ввод цифр в компонент Edit1 будет блокирован. В нашей простой программе есть единственный компонент, способный получать фокус ввода, поэтому проверка Editi. Focused в условном операторе является излишней. Я ввел ее только для того, чтобы продемонстрировать, как программа может определить получателя клавиатурного ввода.
Любая форма может иметь сколько угодно компонентов TAppicationEvents. Одно и то же сообщение поступает последовательно в каждый из них до тех пор, пока это сообщение не будет обработано или пока оно не поступит всем. Порядок получения сообщений обратен порядку размещения компонентов на форме: вначале сообщение получит последний размещенный на форме компонент, затем предпоследний и т. д. Этот порядок можно изменить с помощью метода Activate. Запретить получение остальным компонентам уже обработанного сообщения можно с помощью метода CancelDispatch. если в проекте имеется несколько форм, расположенные на них компоненты TAplicationEvents начинают получать сообщения только после того, как соответствующая форма станет активной. Работа всех компонентов TApplicationEvents будет блокирована, если в объекте Application определен обработчик события onMessage.
В Инспекторе объектов опубликованы только два свойства компонента: Name И Tag. Методы компонента:
|
procedure Activate; |
Делает компонент первым получателем сообщения |
|
|
procedure CancelDispatch; |
Запрещает получение текущего сообщения остальным компонентам |
|
|
События: |
||
|
type TActionEvent = procedure (Action: TBasicAction; var Han dled: Boolean) of objects; property OnActionExecute: TActionEvent; |
Это событие возникает тогда, когда пользователь активизирует управляющий элемент, приписанный определенному действию, в котором не определен обработчик OnExecute |
|
|
type TActionEvent = procedure (Action: TBasicAction; var Han dled: Boolean) of object; property OnActionUpdate: TAction Event; |
Это событие возникает тогда, когда пользователь активизирует управляющий элемент, приписанный определенному действию, в котором не определен обработчик OnUpdate |
|
|
property OnActivate: TNotifyEvent; |
Возникает при активизации приложения |
|
|
property OnDeactivate: TNoti- fyEvent; |
Возникает при детивизации приложения
|
|
|
type TExceptionEvent = procedure (Sender: TObject; E: Exception) of object; property OnException: TException Event; |
Возникает перед умалчиваемой обработкой исключения, для которого нет соответствующего программного обработчика.
|
|
|
type THelpEvent = function (Command: Word; Data: Longint; var CallHelp: Boolean): Boolean of object/ property OnHelp: THelpEvent; |
Возникает перед вызовом встроенной справочной службы. Параметру CallHelp следует придать значение True, если программа должна после завершения обработчика вызвать справочную службу |
|
|
property OnHint: TNotifyEvent; |
Возникает перед выдачей оперативной справки для компонента, свойство Hint которого не пустая строка |
|
|
type TIdleEvent = procedure (Sender: TObject; var Done: Boo lean) of object; |
Возникает, когда программа переходит, в состояние ожидания. Если в Done установлено значение False, после выполнения |
|
|
property Orrldle: TIdleEvent; |
других работ Windows вновь вызывает приостановленную программу, в противно случае вызов программы происходит только при поступлении в ее адрес очередного сообщения |
|
|
type TMessageEvent = procedure (var Msg: TMsg; var Handled: Boolean) of object; property OnMessage: TMessageEvent; |
Возникает при поступлении любого сообщения от Windows. Msg - сообщение (его тип описан в п. 16.6.3), Handled=True, если обработчик завершил обработку сообщени |
|
|
property OnMinimize: TNotifyEvent; |
Возникает при минимизации главного окна программы |
|
|
property OnRestore: TNotifyEvent; |
Возникает при восстановлении размеров главного окна программы |
|
|
ShortCutEvent = procedure (var Msg: TWMKey; var Handled: Boo lean) of object; property OnShortCut: TShortCutEvent; |
Возникает, когда пользователь нажал клавишу на клавиатуре (перед событиями ОnKeyDown или OnKeyPress). Позволяет программе распознать и интерпретировать нажатие клавиш-акселераторов |
|
|
type TShowHintEvent = procedure (var HintStr: String; var CanShow: Boolean; var Hintlnfo: THintInfo) of object- property OnShowHint: TShowHintEvent; |
Возникает перед появлением оперативной справки Hint. HintStr - строка для справки; Hintlnfo - информация об окне справки. Установите в CanShow значение True, если нужно отобразить справку (остальные параметры к этому времени могут быть изменены) |
|
18.2.15. TValueListEditor - специализированный редактор строк
Этот компонент введен в версии 6 и предназначен для редактирования списков строк вида имя=значение. Такие списки широко используются в реестре Windows и файлах инициализации. Наконец. начиная с версии 5 Delphi по умолчанию в таком формате хранит файлы описания форм dfm. Если на пустую форму положить компонент TValueListEditor, диалог TOpenDialog и кнопку TBitBtn, то после загрузки в редактор файла Example. dfm (для учебной формы, описанной в гл. 5) получим экран, показанный на рис. 18.17. Обработчик нажатия кнопки имеет такой вид:
procedure TFormI.BitBtnIClick(Sender: TObject);
begin
if OpenDialogI.Execute then
ValueListEditorl.Strings.LoadFromFile(
OpenDialogI.FileName)
end;
Непосредственным предком компонента является класс TCustomDrawGrid, поэтому многие его свойства, методы и события совпадают с описанными в п. 18.2.4 свойствами, методами и событиями компонента TStringGrid.
Специфичные свойства компонента:
|
property Cells[ACol, ARow: Integer]: String; |
Открывает доступ к содержимому ячейки, лежащей на пересечении столбца ACol со строкой arow (нумерация столбцов и строк начинается с нуля) |
|
property ColCount: Integer; |
Содержит количество столбцов |
|
type TDisplayOption = (doColumnTitles, doAutoColResize, doKeyColFixed) ; TDisplayOptions = set of TDisplayOption; property DisplayOptions: TDisplayOptions; |
Свойство может включать следующие значения: doColumnTitles - первая строка содержит заголовки столбцов, определенные свойством TitleCaption, И не скроллируется; doAutoColResize - предписывает автоматически изменять ширину столбцов при изменении размеров компонента; doKeyColFixed - если указано, ширина первого столбца, содержащего имена, не меняется при изменении размеров |

Рис. 18.17. Демонстрация компонента TValueListEditor
|
property DropDownRows: Integer;
|
Указывает максимальное количество строк в списке возможных значении, показ которых не сопровождается появлением полосы прокрутки |
|
property ItemProps[const KeyOrIndex: Variant]: TItemProp;
|
Сложное свойство, управляющее различными аспектами отображения значений (см. пояснения ниже) |
|
type TKeyOption = (keyEdit, keyAdd, keyDelete, keyUnique) ; TKeyOptions = set of TDisplayOption; property KeyOptions: TKeyOptions;
|
Управляет возможным изменением списка: keyEdit - пользователь может изменять имя параметра (в первом столбце); keyAdd - пользователь может добавлять новую пару имя-значение нажатием клавиши Insert (требует включения keyEdit); keyDelete -пользователь может уничтожить выделен ную пару нажатием клавиши Delete; keyUnique - названия вводимых пользователем имен должны быть уникальными |
|
property Keys[Index: Integer]:String; |
Открывает доступ к названиям значений по их индексам |
|
property RowCount: Integer; |
Содержит количество строк |
|
property Strings: TStrings; |
Содержит строки списка |
|
property TitleCaptions: TStrings; |
Содержит заголовки столбцов |
|
property Values[const Key:String]: String; |
Открывает доступ к значениям по их индексам |
Свойство itemprops класса Titemprop имеет собственные свойства:
|
property EditMask: String; |
Содержит маску для формирования значения. Правила создания маски описаны в п. 18.2.3 |
|
type TEditStyle = (esSimple, esEllipsis, esPickList); property EditStyle: TEditStyle;
|
Определяет правила редактирования значения: esSimple - значение редактируется в обычном однострочном редакторе; esEllipsis - в строку значения вставляется кнопка для вызова диалогового окна редактора значения (возбуждается событие OEditButtonclick); esPickList - в строку значения вставляется кнопка для раскрытия списка возможных значений (возбуждается событие OnGetPickList) |
|
property MaxLength: Integer;
|
Определяет максимальную длину (в символах) значения. Если 0, нет ограничений на длину |
|
property PickList: TStrings;
|
Содержит выпадающий список возможных значений |
|
property Readonly: Boolean; |
Разрешает/запрещает редактирование значения |
Свойство PickList не предназначено для программного доступа. Чтобы создать выпадающий список возможных значений, нужно свойству ItemProp.EditStyle присвоить значение esPickList и написать обработчик события onGetpickList. Пусть, например, первое значение должно иметь выпадающий список. Тогда необходим такой код:
procedure TFormI.FormActivate(Sender: TObject);
begin
ValueListEditorl.ItemProps[1].EditStyle := esPickList;
end;
procedure TFormI.ValueListEditorlGetPickList(Sender: TObject;
const KeyName: String; Values: TStrings);
begin
// Содержимое списка доступно через параметр Values:
Values.Add('1') ;
Values.Add('2') ;
Values.Add ('3') ;
Values.Add('4') ;
end;
Следующие свойства компонента аналогичны одноименным
Свойствам компонента TStringGrid (cm. П. 18.2.4): BorderStyle, Col, ColWidths, DefaultColWidth, DefaultDrawing, DefaultRowHeight, EditorMode, FixedColor, FixedCols, GridHeight, GridLineWidth, GridWidth, LeftCol, Options, Row, RowHeights, ScrollBars, Selection, TabStops, TopRow, VisibleColCount,VisibleRowCount. function InsertRow(const KeyName,. "."alue: String; Append: Boolean) : Integer-procedure Refresh; function RestoreCurrentRow: Boolean;
Методы CellRect, MouseToCell И MouseCoord аналогичны одноименным методам компонента TStringGrid (см. п. 18.2.4). События компонента:
|
property OnEditButtonClick: TNo- tifyEvent; |
Возникает при щелчке по кнопке раскрытия диалогового окна редактирования значения. Свойство ItemProps .EditStyle должно содержать значение esEllipse |
|
type TGetPickListEvent = proce dure (Sender: TObject; const KeyName: String; Values: TStrings) of object; property OnGetPickList: TGetPick ListEvent; |
Возникает при щелчке по кнопке раскрытия списка возможных значений. Параметр KeyName содержит имя строки, в которой произведен щелчок. Обработчик должен заполнить возможными значениями список Values. Свойство ItemProps. EditStyle должно содержать значение esPickList |
|
property OnStringsChange: TNotifyEvent; |
Возникает сразу после изменения имени или значения текущей строки |
|
property OnStringsChanging: TNotifyEvent; |
Возникает непосредственно перед изменением имени или значения текущей строки |
|
type TOnValidateEvent = procedure (Sender: TObjectACol, ARow: Longint; const KeyName, KeyValue:String) of object; property OnValidate: TOnValidateEvent; |
Возникает перед тем как фокус ввода покинет ячейку ACol, ARow. Обработчик может проверить новые значения KeyName и KeyValue и возбудить исключение, если исправления в строке были ошибочными |
Следующие события аналогичны одноименным событиям компонента TStringGrid: OnDrawCell, OnGetEditMask, OnGetEditText OnRowMoved, OnSelectCell, OnSetEditText, OnTopLeftChanged.
18.2.16. TLabelEdit - однострочный редактор с меткой
Представляет собой удобную комбинацию однострочного редактора с меткой. Надпись в метке определяет свойство EditLabei. Свойство
type TLabelPosition = (IpAbove, ipBelow, IpLeft, IpRight);
property LabelPosition: TLabelPosition;
определяет положение метки относительно редактора, а
property LabelSpacing: Integer;
расстояние от метки до редактора (в пикселях). Впервые введен в версии 6.
18.2.17. TColorBox - список выбора цвета
Компонент введен в версии 6. Он представляет собой комбинированный список, опциями которого являются цвета, т. е. предназначен для отображения и выбора цвета. В отличие от компонентов
TColorGrid (страница Samples) и TColorDialog (страница Dialogs) состав отображаемых им цветов может меняться.
Многие свойства, методы и события компонента совпадают с одноименными свойствами, методами и событиями его ближайшего родственника - компонента TCоmbоВох (см. п. 18.1.10).
Специфичные свойства компонента:
|
property ColorNames[Index: Inte ger]: Strings; |
Возвращает имя цвета по его индексу в списке выбора |
|
property Colors[Index: Integer]: TColor; |
Содержит список цветов
|
|
property DefaultColorColor: TColor; |
Указывает умалчиваемый цвет. Свойство Style должно включать флаги cbSystem Colors И cbIncludeDefault |
|
property NoneColorColor: TColor;
|
Указывает цвет “нет цвета”. Свойство Style должно включать флаги cbSystem Colors и cbIncludeNone |
|
property Selected: TColor; |
Указывает текущий выбранный цвет |
|
type TColorBoxStyles = (cbStandardColors, cbExtendedColors, cbSystemColors, cblnclude None, cbIncludeDefault, cbCustomColor, cbPrettyNames); TColorBoxStyle = set of TColor BoxStyles; property Style: TColorBoxStyle |
Определяет отображаемые компонентом цвета: cbStandardColors - список содержит 16 основных цветов; cbExtendedColors -список содержит дополнительные цвета, определенные в модуле Graghics; cbSystemColors - в списке отображаются цвета cIMoneyGreen,cISkyBlue,cICream и cIMedGray; cbIncludeNone -список содержит опцию cINone;cbIncludeDefault -список содержит опцию cIDefault; cbCus tomcolor - первая опция списка открывает стандартный диалог TColorDialog; cbPrettyNames - имена цветов отображаются без префикса cl |
18.2.18. TChart - построитель графиков
Этот компонент предназначен для графического представления числовых данных. На рис. 18.18 показан пример использования компонента.
Компонент содержит большое количество специфичных свойств, событий и методов - их детальное рассмотрение потребовало бы значительного объема книги и здесь не приводится.
Общая схема его использования такова.
Вначале компонент помещается на форму. После щелчка по нему правой кнопкой мыши вызывается его вспомогательное меню, которое в числе прочих содержит опцию Edit chart - с помощью этой опции вызывается многолистное окно редактора компонента. Закладка Series этого окна открывает доступ к так называемым сериям - объектам класса TChartSeries, которые, собственно, и будут отображать наборы чисел в графическом виде. Чтобы отобразить данные, нужно создать как минимум одну серию - для этого следует в окне редактора нажать кнопку Add и выбрать подходящий тип графика (рис. 18.19).
После закрытия редактора компонент будет содержать примерный вид графика. Однако его реальный вид зависит от фактических данных, которые создаются в работающей программе и добавляются к серии с помощью методов AddX, AddY или AddXY объекта TChartSeries (получить доступ к нужной серии можно с помощью индексированного свойстваSeriesList - первая созданная серия имеет индекс 0, вторая 1 и т. д.). Например, такой обработчик события OnActivate формы создал график, показанный на рис. 18.18:
procedure TForm1.FormActivate(Sender: TObject);
var
k: Integer;
begin
for k := 0 to 20 do
Chartl.SeriesList[0].AddXY(k,sin(k*pi/10),' ',clRed) ;
end;

Рис. 18.18. Пример использования компонента Tchart

Рис. 18.19. Возможные виды графиков компонента TChart
Компонент впервые появился в версии 3.
18.2.19. TActionManager - менеджер действий
Вместе с тремя другими компонентами страницы Additional -
TActionMainMenuBar, TActionToolBar И TCustomDIg (все перечисленные компоненты впервые введены в версии 6) позволяет создавать настраиваемый пользовательский интерфейс.
Таким интерфейсом обладает, например, среда Delphi: вы можете добавить/удалить любую инструментальную кнопку, запретить/разрешить выбор кнопок и опций меню и т. п.
Компонент TActionManager централизует однотипные действия, производимые схожими в функциональном отношении элементами интерфейса. Каждое такое действие компонент сохраняет в дисковом файле, что позволяет программе “запоминать” последние настройки, произведенные пользователем. Таким образом, компонент значительно расширяет функциональность компонента TActionList (см. п. 18.1.16) и по существу делает его ненужным.
Компонент оперирует категориями однотипных действий (Edit, File, Format и т. п.) и может размещать категории в контейнере тасtionMainMenuBar (в виде опций меню), а входящие в них действия - в контейнере TActionToolBar (в виде инструментальных кнопок). В
Delphi предусмотрены 12 стандартных категорий, многие действия которых уже заранее предопределены. Например, в категорию File входит предопределенное действие TFileExit. Выбор этого действия в меню или инструментальной кнопкой приводит к завершению работы программы.
Познакомимся с методикой использования компонента на следующем примере.

Рис. 18.20. Редактор компонента TActionManager
procedure TFormI.ActionToolBarlClick(Sender: TObject);
begin
CustomizeDlgl.Show
end;

Рис. 18.21. Окно со списком стандартных действий
Если вы запустите программу, то увидите пустое окно с меню File и инструментальной кнопкой Exit, причем опции меню (кроме недоступной опции Run) и инструментальная кнопка выполняют ожидаемые от них действия. Щелчок по инструментальной панели активизирует уже знакомое нам (рис. 18.20) окно редактора Atcion-Manageri, и вы можете изменять состав меню и инструментальной панели.
Свойства компонента:
|
property ActionBars: TAction Bars;
|
Содержит коллекцию всех инструменталь ных полос, определенных в приложении. Коллекция автоматически пополняется, когда на очередную полосу впервые кладется элемент меню (категория) или кнопка (действие) |
|
property ActionCount: Integer;
|
Содержит общее количество определенных в программе действий |
|
property Actions[Index: Integer]: TContainedAction; |
Открывает индексированный доступ к конкретному действию |
|
property FileName: TFileName;
|
Имя файла, в котором компонент сохраняет текущую конфигурацию действий |
|
property LinkedActionLists: TActionListCollection; |
Содержит коллекцию всех связанных с компонентом действий |
|
property Images: TCustomImageList; |
Ссылка на связанное с компонентом хранилище изображений |
|
property PrioritySchedule: TStringList;
|
Содержит для каждого действия номера сессий (запусков программы), когда связанная с действием кнопка или опция меню меняла свою видимость. Если какой-то элемент интерфейса должен постоянно присутствовать на экране, его строка PrioritySchedule должна хранить (-1) |
|
type TActionListState = (asNormal, asSuspended, asSuspendedEnabled) ; |
Включает или отключает действия: asNormal - все действия включены; asSuspended - все действия выключены, их свойства |
|
property State: TActionListState; |
Enabled не изменяются; asSuspendedE nabled - все действия выключены, их свойства Enabled получают значения True |
Если свойство FileName не определено, компонент не сможет запоминать изменения, сделанные пользователем в интерфейсе программы, и представит элементы интерфейса так, как они были определены при создании программы. Для файла нет умалчиваемого расширения, но сама среда Delphi запоминает сделанные вами изменения в файле BIN\DELPHI32 . DMT.
Методы компонента:
|
procedure LoadFromFile(const FileName: String);
|
Читает файл, указанный в параметре File-Name и загружает информацию, необходимую для восстановления полос действий |
|
procedure LoadFromStream(Stream: TStream); |
Загружает информацию, необходимую для восстановления полос действий, из потока Stream Восстанавливает вид полосы таким, как сохраняет ее свойство DefaultActionBar Уничтожает файл, указанный в свойстве FileName |
|
procedure ResetActionBar(Index: Integer) ; procedure ResetUseageData; |
Сохраняет текущие настройки интерфейса в файле FileName |
|
procedure SaveToFile(const FileName: String) ; procedure SaveToStream(Stream: TStream); |
Сохраняет текущие настройки интерфейса в потоке Stream |
|
function ExecuteAction(Action: TBasicAction): Boolean; override; |
Создает событие OnExecute для выполнения действия Action |
18.2.20. TActionMainMenuBar - полоса меню для действий
Компонент служит настраиваемым контейнером для размещения связанных с действиями опций меню. Опции-заголовки размещаются “перетаскиванием” из окна менеджера действий (рис. 18.20) категорий.
Большое количество свойств компонента связаны с динамически создаваемыми внутренними объектами, имеющими, в свою очередь, множество свойств (методов и событий). За подробной информацией о свойствах компонента и связанных с ними классами обратитесь к справочной службе. Замечу лишь, что компонент имеет свойство
property ActionClient: TActionClient;
Свойство visible класса TActionClient управляет видимостью полосы. Для компонента TActionMainMenuBar (в отличае от TActionToolBar) это свойство не может иметь значение False (независимо от количества компонентов на форме). Иными словами, программа не может “спрятать” полосы главного меню.
18.2.21. TActionTollBar - полоса кнопок для действий
Компонент служит настраиваемым контейнером для связанных с действиями инструментальных кнопок. Кнопки реализуются техникой “перетаскивания” действий из окна менеджера действий (рис. 18.20).
Большое количество свойств компонента связано с динамически создаваемыми внутренними объектами, имеющими, в свою очередь, множество свойств (методов и событий). За подробной информацией о свойствах компонента и связанных с ними классами обратитесь к справочной службе.
18.2.22. TCustomizeDIg - диалог настройки интерфейса
Этот компонент служит для активизации окна менеджера действий (рис. 18.20). Для этого у него имеется единственный метод
procedure Show;
Свойство
property ActionManager: TCustomActionManager;
определяет экземпляр менеджера действий, окно которого нужно активизировать. Поскольку это окно не модальное, оно может перекрываться другими окнами. Если в свойство компонента
property StayOnTop: Boolean;
установить True, окно менеджера действий всегда будет располагаться поверх других окон.
Для вызова метода show проще всего использовать дополнительное меню контейнера опций или кнопок. Например:
procedure TFormI.NIClick(Sender: TObject);
begin
CustomizeDlgl.Show
end;
18.3. КОМПОНЕНТЫ СТРАНИЦЫ WIN32
18.3.1. TTabControl - набор закладок
Компонент TTabControl представляет собой контейнер с закладками. Свойство Tabs определяет названия и количество закладок. Событие onchange. возникает при выборе новой закладки и позволяет управлять содержимым окна компонента. Для примера на рис. 18.22 показано использование компонента для управления календарем (с помощью TTabControl созданы закладки с названиями месяцев).
Свойства компонента:
|
property DisplayRect: TRect; |
Определяет рабочую зону компонента, предназначенную для размещения других компонентов. Клиентская часть компонента содержит зону закладок и рабочую зону |
|
property HotTrack: Boolean; |
Если содержит True, название закладки автоматически выделяется цветом при перемещении над ней указателя мыши |
|
property Images: TCustomImageList; |
Определяет объект - хранилище изображений, которые будут прорисовываться слева от текста |
|
property Multi-Line: Boolean;
|
Разрешает расположение закладок в несколько рядов. Если содержит False и закладки не умещаются в границах компонента, в зону закладок автоматически вставляются кнопки прокрутки |
|
property OwnerDraw: Boolean; |
Разрешает программную прорисовку закладок |
|
property ScrollOpposite: Boolean;
|
Разрешает/запрещает перемещение неактивных рядов закладок на противоположную сторону компонента. Учитывается, если количество рядов больше 2 |
|
type TTabStyle = (tsTabs, tsButtons, tsFlatButtons) ; property Style: TTabStyle; |
Определяет стиль закладок: tsTabs - обычные надписи; tsButtons -трехмерные кнопки; tsFlat Buttons - плоские кнопки |
|
property TabHeight: Smallint;
|
Определяет высоту каждой закладки в пикселях. Если содержит 0, высота закладок выбирается автоматически в зависимости от выбранного шрифта |
|
property Tablndex: Integer;
|
Определяет индекс выбранной закладки или содержит -1, если ни одна закладка не выбрана. Индексация начинается с 0 |
|
TTabPosition = (tpTop, tpBottom) ; property TabPosition: TTab Position; |
Определяет положение зоны закладок относительно рабочей зоны компонента (tpTop - вверху, tpBottom - ВНИЗУ)
|
|
property Tabs: TStrings; |
Определяет надписи на закладках и их количество. Чтобы добавить или удалить закладку, нужно добавить ее надпись к списку Tabs или удалить надпись из списка |
|
property TabWidth: Smallint;
|
Определяет ширину каждой закладки в пикселях. Если содержит 0, ширина каждой закладки выбирается индивидуально в зависимости от длины ее надписи |

Рис. 18.22. Управление календарем с помощью TTabControl
Помимо события OnChange, возникающего после выбора новой закладки, для компонента определено также событие OnChanging, которое возникает перед сменой закладки:
type TTabChangingEvent =
procedure (Sender: TObject;
var AllowChange: Boolean) of object;
property OnChanging: TTabChangingEvent;
Обработчик события может запретить выбор закладки, вернув в параметре Alliowchange значение False.
18.3.2. TPageControl - набор страниц с закладками
Компонент TPageControl в отличие от TTabControl может содержать несколько перекрывающих друг друга панелей класса ттаь-Sheet. Каждая панель выбирается связанной с ней закладкой и может содержать свой набор помещенных на нее компонентов.
Чтобы на этапе конструирования добавить новую панель или выбрать ранее вставленную, щелкните по компоненту правой кнопкой мыши и выберите New page (новая панель), Next page (следующая панель) или previous page (предыдущая панель). Смена панелей идет циклически, т. е. после показа последней показывается первая и наоборот.
Помимо свойств HotTrack, MultiLine, ScrollOpposite, TabHeight, TabPosition и TabWidth, которые аналогичны одноименным свойствам TTabcontrol, компонент имеет следующие специфичные свойства:
|
property ActivePage: TTab-Sheet; |
Содержит ссылку на активную панель. Установка нового значения ActivePage размещает соответствующую панель поверх остальных. Для выбора новой панели следует использовать методы SelectNextPage и FindNextPage |
|
property ActivePageIndex: Integer; |
Содержит индекс активной панели |
|
property PageCount: Integers; |
Содержит количество панелей (только для чтения) |
|
property Pages[Index: Integer] : TTabSheet; |
Возвращает ссылку на панель по ее индексу (только для чтения) |
Методы компонента:
|
function FindNextPage (CurPage: TTabSheet; GoFor-ward, CheckTabVisible: Boolean) : TTabSheet; |
Ищет следующую панель: CurPage - текущая панель; GoForward - содержит True, если поиск идет от первой панели к последней; CheckTabVisible -содержит True, если из поиска исключаются панели с признаком Tabvisible=False. Возвращает ссылку на найденную панель. Если CurPage не принадлежит компоненту, возвращает ссылку на первую или последнюю панель в зависимости от параметра GoForward |
|
procedure SelectNextPage (GoForward: Boolean); |
Делает активной следующую панель. Если GoFor-ward=True, активизируется следующая панели, в противном случае - предыдущая |
18.3.3. TImageList - хранилище изображений
Компонент класса TImageList представляет собой контейнер для хранения множества рисунков одинакового размера. Он может быть полезен при программном создании набора инструментальных кнопок, секций управляющего заголовка, при разработке программ, использующих анимационные эффекты, и вообще там, где требуется индексированный доступ к изображениям.
Компонент не имеет собственной канвы и поэтому не может самостоятельно отображать хранимые в нем картинки, которые могут быть растрами (bmp) или пиктограммами (ico). Его метод Draw получает канву от другого компонента и рисует изображение в клиентской области этого компонента. В компоненте есть множество специальных свойств и методов, упрощающих обслуживание набора картинок. Для получения дополнительной информации обратитесь к встроенной справочной службе. Пример использования компонента см. в п. 18.2.13.
18.3.4. TRichEdit - ввод и отображение RTF-текста
Компонент TRichEdit представляет собой многострочный редактор, работающий с расширенным текстовым форматом RTF. Текст формата RTF хранит дополнительную служебную информацию, управляющую свойствами каждого абзаца и сменой шрифта по ходу текста.

Рис. 18.23. Окно демонстрационной программы DEMOS | RICHEDIT \ RICHED1T.EXE
На рис. 18.23 показан пример использования возможностей компонента. Полный текст программы, с помощью которой создан рисунок, приводится в папке demos | RICHEDIT | RICHEDIT.DPR, котораянаходится в каталоге размещения Delphi.
Компонент использует вспомогательные объекты класса TTextAt-tributes для хранения атрибутов шрифта. Эти атрибуты распространяются на весь текст через свойство редактора DefAttributes или на выделенную часть текста - через его свойство SeiAttributes.
Помимо обычных шрифтовых свойств CharSet, Color, Height, Name, Pitch, Size И Style (см. класс TFont) объект TTextAttributes содержит также свойства consistentAttributes и protected. Первое доступно только для чтения и содержит набор текстовых характеристик, общих как для всего текста, так и для его выделенной части. Свойство protected защищает весь текст или его части от редактирования. Попытка изменить текст, имеющий атрибут protected, вызывает обработчик события OnProtectChange, который может разрешить или запретить изменения. По умолчанию изменения запрещены.
Для каждого текстового абзаца создается объект класса трага-Attributes, в котором сохраняются атрибуты абзаца. Эти атрибуты доступны через следующие свойства класса TparaAttributes:
|
property Alignment: TAlignment; |
Определяет горизонтальное выравнивание текста абзаца относительно границ компонента |
|
property Firstlndent: Longint; |
Указывает отступ текста абзаца в пикселях от предыдущего абзаца |
|
property Leftlndent: Longint; |
Указывает отступ текста абзаца в пикселях от левого края компонента |
|
TNumberingStyle = (nsNone, nsBullet) ; property Numbering: TNum beringStyle; |
Указывает, надо ли вставлять слева от абзаца символы списка. Если содержит nsBullet, символы списка вставляются
|
|
property Rightlndent: Longint; |
Указывает отступ текста абзаца в пикселях от правого края компонента |
|
property Tab[Index: Byte] : Longing; |
Для табулостопа с индексом index содержит его позицию в пикселях от левого края компонента |
|
property TabCount: Irteger; |
Определяет количество табулостопов в строке абзаца
|
Свойства класса TRichEdit
|
property DefAttributes: TTextAttributes; |
Определяет шрифтовые атрибуты всего текста
|
|
TConversionClass = class of TConversion; property DefaultConverter: TConversionClass; |
Свойство указывает класс конвертора, использующегося для преобразования текстовых форматов причтении или записи текста. По умолчанию нет преобразования |
|
property HideScroliBars: Boolean;
|
Определяет, будет ли редактор автоматически вставлять полосы прокрутки, если текст отсекается границами компонента. Игнорируется, если scrollBars содержит ssNone |
|
property HideSelection: Boolean; |
Указывает, будет ли убираться выделение текста, если компонент потеряет фокус ввода |
|
property Lines: TStrings;
|
Содержит набор строк текста. С помощью его методов LoadFromFile и SaveToFile компонент может читать текст из файла или записывать в него текст |
|
property PageRect: TRect; |
Указывает размеры страницы при печати на принтере |
|
property Paragraph: TParaAttributes; |
Содержит атрибуты текущего абзаца, т. е. абзаца с выделением или с текстовым курсором. Программа не может изменить свойство paragraph, но может изменить свойства связанного с ним абзаца |
|
property PlainText: Boolean;
|
Запрещает/разрешает записывать в файл или читать из него служебную информацию формата RTF (True -запрещает) |
|
property SelAttributes: TTextAttributes; |
Определяет шрифтовые атрибуты выделенного текста
|
|
property SelLength: Integer; |
Задает длину в символах выделенной части текста
|
|
property SelStart: Integer; |
Определяет номер первого символа выделенной части текста от начала текста (нумерация символов начинается с 0). Если нет выделения, указывает символ, перед которым располагается текстовый курсор |
|
property SelText: String;
|
Содержит выделенный текст. Установка нового значения SelText заменяет выделенный текст на новый, а если нет выделения - вставляет его в позицию курсора |
Методы компонента:
|
procedure Clear; TSearchType = (stWholeWord, stMatchCase) ; TSearchTypes = set of TSear chType ; function FindText(const SearchStr: String; StartPos, Length: Integer; Options: TSear chTypes) :Integer; |
Удаляет весь текст Ищет в тексте строку SearchStr и возвращает индекс первого ее символа при удачном поиске: StartPos - начало поиска: Length-длина строки, options указывает, будет ли поиск идти по целым словам и надо ли учитывать высоту букв
|
|
function GetSelTextBuf(Buffer: PChar; BufSize: Integer): Integer; |
Копирует не более BufSize символов выделенного текста в буфер Buffer и возвращает количество скопированных символов |
|
procedure Print(const Caption: String) ;
|
Форматирует текст по границам листа бумаги и печатает его на умалчиваемом принтере, caption определяет заголовок печати |
|
TConversionClass = class of TConversion; class procedure RegisterConver- sionFormat(const AExtension: String; AConversionClass: TConversionClass) ; |
Устанавливает соответствие между расширением файла AExtension и конвертором текста |
Для компонента определены такие события:
|
TRichEditProtectChange = procedure(Sender: TObject; Start Pos, EndPos: Integer; var AllowChange: Boolean) of object property OnProtectChange: TRichE ditProtectChange; |
Возникает при попытке изменить текст, имеющий атрибут Protected: StartPos, EndPos - соответственно начальная и конечная позиции изменяемого текста. В параметре AllowChange обработчик возвращает True, если можно изменять текст |
|
TRichE'ditResizeEvent = proce dure (Sender: TObject; Rect: TRect) of object property OnResizeRequest: TRichEditResizeEvent; |
Событие связано с перерисовкой текста из-за изменения размеров шрифта. Rect содержит прямоугольник, который будет перерисован |
|
TRichEditSaveClipboard = procedure(Sender: TObject; NumObjects, NumChars: Integer; var SaveClipboard: Boolean) of object; property OnSaveClipboard: TRichEditSaveClipboard; |
Возникает в момент уничтожения компонента и извещает его о том, что в clipboard осталась информация, которая помещена им. Если обработчик вернет False в параметре Save clipboard, буфер обмена будет очищен
|
|
property OnSelectionChange: TNotifyEvent; |
Возникает при изменении выделенного текста |
18.3.5. TTrackBar-регулятор величины

Компонент класса TTrackBar предназначен для визуального управления числовой величиной. Он во многом схож со стандартным элементом TScroll-Ваг и отличается от него в основном оформлением.
Свойства компонента:
|
property Frequency: Integer;
|
Определяет частоту нанесения меток: 1 - каждое значение диапазона изменения имеет метку; 2 - каждое 2-е значение и т. д. |
|
property LineSize: Integer; |
Определяет смещение ползунка при нажатии клавиш курсора или при единичном перемещении мышью |
|
property Max: Integer;
|
Определяет максимальное значение диапазона изменения |
|
property Min: Integer; |
Определяет минимальное значение диапазона измене ния |
|
property Orientation: TTrackBarOrientation; |
Определяет ориентацию компонента: trHorizontal -горизонтальная; trVertical -вертикальная |
|
property PageSize: Integer; |
Определяет смещение ползунка при нажатии клавиш Page Up, Page Down или при щелчке мышью на концах шкалы |
|
property Position: Integer; |
Определяет текущее положение ползунка
|
|
property SelEnd: Integer- |
Задает конечную позицию выделения |
|
property SelStart: Inte |
Задает начальную позицию выделения |
|
ger-property SliderVisible: Boolean-property ThumbLength: Integer; TTickMark = (tmBottomRight, tmTopLeft, tmBoth) ; property TickMarks: TTickMark; TTickStyle = (tsNone, tsAuto, tsManual) ; property TickStyle: TTickStyle; |
Определяет, будет ли видимым указатель компонента Определяет длину указателя Определяет способ нанесения меток: tmBottomRight -внизу или справа; tmTopLeft - вверху или слева; tmBottom - по обеим сторонам Определяет стиль нанесения меток: tsNone - нет меток; tsAuto - метки наносятся с частотой Frequence; tsManual - наносятся начальная и конечная метки, остальные наносит программа с помощью метода setTick |
С помощью метода
procedure SetTick(Value: Integer);
устанавливается метка в позицию, определяемую значением value.
18.3.6. TProgressBar - индикатор прогресса

Компонент TProgressBar предназначен для отображения хода выполнения длительного по времени процесса. Он имеет много общего с TSrollBar и TTrackBar, но в отличие от них у него нет ползунка, т. е. с его помощью можно только отображать числовую величину, но пользователь не может ее изменять.
Свойства компонента:
|
property Max: Integer; property Min: Integer-property Position: Integers- |
Определяет максимальное значение диапазона изменения свойства position Определяет минимальное значение диапазона изменения свойства position Содержит текущее значение отображаемой величины |
|
type TProgressBarOrienta-tion == (pbHorizontal, pbVertical) ; property Orientation: TProgressBarOrientation; |
Определяет ориентацию компонента: pbHorizontal - слева направо; pbVertical - снизу вверх |
|
property Smooth: Boolean; |
Определяет, будет ли полоса сплошной (True) или сегментированной |
|
property Step: Integer; |
Шаг наращивания свойства position методом Stepit |
Методы компонента:
|
procedure StepBy(Delta: Integer); procedure Stepit; |
Наращивает значение свойства Position на величину Delta Наращивает значение свойства Position на величину, определяемую свойством step |
18.3.7. TUpDown - спаренная кнопка

Компонент TUpDown предназначен для регулирования числовой величины. Он имеет пару кнопок, с помощью которых величина наращивается или уменьшается. Обычно компонент TUpDown связан с другим компонентом класса TEdit, который отображает регулируемую величину и при необходимости может редактировать ее. Связанный компонент называется компаньоном.
Свойства компонента:
|
TUDAlignButton = (udLeft, udRight) ; property AlignButton: TUDAlignButton; |
Определяет положение компонента относительно компаньона: udLeft - TUpDown располагается слева от него; udRight - справа от него |
|
|
property Associate: TWinuontrol;
|
Определяет связанный компонент. TupDown автоматически располагается с нужной стороны компаньона и выравнивает свою высоту с его высотой |
|
|
property Increment: Smallint; |
Определяет шаг наращивания/уменьшения регулируемой величины |
|
|
property Max: Smallint;
|
Определяет максимальное значение диапазона изменения регулируемой величины |
|
|
property Min: Smallint;
|
Определяет минимальное значение диапазона изменения регулируемой величины |
|
|
TUDOrientation = (udHorizontal, udVertical) ; property Orientation: TUDOrientation; |
Определяет ориентацию компонента: udHorizontal - по горизонтали; udVertical - по вертикали |
|
|
property Positior-.: Sallint; |
Содержит текущее значение регулируемой величины |
|
|
property Thousands: Boolean; |
Если содержит True, в отображение числовой величины в компаньоне вставляются разделители тысяч |
|
|
property Wrap: Boolean; |
Запрещает/разрешает выход position из диапазона Max...Min (True - запрещает) |
|
Для компонента определены события
type TUDChangingEvent = procedure (Sender: TObject;
var AllowChange: Boolean) of object;
property OnChar.ging: TUDChanginEvent;
И
type TUDBtnType = (btNext, btPrev) ;
type TUDClickEvent = procedure (Sender: TObject; Button:
TUDBtnType) ;
property OnClick: TUDClickEvent;
Первое возникает при любом изменении регулируемой величины. Обработчик события в параметре AllowChange сообщает, может ли величина измениться. Второе - при щелчке по кнопкам элемента. Параметр Button определяет нажатую кнопку: btprev - вниз или влево; btNext - вверх или вправо.
18.3.8. THotKey - ввод акселератора
Компонент THotKey служит для ввода или отображения клавиш быстрого выбора (в терминологии Windows их называют горячими клавишами, или акселераторами). При вводе компонент работает
как специализированный однострочный редактор, который распознает нажатие сдвиговых клавиш Shift, Ctrl и Alt и преобразует их в текст <<shift+x”, “ctrl+x” или “Alt+x”, где х - символ совместно нажатой клавиши. Допускается одновременное нажатие двух или
Трех сдвиговых клавиш: Alt+Shift+X, Ctrl+Shift+Alt+X И Т. П.
Свойства компонента:
|
property AutoSize: Boolean;
|
Разрешает/запрещает автоматическое изме нение размеров компонента при изменении шрифта, которым отображается текст в нем |
|
type TShortCut = Low(Word)..High(Word) ; property HotKey: TShortCut; |
Содержит код клавиши быстрого выбора
|
|
type THKInvalidKey = (hcNone, hcShift, hcCtrl, hcAlt, hcCtrlAlt, hcShiftCtrlAlt) ; THKInvalidKeys = set of THKIn validKey; property InvalidKeys: THKInvalid Keys; |
Указывает запрещенные комбинации сдвиговых клавиш: hcNone - запрещено отсутствие сдвиговых клавиш; hcShift - запрещена клавиша Shift; hcCtrlAlt -запрещена комбинация Ctrl + Alt и т. д. По умолчанию содержит [hcNone, hcShift]. При вводе запрещенной комбинации она заменяется комбинацией, содержащейся в свойстве Modifier |
|
type THKModifier = (hkShift, hkCtrl, hkAlt, hkExt); THKModifiers = set of THKModi fier; property Modifiers: THKModifiers; |
Содержит комбинацию сдвиговых клавиш, которая заменяет собой запрещенную комбинацию. По умолчанию содержит hkAlt, и поэтому нажатие, например, одиночной алфавитно-цифровой клавиши заменяется ее комбинацией с клавишей Alt |
18.3.9. TAnimate - отображение анимации
Компонент TAnimate представляет собой проигрыватель видеоклипов формата AVI (Audio Video Interleaved - чередование аудио и видео). Компонент воспроизводит видеочасть файла AVI и игнорирует его звуковое сопровождение. Он способен показывать лишь несжатое изображение или изображение, сжатое по методу RLE (Run-Length Encoding). Изображение воспроизводится в отдельном потоке команд, что освобождает ресурсы программы для выполнения необходимой работы на фоне демонстрации клипа.
Если вы захотите посмотреть компонент в действии (рис. 18.24), выполните следующее:

Рис. 18.24. Демонстрация компонента TAnimate
procedure TForml.BitBtnlClick(Sender: TObject);
begin
Animatel.FileName := 'cool.avi'; // Указываем файл с клипом Animatel.Active := True; // Запускаем клип
ProgressBarl.Show; // Показываем ProgressBar Timeri.Enabled := True; // Включаем таймер
end;
Timer1:
procedure TFormI.TimerlTimer(Sender: TObject) ;
begin
ProgressBarl.Position := ProgressBarl.Position + 1;
if ProgressBarl.Position >= ProgressBarl.Max then
begin
Timeri.Enabled := False; // Выключаем,таймер ProgressBarl.Positinr := о; // Готовим новый запуск ProgressBarl.Hide; // Прячем ProgressBar
Animatel.Stop // Останавливаем клип
end;
end;
Свойства компонента:
|
property Active: Boolean;
|
Разрешает/запрещает демонстрацию клипа. Во время демонстрации содержит True |
|
|
property AutoSize: Boolean;
|
Если содержит True, компонент автоматически устанавливает свои размеры так, чтобы полностью разместить изображение кадра |
|
|
property Center: Boolean;
|
Центрирует изображение кадра в границах компонента по горизонтали и по вертикали |
|
|
TCommonAVI = (aviNone, aviFind- Folder, aviFindFile, aviFindCom- puter, aviCopyFiles, aviCopyFile, aviRecycleFile, aviEmptyRecycle, aviDeleteFile) ; property ComrnonAVI: TCommonAVI; |
Задает один из стандартных видеоклипов, входящтх в библиотеку SHELL32 . DLL (СМ. рис. 18.25)
|
|
|
property FileName: TFileName; |
Связывает компонент с AVI-файлом |
|
|
property FrameCount: Integer;
|
Содержит количество кадров, показанных с начала демонстрации клипа |
|
|
property FrameHeight: Integers; |
Высота в пикселях одного кадра клипа |
|
|
property FrameWidth: Integers; |
Ширина кадра |
|
|
property Open: Boolean;
|
Содержит True, если компонент связан с AVI-клипом и готов к работе |
|
|
property Repetitions: Integers;
|
Определяет количество повторений клипа. Если 0, клип повторяется до тех пор, пока свойство Active содержит True |
|
|
property ResHandle: THandle;
|
Указывает дескриптор ресурсного файла, содержащего AVI-клип |
|
|
property ResHandle: THandle;
|
Указывает идентификатор ресурса с клипом в ресурсном файле |
|
|
property ResName: Strings;
|
Указывает имя ресурса с клипом в ресурсном файле |
|
|
property StartFrame: Smallint;
|
Содержит номер начального кадра демонстрации (нумерация кадров начинается с 1) |
|
|
property StopFrame: Smallint;
|
Содержит номер конечного кадра демонстрации (нумерация кадров начинается с 1) |
|
|
property Timers: Boolean; property Transparent: Boolean; |
Разрешает/запрещает синхронизацию по таймеру. Если True, демонстрация синхронизируется сигналами таймера. Если False, для демонстрации используется независимый поток команд Если содержит True, фон клипа не накладывается на фон компонента |
|
С помощью свойства commonAvi можно заставить компонент показывать один из стандартных видеоклипов, показанных на рис. 18.25.

Рис. 18.25. Видеоклипы свойства СоттопА VI
Методы компонента:
|
procedure Play(FromFrame, ToFrame: Word; Count: Integer); |
Демонстрирует Count раз подряд фрагмент клипа, начиная с кадра FromFrame по ToFrame включительно (нумерация кадров начинается с 1) |
|
procedure Reset; procedure Seek(Frame: Smallint) ; procedure Stop; |
Восстанавливает исходное состояние компонента. Свойство Open вновь становится True, но свойство Active = False Пропускает и не показывает кадр с номером Frame (нумерация кадров начинается с 1) Прекращает показ клипа |
|
Для компонента определены следующие события: |
|
|
property OnClose: TNotifyEvent; property OnOpen: TNoti-fyEvent; property OnStart: TNoti-fyEvent; property OnStop: TNotifyEvent; |
Возникает при установке значения False в свойство Open. Например, когда компонент демонстрирует несколько видеоклипов подряд Возникает при установке значения True в свойство Open Возникает в момент начала демонстрации Возникает в момент прекращения демонстрации |
18.3.10. TDateTimePicker - ввод и отображение даты/времени
Компонент предназначен для ввода и/или отображения даты или времени. На рис. 18.26 показаны различные варианты использования компонента.

Рис. 18.26. Примеры использования компонента TDateTimePicker
При показе даты в режиме DateMode=dmComboBox календарь можно не раскрывать и установить дату вручную в верхнем окне. Это удобно, если нужно установить сразу и день, и месяц, и год. На раскрытом календаре изменить месяц можно небольшими кнопками вверхней части компонента. Календарь закрывается после выбора даты или при щелчке по раскрывающей кнопке. Установив в свойство Kind значение dtkTime, можно заставить компонент отображать время (справа на рисунке). Это время в момент установки компонента на форму соответствует системному времени, и в дальнейшем его можно изменить, задав новое значение в свойство Time.
Свойства компонента:
|
TDTCalAlignment = (dtaLeft, dtaRight) ; |
Определяет положение раскрывающегося календаря: dtaLeft - слева от компонента; |
|
|
property CalAlignment: TDTCalAlignment; |
dtaRight - справа от компонента. Учитывается только ДЛЯ Kind = dtkDate и Date-Mode = dmComboBox |
|
|
property CalColors: TDateTimeColors; |
С календарем связан объект класса TDateTimeColors, свойства которого определяют цвета календаря |
|
|
property Checked: Boolean;
|
Если Checked=True И ShowCheckBox=True, независимый переключатель рядом с датой (временем) будет иметь состояние Выбрано |
|
|
property Date: TDate;TDTDateFormat = (dfShort,dfLong) ; property DateFormat: TDTDateFormat; |
Содержит введенную дату Определяет формат показа даты: df short -08. 09. 99; dfLong-8 Сентябрь 1999г. |
|
|
TDTDateMode = (dmComboBox, dmUpDown) ; property DateMode: TDTDateMode; |
Определяет способ выбора даты: dmComboBox - с помощью раскрывающегося ка лендаря; dmUpDown - с помощью встроенного объекта TupDown |
|
|
property Format: String;
|
Определяет формат вывода даты и времени (см. табл. 7.8 в гл. 7) |
|
|
TDateTimeKind = (dtkDate, dtkTime); property Kind: TDateTimeKind; |
Определяет содержимое компонента: dtkDate -дата; dtkTime - время |
|
|
property MaxDate: TDate; |
Определяет максимальную дату, которую может выбрать иди ввести пользователь |
|
|
property MinDate: TDate;
|
Определяет минимальную дату, которую может выбрать или ввести пользователь |
|
|
property Parselnput: Boolean; |
Если True, возникает событие OnUserlnput при каждом вводе пользователя в окне редактора |
|
|
property ShowCheckbox: Boolean; |
Если True, рядом с датой (временем) вставляется независимый переключатель |
|
|
property Time: TTime; |
Содержит введенное пользователем время |
|
|
Для компонента определены следующие события: |
||
|
property OnChange: TNotifyEvent;
|
Возникает при любом изменении содержимого компонента |
|
|
property OnCloseUp: TNotifyEvent; |
Возникает при закрытии календаря |
|
|
property OnDropDown: TNotifyEvent; |
Возникает при открытии календаря
|
|
|
TParseInputEvent = procedure (Sender: TObject; const User-String: String” var DateAndTime: TDateTime; var AllowChange: Boolean) of objects-property OnUserInput: TDTParseIn-putEvent; |
Возникает при ручном вводе в окне редактора, если ParseInput=True.UserString -введенная пользователем строка; DateAndTime - значения свойств Date и Time. В параметре AllowChange обработчик разрешает или запрещает изменение даты или времени |
|
18.3.11. TMonthCalendar - календарь

Как видно из рисунка слева, компонент предназначен для выбора или отображения даты. Он очень похож на календарь, который появляется В компоненте TDateTimePicker (при значении dmComboBox В свойстве DateMode), но в отличие от последнего может отображать одновременно несколько смежных месяцев - в зависимости от своих размеров.
Свойства компонента:
|
property CalColors: TMonthCalColors;
|
С компонентом связан объект класса TMonthCalColors, имеющий такие свойства:BackColor - определяет цвет фона, разделяющего смежные месяцы; MonthBackColor- цвет фона дат; TextColor - цвет дат; TitIeBackColor - цвет фона заголовка месяца: TitleTextColor - цвет текста заголовка; TrailingTextColor - цвет текста ведущих и ведомых дат |
|
property Date: TDate; |
Определяет выбранную дату |
|
property EndDate: TDate;
|
Определяет конечную дату диапазона вы бранных дат |
|
type TCalDayOfWeek = (dowMonday, dowTuesday, dowWednesday, dowThursday, dowFriday, dowSaturday, dowSunday, dowLocaleDefault) ; property FirstDayOfWeek: TCalDay OfWeek; |
Определяет первый день недели
|
|
property MaxDate: TDate; |
Содержит максимальную дату, месяц которой еще будет доступен для отображения в компоненте. Если свойство содержит пустое значение, отображается любой следующий месяц |
|
property MaxSelectRange: Integer;
|
Содержит максимальное количество дат в выбранном диапазоне |
|
property MinDate: TDate; property MultiSelect: Boolean; property ShowToday: Boolean; property ShowTodayCircle: Boolean; property WeekNumbers: Boolean; |
Содержит минимальную дату, месяц которой еще будет доступен для отображения в компоненте. Если свойство содержит пустое значение, отображается любой предыдущий месяц Разрешает/запрещает выбор диапазона дат Разрешает/запрещает показ текущей даты (по показаниям системных часов) внизу календаря Разрешает/запрещает обводить кружком текущую дату Разрешает/запрещает показ порядковых номеров недель от начала года в левой колонке |
18.3.12. TTreeView - дерево иерархии
Компонент TTreeView служит для показа ветвящихся иерархических структур, таких как дерево наследования объектов или файловая структура диска. Он содержит связанные узлы, каждый из которых может содержать пиктограмму, текст и произвольный объект (подобно спискам TStringList - см. п. 14.3.2). Любой узел может иметь собственный список подузлов (рис. 18.27), которые можно раскрывать или закрывать щелчком мыши на пиктограмме узла.

Рис. 18.27. Пример использования компонента TTreeView
Для наполнения списка на этапе конструирования программы нужно щелкнуть по компоненту правой кнопкой мыши и выбрать Items Editor., либо щелкнуть по нему дважды, либо, наконец, щелкнуть по кнопке в свойстве Items - во всех случаях на экране появится окно редактора компонента (рис. 18.28).

Рис. 18.28. Редактор компонента
Чтобы начать наполнение, щелкните по кнопке New item и введите связанный с узлом текст в поле Text. С помощью image index панели item properties устанавливается индекс связанной с узлом пиктограммы, с помощью selected index - индекс пиктограммы для выбранного узла. Для ввода подузла любого уровня сначала нужно щелкнуть в окошке Items по узлу, который должен стать родительским, и лишь затем - на кнопке New subitem.
Для ввода списка в режиме прогона программы широко используется центральное свойство компонента - items типа TTreeNodes, открывающее индексированный доступ ко всем узлам списка. Каждый узел описывается классом TTreeNode, имеющим свои собственные методы и свойства. В частности, его свойство item содержит список всех подузлов данного узла; с помощью многочисленных методов свойства TTreeview. items к этому списку можно добавить новый подузел, а с помощью метода TTreeNode. MoveTo - переместить узел в любую позицию дерева иерархии.
Следующий обработчик события oncreate формы создал рис. 18.29:
procedure TFormI.PormCreate(Sender: TObject) ;
var
k: Integer;
begin with TreeViewl do
begin
// Добавляем корневой узел
Items.Add(NIL,'Корень') ;
//Добавляем 10 вложенных узлов
for k := 1 to 10 do
Items.AddChild(Items[k-1],IntToStr(k))
end
end;

Puc. 18.29. Создание подузлов на этапе прогона программы
Свойства компонента TTreeview:
|
lean;TBorderStyle = bsNone..bsSingle; property BorderStyle: TBorderStyle; |
Определяет стиль рамки, охватывающей компонент: bsNone - нет рамки; bsSingle - рамка толщиной в 1 пиксель |
||
|
property ChangeDelay: Integer; |
Указывает задержку (в миллисекундах) перед раскрытием узла |
||
|
property DropTarget: TTreeNode; |
Указывает узел, который может служить приемником операций Drag&Drop |
||
|
property HideSelection:Boolean; |
Указывает, будет ли убираться выделение узлов, когда компонент теряет фокус ввода |
||
|
property Images: TImageList; |
Содержит набор изображений, которые будут использоваться при прорисовке узлов |
||
|
property Indent: Integer;
|
Определяет отступ в пикселях от левого угла узла для всех его подузлов |
||
|
property Items: TTreeNodes;
|
Открывает доступ к любому узлу по его индексу. Индексация начинается с нуля и соответствует просмотру всех узлов полностью раскрытого списка |
||
|
property MultiSelect: Boo lean; |
Разрешает/запрещает одновременный выбор несколь ких узлов |
||
|
type TMultiSelectStyles = (msControlSel-ect, msShift Select, msVisibleOnly, msSiblingOnly) ; TMultiSelectStyle = set of TMultiSelectStyles; property MultiSelectStyle: TMultiSelect-Style default [msControlSelect]; |
Определяет способ выбора нескольких узлов: msControiselect - с нажатой и удерживаемой клавишей Ctrl для выбора узлов в произвольном порядке; msShiftSelect - с нажатой и удерживаемой клавишей Shift для выбора сплошного диапазона; msVisibleOnly - подобно msShiftSelect, но в диапазон не включаются дочерние нераскрытые узлы; msSiblingOnly - подобно msShiftSelect, но в диапазон включаются только узлы одного уровня |
||
|
property Readonly: Boolean;
|
Запрещает/разрешает редактирование надписей в узлах |
||
|
property RightClickSelect: Boolean; |
Разрешает выбор узлов правой кнопкой мыши
|
||
|
property Selected: TTreeNode; |
Содержит список всех выбранных узлов или nil, если таких нет |
||
|
property SelectionCount: Cardinal; |
Содержит количество выбранных узлов
|
||
|
property Selections[Index: Integer]: TTreeNode; |
Обеспечивает индексированный доступ к выбранным узлам |
||
|
property RowSelect: Boolean; |
Разрешает цветовыделение линий выбранных узлов. Игнорируется, если showLinesFalse |
||
|
property ShowButfcons: Boolean; |
Разрешает/запрещает показ стандартных кнопок раскрытия подузлов. По умолчанию содержит True. Если False, узел раскрывается двойным щелчком мыши |
||
|
property ShowLines: Boolean; |
Разрешает/запрещает показ линий
|
||
|
property ShowRoot: Boolean;
|
Разрешает/запрещает показ линий, идущих от самого верхнего уровня иерархии. Игнорируется, если ShowLines=False |
||
|
TSortType = (stNone, stData, stText, stBoth) ; property SortType: TSort Type; |
Указывает способ сортировки узлов: stNone - нет сортировки; stData - сортировка по данным; stText - сортировка по тексту надписей; stBoth - сортировка по тексту и по данным. См. также событие OnCompare |
||
|
property Topitern: , TTreeNode; |
Определяет корневой узел |
||
|
Методы компонента: |
|||
|
function AlphaSort: Boolean; TTVCompare = function (IParamI,
lParam2, IParamSort: Longint) Integer stdcall; tfunction CustomSort(SortProc: TTVCompare; Data: Longint): Boolean;
|
Сортирует узлы по тексту и возвращает True, если сортировка прошла успешно Определяет нестандартную сортировку с : помощью функции SortProc. Эта функция должна рассматривать IParamI и lParam2 : как объекты TTreeNode и возвращает отрицательное число, если lParaml<lParam2; ноль, если IParamel^lParamS; положитель ное число, если lParaml>lParam2 |
||
|
procedure FullCollapse;
|
Прячет все узлы, кроме узлов самого верх него уровня иерархии |
||
|
Procedure FullExpand; |
Показывает все узлы дерева иерархии |
|
function GetNodeAt(X, Y: Integer) : TTreeNode;
|
Возвращает узел, располагающийся в указанной точке, или nil, если точка не принадлежит ни одному узлу |
|
function IsEditing: Boolea'
|
Возвращает True, если пользователь редактирует какой-либо узел |
|
procedure LoadPromFile(const FileName: String); |
Загружает дерево иерархии из файла
|
|
procedure SaveToFile(const File Name: String) ; |
Сохраняет в файле дерево иерархии
|
|
procedure SaveToStream(Stream: TStream) ; |
Сохраняет в потоке данных дерево иерархии события: С компонентом связаны такие |
|
TTVChangedEvent = procedure(Sender: TObject; Node: TTreeNode) of object; property OnChange: TTVChangedE vent; |
Возникает при смене состояния выбора у одного из узлов. Node - узел, который изменил состояние
|
|
TTVChangingEvent = procedure( Sender: TObject; Node: TTreeNode; var AllowChange: Boolean) of objectproperty OnChangir.g: TTVChang ingEvent; |
Возникает перед сменой состояния выбора у одного из узлов. Node - узел, который будет выбран. Обработчик в параметре AllowChange разрешает или запрещает выбор узла |
|
TTVExpandedEvent = procedure( Sender: TObject; Node: TTreeNode) of object;property OnCollapsed: TTVExpand edEvent; |
Возникает при закрытии списка подузлов узла Node |
|
TTVCollapsingEvent = procedure( Sender: TObject; Node: TTreeNode; var AllowCollapse: Boolean) of object; property OnCollapsing: TTVCollapsingEvent; |
Возникает перед закрытием списка подуз лов узла Node. В параметре AllowCollapse обработчик разрешает или запрещает закрыть список
|
|
TTVCompareEvent = procedure( Sender: TObject; Nodel, Node2: TTreeNode; Data: Integer; var Compare: Integer) of object; property OnCompare: TTVCom pareEvent; |
Возникает при сравнении двух узлов Nodel И Node2. В параметре Compare обработчик должен вернуть отрицательное число, если Nodel<Node2; ноль, если Model=Node2; положительное число, если Nodel>Node2 |
|
TTVExpandedEvent = procedure( Sender: TObject; Node: TTreeNode) of object; property OnDeletion: TTVExpand edEvent; |
Возникает при удалении узла Node из дерева иерархии |
|
TTVEditedEvent = procedure(Sender: TObject; Node: TTreeNode; var S: String) of object; property OnEdited: TTVEditedEvent; |
Возникает при завершении редактирования надписи в узле Node: S - новая надпись
|
|
TTVExpandedEvent = procedure( Sender: TObject; Node: TreeNode) of object; property OnExpanded: TTVExpand edEvent; |
Возникает при распахивании списка подузлов узла Node
|
|
TTVExpandingEvent = procedure( Sender: TObject; Node: TTreeNode; var AllowExpansion: Boolean) of object; property OnExpanding: TTVExpand ingEvent; |
Возникает перед открытием списка подузлов узла Node. В параметре AllowExpansion обработчик разрешает или запрещает открыть список |
|
TTVExpandedEvent = procedure( Sender: TObject; Node: TreeNode) of object;property OnGetImageIndex: TTVEx pandedEvent; |
Возникает при необходимости получения индекса изображения для прорисовки узла Node в обычном состоянии
|
|
TVExpandedEvent == procedure( Sender: TObject; Node: TTreeNode) of object; property OnGetSelectedIndex: TTVExpandedEvent; |
Возникает при необходимости получения индекса изображения для прорисовки узла Node в выбранном состоянии
|
При программном заполнении списка следует пользоваться свойством TTreeView. Items класса TTreeNodes.
Свойства класса TTreeNodes:
|
property Count: Integer; property Item[Index: Integer]: TTreeNode; default-property Owner: TCustomTreeView; |
Количество узлов, входящих в items Открывает индексированный доступ к узлам Содержит ссылку на родительский список |
|
Методы класса TTreeNodes: |
|
|
function Add(Node: TTreeNode; const S: String): TTreeNode; function AddChild(Node: TTreeNode; const S: String): TTreeNode; function AddChildFirst(Node: TTreeNode; const S: String): TTreeNode; function AddChildObject(Node: TTreeNode; const S: String; Ptr: Pointer): TTreeNode; function AddChildObjectFirst( Node: TTreeNode; const S: String; Ptr: Pointer): TTreeNode; |
Добавляет узел в конец того списка, в котором зарегистрирован узел Node. Если Node=NlL, добавляется корневой узел для всего компонента Добавляет узел в конец списка item дочерних узлов узла Node Добавляет узел в начало списка Item дочерних узлов узла Node Добавляет узел и данные в конец списка item дочерних узлов узла Node. На данные ссылается указатель Ptr. Связанная с данными область памяти не освобождается автоматически при уничтожении списка Добавляет узел и данные в начало списка item дочерних узлов узла Node. На данные ссылается указатель Ptr. Связанная с данными область памяти не освобождается автоматически при уничтожении списка |
|
function AddFirst(Node: TTreeNode; const S: String): TTreeNode; |
Добавляет узел в начало того списка, в котором зарегистрирован узел Node |
|
function AddObject(Node: TTreeNode; const S: String; Ptr: Pointer): TTreeNode;
|
Добавляет узел и данные в конец того же списка, в котором зарегистрирован узел Node. На данные ссылается указатель Ptr. Связанная с данными область памяти не освобождается автоматически при уничтожении списка |
|
function AddObjectFirst(Node: TTreeNode; const S: String; Ptr: Pointer): TTreeNode;
|
Добавляет узел и данные в начало того же списка, в котором зарегистрирован узел Node. На данные ссылается указатель Ptr. Связанная с данными область памяти не освобождается автоматически при уничтожении списка |
|
procedure Assign(Source: TPersistent) ; |
Связывает список текущего компонента со списком компонента Source |
|
procedure BeginUpdate;
|
Блокирует обновление экрана до тех пор, пока не будет выполнен метод EndUpdate. Используется при одновременной вставке нескольких элементов списка для предотвращения мерцания экрана |
|
procedure Clear;
|
Очищает список всех узлов и подузлов компонента |
|
procedure Delete(Node: TTreeNode); |
Уничтожает узел Nods
|
|
procedure EndUpdate; |
Отменяет действие метода BeginUdate |
|
function GetFirstNode: TTreeNode;
|
Возвращает самый первый узел в списке Items[0] |
|
function GetNode(Itemid: HTreeItem): TTreeNode; |
Возвращает узел по его идентификатору Itemid |
|
function Insert(Node: TTreeNode; const S: String): TTreeNode; |
Вставляет узел непосредственно перед узлом Node |
|
function InsertObj ect(Node: TTreeNode; const S: String; Ptr: Pointer): TTreeNode; |
Вставляет узел и данные непосредственно перед узлом Node
|
Как уже отмечалось, каждый узел класса TTreeNode имеет свой набор методов, свойств и событий.
Свойства TTreeNode:
|
property Absolutelndex: Integer; |
Возвращает абсолютный индекс узла (с учетом всех подузлов) |
|
property Count: Integer; |
Содержит количество подузлов в списке Item |
|
property Cut: Boolean; |
Вырезает узел и помещает его в clipboard |
|
property Data: Pointer; |
Указывает на связанные с узлом данные |
|
property Deleting: Boolean; |
Содержит True, если для узла вызван De-story |
|
property DropTarget: Boolean; |
Содержит True, если узел может служить приемником операции Drag&Drop |
|
property Expanded: Boolean; |
Содержит True, если узел распахнут |
|
property Focused: Boolean; |
Содержит True, если узел сфокусирован |
|
property HasChildren: Boolean;
|
Содержит True, если узел имеет дочерние узлы |
|
property Imagelndex: TImageIndex;
|
Содержит индекс связанной с узлом пиктограммы |
|
property Index: Longint;
|
Содержит индекс узла в списке дочерних узлов его родительского узла |
|
property IsVisible: Boolean; |
Содержит True, если узел виден |
|
property Item[Index: Integer]: TTreeNode; |
Открывает индексированный доступ ко всем дочерним узлам |
|
property Itemid: HTreeItem;
|
Содержит уникальный Windows-дескриптор узла |
|
property Level: Integer; |
Содержит иерархический уровень узла |
|
property Overlaylndex: Integers-
|
Содержит индекс оверлейной пиктограммы. Оверлейная пиктограмма вычерчивается поверх основной, чтобы, например, указать, что узел стал недоступен |
|
property Owner: TTreeNodes;
|
Содержит ссылку на владельца данного узла |
|
property Parent: TTreeNode; |
Содержит ссылку на родительский узел |
|
property Selected: Boolean; |
Содержит True, если узел выделен цветом |
|
property Selectedlndex: Integer;
|
Содержит номер пиктограммы для выделенного узла |
|
property Text: Strings- |
Содержит текст узла |
|
property TreeView: TCustomTree- View; |
Содержит ссылку на компонент TreeView, к которому принадлежит узел |
Методы класса TTreeNode:
|
function AlphaSort: Boolean;
|
Сортирует узлы по алфавиту свойств Text и возвращает True в случае успеха |
|
procedure Assign(Source: TPersis tent); override; |
Связывает список подузлов с источником Source |
|
procedure Collapse(Recurse: Boolean) ; |
Закрывает все узлы (Recource=True) или только распахнутые(Resource=False) |
|
type TTVCompare = function( IParamI, lParam2, IParamSort: Longint): Integer stdcall; func tion CustomSort(SortProc: TTVCom pare; Data: Longint): Boolean; |
Реализует нестандартную сортировку узлов
|
|
procedure Delete; |
Удаляет текущий узел |
|
procedure DeleteChildren; |
Удаляет дочерние узлы |
|
function DisplayRect(TextOnly: Boolean): TRect;
|
Возвращает очерчивающий прямоугольник узла. Если TextOnly=True - возвращает очерчивающий прямоугольник текста |
|
function EditText: Boolean;
|
Переводит текст узла в режим редактирования |
|
procedure EndEdit(Cancel Boo lean) ; |
Заканчивает редактирование текста и со храняет его изменения, если Cancel=False |
|
procedure Expand(Recurse: Boo lean) ; |
Открывает узел (и его подузлы, если Recurce=True) |
|
function GetFirstChild: TTreeNode; |
Возвращает ссылку на первый подузел или nil, если нет подузлов |
|
function GetLastChild: TTreeNode;
|
Возвращает ссылку на последний подузел или nil, если нет подузлов |
|
function GetNext: TTreeNode; function GetNextChild(Value: TTreeNode): TTreeNode; |
Возвращает ссылку на очередной подузел dозвращает ссылку на подузел после value (или nil, если такового нет). |
|
function GetNextSibling: TTreeNode; |
Возвращает ссылку на очередной узел в том же списке. |
|
function GetNextVisible: TTreeNode;
|
Возвращает ссылку на очередной видимый узел (для которого раскрыты все дочерние узлы) |
|
function GetPrev: TTreeNode;
|
Возвращает ссылку на предыдущий узел в том же списке независимо от его видимости |
|
function GetPrevChild(Value: TTreeNode): TTreeNode; |
Возвращает ссылку на предыдущий по отношению к value дочерний узел |
|
function GetPrevSibling: TTreeNode; |
Возвращает ссылку на предыдущий узел того же уровня |
|
function GetPrevVisible: TTreeNode; |
Возвращает ссылку на видимый узел того же уровня |
|
function HasAsParent(Value: TTreeNode): Boolean; |
Возвращает True, если value - родительский узел |
|
function IndexOf(Value: TTreeNode): Integer; |
Возвращает идентификатор узла value
|
|
procedure MakeVisible;
|
Если родительский узел видимый, делает видимыми все дочерние узлы |
|
type TNodeAttachMode = (naAdd, naAddFirst, naAddChild, naAddChildFirst, nalnsert) ; procedure MoveTo(Destination: TTreeNode; Mode: TNodeAttach Mode) ;
|
Перемещает текущий узел в позицию относительно Destination в зависимости от параметра Mode: naAdd - добавляет в конец списка узла того же уровня; naAddFirst - делает первым в списке узлов того же уровня; naAddchild - добавляет в конец списка дочерних узлов; naAddChildFirst -делает первым в списке дочерних узлов; nalnsert - вставляет непосредственно перед узлом |
18.3.13. TListView - список просмотра
Компонент TListView предназначен для показа и выбора нескольких элементов. Каждый элемент может содержать пиктограмму и текст и подобно TTreeView иметь список связанных с ним подэлементов. В отличие от TTreeview в TListView допускается не более одного уровня вложенности подэлементов. TListView показывает свои элементы в одной или нескольких колонках, с крупными или мелкими пиктограммами, а также в виде “отчетов”, представляющих элементы в двухмерной таблице: по вертикали изображаются элементы верхнего уровня, по горизонтали - вложенные подэлементчатели, упрощающие множественный выбор элементов.
Компонент может наполняться как на этапе конструирования, ты. Рядом с элементами могут показываться независимые переклютак и на этапе прогона программы
Выполните следующую несложную программу, которая продемонстрирует вам основные особенности использования компонента.
На Пустую форму положите компоненты TListView, TImageList, TComboBox И TCheckBox.
procedure TFormI.FormCreate(Sender: TObject);
var
k: Integer;
Listltem: TListItem;
begin
with ListViewl do
begin
// Указываем источник изображений:
Smalllmages := ImageListI;
Largelmages := ImageListI;
// Наполняем ListViewl пиктограммами и текстом:
for k := 0 to ImageListI.Count - 1 do
begin
// Добавляем элемент и получаем ссылку на него
Listltem := Items.Add;
// Указываем индекс связанного изображения
Listltem.Imagelndex := k;
// Вставляем надпись ImageN
Listltem.Caption := 'Image' + IntToStr(k);
end;
// Наполняем список ComboBoxl доступными стилями ListView ComboBoxl.Items.AddObject('vslcon', TObject(vslcon)) ;
ComboBoxl.Items.AddObject('vsLisf, TObject (vsList)) ;
ComboBoxl.Items.AddObject('vsReporf, TObject(vsReport)) ;
ComboBoxl.Items.AddObject('vsSmall Icon',
TObject(vsSmallIcon)) ;
// Показываем первый стиль в Combo Box
ComboBoxl.Itemlndex := 0;
// Создаем колонку для режима vsReport:
Columns.Add; Columns[0].Caption := 'Колонка T;
Columns [.0 ] .Width := 80;
end;
end;
procedure TFormI.ComboBoxIChange(Sender: TObject);
begin
with ComboBoxl do
ListViewl.ViewStyle := TViewStyle(
I terns.Objects[Itemlndex]) ;
end;
procedure TFormI.CheckBoxIClick(Sender: TObject);
begin
ListViewl.CheckBoxes := CheckBoxl.Checked
end;
Некоторые важные свойства компонента:
|
property AllocBy: Integer;
|
Используется перед вставкой большого количества элементов: для экономии времени и памяти перед добавлением установите в это свойство количество добавляемых элементов |
|
property Checkboxes: Boolean;
|
Разрешает/запрещает показ независимых переключателей рядом с элементами |
|
property Column[Index: Integer]: TListColumn; |
Открывает доступ к колонкам элементов по их индексам |
|
property ColumnClick: Boolean; |
Разрешает/запрещает генерацию события OnColumnClick |
|
property Columns: TListCoiumns;
|
Содержит объект-колонки. Используйте это свойство для удаления или добавления колонок, а также для изменения их свойств. Колонки видны только для режима View-Style = vsReport. И наоборот: элементы в этом режиме видны, только если определена хотя бы одна колонка |
|
property GridLines: Boolean;
|
Разрешает/запрещает показ линий в режиме ViewStyle = vsReport |
|
property HideSelection: Boolean;
|
Запрещает/разрешает сохранять выбор элементов при потере компонентом фокуса ввода |
|
property HotTrack: Boolean;
|
Разрешает/запрещает подсветку элементов, над которыми проходит указатель мыши |
|
property IconOptions: TIconOptions;
|
С помощью объекта класса TiconOptions задаются дополнительные условия отображения (см.ниже) |
|
property Items: TListItems; |
Содержит список всех элементов |
|
property Largelmages: TImageList; |
Указывает источник крупных пиктограмм |
|
property MultiSelect: Boolean; |
Разрешает/запрещает множественный выбор |
|
property Readonly: Boolean;
|
Запрещает/разрешает редактирование надписей |
|
property ShowColumnHeaders: Boolean; |
Разрешает/запрещает показ заголовков колонок в режиме ViewStyle = vsReport |
|
property Smalllmages: TImageList; TSortType = (stNone, stData, stText, stBoth) ; property SortType: TSortType; |
Указывает источник мелких пиктограмм Указывает способ сортировки элементов
|
|
property Statelmages: TImageList;
|
Указывает источник пиктограмм для вы бранных элементов |
|
TViewStyle = (vslcon, vsSmallI- con, vsList, vsReport) ; property ViewStyle: TViewStyle; |
Определяет стиль показа элементов: vslcon - крупные пиктограммы; vsSmalllcon - мелкие пиктограммы; vsList - список пиктограмм; vsReport - таблица пиктограмм |
Обратите внимание: чтобы компонент работал в режиме vsReport, необходимо создать хотя бы одну колонку. На этапе конструирования программы колонки создаются и изменяются с помощью редактора колонок, окно которого открывается после щелчка по компоненту правой кнопкой и выборе в локальном меню опции
Column Editor. Пример программного создания колонки показан на стр.483.
Класс TIconOption определяет дополнительные условия отображения узлов и имеет такие свойства:
|
type TIconArrangement = (iaTop, iaLeft) ; property Arrangement: TIconArrangement; property AutoArrange: Boolean; property WrapText: Boolean; |
Показывает способ расположения изображения: iaTop - слева направо (вверху колонки); iaLeft - сверху вниз слева от ряда колонок Если содержит True, элементы будут автоматически располагаться правильными рядами при изменении их количества Если содержит True, текст элемента может переноситься на границах слов на несколько строк, если он выходит за границы пиктограммы |
При программном заполнении компонента центральную роль играет свойство Items класса TListItems.
Свойства класса TListItems:
|
property Count: Integers-property Item[Index: Integer]: TListItem; |
Содержит количество элементов в item Открывает индексный доступ к элементам списка |
|
Методы класса TListItems: |
|
|
function Add: TListItem; procedure Assign(Source: TPersis-tent); override; procedure BeginUpdate; procedure Clear; procedure Delete(Index: Integers-procedure EndUpdate;” function IndexOf(Value: TListItem) : Integers-function Insert(Index: Integer): TListItem; procedure SetCount(Value: Integer) ; |
Добавляет очередной элемент к списку Связывает список компонента со списком компонента source Блокирует обновление экрана до тех пор, пока не будет выполнен метод EndUpdate. Используется при одновременной вставке нескольких элементов списка для предотвращения мерцания экрана Очищает список Удаляет элемент списка с индексом index Отменяет действие BeginUpdate Возвращает индекс узла value Вставляет новый элемент после элемента, заданного индексом index Устанавливает новое количество компонентов списка |
Свойство item типа TListItem открывает индексированный доступ к подэлементам конкретного элемента верхнего уровня (допускается только два уровня иерархии элементов). За информацией по этому классу обратитесь к справочной службе Delphi.
18.3.14. THeaderControl - управляющий заголовок
Компонент THeaderControl представляет собой многоколончатый заголовок с регулируемыми размерами колонок (секций). Каждая колонка (секция) заголовка может содержать текст и/или графику. Компонент способен обрабатывать событие onResize, которое возникает при каждом изменении размеров любой секции. В ходе обработки этого события программа обычно соответствующим образом изменяет линейные размеры столбцов таблицы или подобной структуры, с которой связан компонент.
В программе, окно которой показано на рис. 18.30, компонент THeaderControl используется для управления положением и линейными размерами трех других компонентов. Для реализации программы выполните следующее:

Рис. 18.30. Пример использования компонента THeaderControl для управления положением и размерами других компонентов
const
Delta = 10;// Зазор между границами заголовка и компонентами
procedure TFormI.FormCreate(Sender: TObject);
var
HSection: THeaderSection;
k: Integer;
begin
// Создаем три секции заголовка:
with HeaderControll do
for k := 0 to 2 do
begin
HSection := Sections.Add;
HSection.Text := 'Секция №' + IntToStr(k);
HSection.Width := Forml.Width div 3;
HSection.MinWidth := 3 * Delta;
end;
end;
procedure Tform1.HeaderControllResize(Sender: TObject);
// Устанавливает положение и размеры компонентов
begin
with HeaderControll do
begin
Editl.Left := Delta;
Editl.Top := HeaderControll.Height + 1;
Editl.Width := Sections.Items[0].Width - 2 * Delta;
Memol.Left := Sections.Items[1].Left + Delta;
Memol.Top := HeaderControll.Height + 1;
Memol.Width := Sections.Items[1].Width - 2 * Delta;
Buttonl.Left := Sections.Items[2].Left + Delta;
Buttonl.Top := HeaderControll.Height + 1;
Buttonl.Width := Sections.Items[2].Width - 2 * Delta;
end
end;
procedure TFormI.HeaderControllSectionResize(
HeaderControl: THeaderControl; Section: THeaderSection);
begin
HeaderControllResize(Self)
end;
He забудьте определить в области видимости обработчиков FormCreate И HeaderControllResize глобальную константу Delta.
Для заголовка создается объект класса THeadersections, определяющий секции заголовка. Его свойство
property Items[Index: Integer]: THeaderSection;
открывает доступ к индексированным объектам-секциям класса THeaderSection. Свойства класса THeaderSection:
|
property Alignment: TAlignment; |
Определяет выравнивание текста: taLeftJustify - прижат влево; taCenter - центрирован по горизонтали; taRight Justify - прижат вправо |
|
property AllowClick:.Boolean; |
Разрешает/запрещает генерацию события OnSectionClick при щелчке по секции |
|
property Left: Integer;
|
Определяет положение левой границы секции относительно границ компонента (в пикселях) |
|
property MaxWidth: Integer; |
Определяет максимальную ширину секции в пикселях |
|
property MinWidth: Integer; |
Определяет минимальную ширину секции в пикселях |
|
property Right: Integer;
|
Определяет положение правой границы секции относительно границ компонента (в пикселях) |
|
THeaderSectionStyle = (hsText, hsOwnerDraw) ; property Style: THeaderSectionStyle; |
Определяет способ формирования секции: hsText - секция содержит только текст и изображается автоматически; hsOwnerDraw - секция прорисовывается программой |
|
Property Width: Integer; |
Содержит текущую ширину секции в пикселях |
Метод function THeaderSections.Add: THeaderSection;
добавляет очередную секцию заголовка. Некоторые свойства класса
THeaderSection:
|
property AllowClick: Boolean-property DisplayName: String; property Imagelndex: TImageIndex; |
Если содержит True, разрешает щелкнуть по секции заголовка как по кнопке. В этом случае управление передается в обработчик события OnSectionClick Имя заголовка секции Указывает индекс изображения из хранилища images, которое будет появляться следом за текстом заголовка |
|
property MaxWidth: Integer; property MinWidth: Integer; type THeaderSectionStyle == (hsText, hsOwnerDraw) ; |
Определяет максимальную и минимальную ширину секции Определяет тип секции: hsText - секция содержит только текст; hsOwnerDraw - секция нуждается в программной прорисовке |
|
property Style: THeaderSectionStyle; property Text: String; |
Содержит текст секции |
Свойства Компонента THeaderControl:
|
property Canvas: TCanvas;
|
С помощью этого свойства можно изображать графику в секциях заголовка |
|
property HotTrack: Boolean; |
Разрешает/запрещает цвето выделение секции, над которой располагается указатель мыши |
|
property Sections: THeaderSections; |
Содержит секции заголовка
|
Для компонента определены следующие события:
|
TDrawSectionEvent = procedure( Header-Control: THeaderControl; Section: THeaderSection; const Rect: TRect; Pressed: Boolean) of object; property OnDrawSection: TDrawSectionEvent; |
Возникает при необходимости прорисовать секцию, для которой установлен СТИЛЬ hsOwnerDraw: Section - объект-секция; Rect - прямоугольник прорисовки;Pressed -признак нажатой кнопки мыши |
|
property OnResize: TNotifyEvent;
TSectionNotifyEvent = procedure( Head- erControl: THeaderControl; Section: THeaderSection) of object; property OnSectionCli.ck: TSectionNoti fyEvent; |
Возникает при изменении размеров компонента возникает при щелчке мышью по секции Section
|
|
TSectionNotifyEvent = procedure( Head- erControl: THeaderControl; Section: THeaderSection) of object; property OnSectionResize: TSectionNo tifyEvent; |
Возникает при изменении размеров секции Section
|
|
TSectionTrackState = (tsTrackBegin, tsTrackMove, tsTrackEnd) ; TSectionTrackEvent = procedure( Head- erControl: THeaderControl; Section: THeaderSection; Width: Integer; State: TSectionTrackState) of objects- property OnSectionTrack: TSection TrackEvent; |
Возникает при изменении размеров секции и позволяет обработать три возможных состояния: tsTrackBegin - начало переме щения границы;tsTrackMove - идет перемещение границы; tsTrackEnd - конец перемещения границы |
18.3.15. TStatusBar - информационная панель
Компонент TStatusBar предназначен для создания панелей состояния, которые обычно располагаются в нижней части основной формы. Компонент может иметь несколько секций, а также кнопку изменения размеров окна, в которое он помещен.

Рис. 18.31. Пример компонента с тремя панелями и кнопкой изменения размеров окна
На рис. 18.31 показан компонент TStatusBar с тремя панелями и кнопкой изменения размеров окна, созданный таким обработчиком события OnCreate для формы Form1(предварительно на пустую форму положите компонент TSatusBar):
procedure TFormI.FormCreate(Sender: TObject);
var
Panel: TStatusPanel;
k: Integer;
begin
with StatusBarl do
for k := 0 to 2 do
begin
Panel := Panels.Add;
Panel.Text := 'Панель №' + IntToStr(k);
Panel.. Width := Forml. Width div 3
end;
end;
С компонентом связывается объект класса TStatusPanels, который определяет панели компонента. Каждая панель относится к классу TstatusPanel и имеет такие свойства:
|
property Alignment: TAlignment; |
Определяет выравнивание текста относительно границ секции; taLeftJustify: прижимается влево; taCenter - центрируется по горизонтали; taRightJustify - прижимается вправо |
|
property Bevel: TStatusPanel-Bevel; |
Определяет стиль рамки секции: pbNone -нет рамки; pbLowered - вдавленная рамка; pbRaised - приподнятая рамка |
|
type TStatusPanelStyle = (psText, psOwnerDraw); property Style: TStatusPanelStyle; property Text: String; property Width: Integer; |
Определяет способ формирования изображения панели: psText - панель содержит только текст и изображается автоматически; psOwnerDraw - панель прорисовывается программой Определяет текст надписи в секции Определяет ширину секции в пикселях |
|
Свойства компонента TStatusBar: |
|
|
property Canvas: TCanvas;
|
Канва для прорисовки панелей |
|
property Panels: TStatusPanels; |
Содержит объекты-панели. Свойство TStatusPanels.items [index: Integer]: TStatusPanei открывает доступ к панели по ее индексу |
|
property SimplePanel: Boolean; |
Запрещает/разрешает создание нескольких панелей. Если содержит True, компонент имеет единственную панель |
|
property SimpleText: String; |
Содержит текст панели для sim-plePanel=True |
|
property SizeGrip: Boolean; |
Разрешает/запрещает вставку кнопки изменения размеров окна. Игнорируется, если AlignoalBottom |
|
Для компонента определены такие события: |
|
|
TDrawPanelEvent = procedure( StatusBar: TStatusBar; Panel: TStatusPanei; const Rect: TRect) of object-property OnDrawPanel: TDrawPanelEvent; |
Возникает при необходимости прорисовки панели Panel, если ее свойство Style определено как psOwnerDraw: Rect - прямоугольник прорисовки |
|
Property OnResize: TNo.tifyEvent; |
Возникает при изменении размеров компонента |
18.3.16. TToolBar и ToolButton - инструментальная панель и кнопки для нее
Компонент TToolBar представляет собой специальный контейнер для создания инструментальных панелей. Главная отличительная черта TToolBar - его способность гибкого управления дочерними элементами, которые он может группировать, выравнивать по размерам, располагать в несколько рядов. Компонент может манипулировать любыми вставленными в него дочерними элементами, но все его возможности в полной мере проявляются только со специально для него разработанным компонентом TToolButton (инструментальная кнопка). Этот компонент похож на кнопку TSpeedButton, но не ищите его в палитре компонентов - его там нет. Поскольку он разработан специально для TToolBar, вставить его в инструментальную панель можно только после щелчка правой кнопкой на компоненте TToolBar и выборе NewButton или NewSeparator (сепараторы предназначены для функционального выделения на инструментальной панели групп элементов и представляют собой разновидности кнопок TTooiButton). Компонент TTooiButton не имеет свойства, предназначенного для хранения картинки, однако TToolBar умеет использовать контейнер TimageList, чтобы извлечь из него нужную картинку и поместить ее на инструментальную кнопку.
Методику использования TToolBar совместно с TToolButton рассмотрим на примере программы, окно которой показано на рис. 18.32.

Рис. 18.32. Пример TToolBar с кнопками TTooiButton
Свойство Buttons компонента TToolBar позволяет обратиться к каждому дочернему компоненту как к объекту класса TToolButton, имеющему такие свойства:
|
property AllowAlIUp: Boolean;. |
Если содержит True, синхронизирует свое состояние с состоянием других кнопок в той же группе: в любой момент может быть нажата только одна кнопка группы. Игнорируется, если Grouped=False |
|
property Caption: String; |
Содержит связанный с кнопкой текст, который будет показан, если свойство ShowCaptions компонента TTooiBar имеет значение True |
|
property Down: Boolean;
|
Определяет состояние кнопки: если содержит True, кнопка утоплена |
|
property DropdownMenu: TPopupMenu; |
Связывает вспомогательное меню с нажатой кнопкой |
|
property Grouped: Boolean; |
Разрешает/запрещает учитывать свойство ailOwAlIUp |
|
property Imagelndex: Integer; |
Определяет индекс связанного с кнопкой изображения |
|
property Indeterminate: Boolean; |
Запрещает/разрешает выбор кнопки.
|
|
TToolButtonStyle = (tbsButton, tbsCheck, tbsDropDown, tbsSeparator, tbsDivider) ; property Style: TToolButton Style;
|
Определяет стиль кнопки: tbsButton - обычная кнопка; tbsCheck - западающая кнопка (остается в нажатом положении; для ее освобождения нужно щелкнуть по ней еще раз); tbsDropDown - кнопка с символом раскрывающегося списка; tbsSeparator - разделитель (на месте этой кнопки будет пустое место); tbsDivider - разделитель (в работающей программе на местеэтой кнопки будет вертикальная черта) |
|
property Wrap: Boolean;
|
Если имеет значение True, кнопка завершает текущий ряд кнопок. Игнорируется, если свойство wrapable компонента TToolBar имеет значение True |
Свойства компонента TToolBar:
|
property AutoSize: Boolean;
|
Если содержит True, высота компонента будет автоматически согласовываться с высотой кнопок |
|
property ButtonCount: Integer; |
Содержит количество вставленных в инструментальную панель дочерних компонентов (не только кнопок TToolButton) |
|
property ButtonHeight: Integer; |
Определяет высоту кнопок TtoolButton
|
|
property Disabledlmages: TImageList; |
Определяет контейнер для изображений запрещенных кнопок |
|
property Flat: Boolean;
|
Если содержит True, панель и кнопки на ней прозрачны для фона и вокруг кнопки появляется граница, только когда над ней располагается указатель мыши |
|
property Hotlmages: TImageList;
|
Определяет контейнер изображений для кнопок в момент, когда над кнопкой располагается указатель мыши |
|
property Images: TImageList; |
Определяет контейнер для изображений кнопок в обычном состоянии |
|
property Indent: Integer;
|
Определяет отступ в пикселях от левого края компонента для первого дочернего элемента |
|
property List: Boolean;
|
Если имеет значение True, изображение прижимается к левой границе кнопки, а текст - к правой, в противном случае текст выводится под изображением. Игнорируется, если showCaptions = False |
|
property RowCount: Integer; |
Содержит количество рядов кнопок |
|
property ShowCaptions: Boolean; |
Разрешает/запрещает показ на кнопках текста |
|
property Wrapable: Boolean; |
Запрещает/разрешает располагать кнопки в нескольких рядах |
Для компонента определено событие OnResize, возникающее при изменении размеров компонента.
18.3.17. TCoolBar и TCoolBand - инструментальная панель и полосы для нее
Компонент TCoolBar предназначен для создания настраиваемых инструментальных панелей. Для каждого размещаемого на нем элемента TCoolBar создает объект класса TCoolBand (полоса), который может изменять свои размеры и положение в пределах границ компонента.
Следует сразу же заметить, что в отличие от TcontrolBar (страница Additional палитры компонентов) компонент TCoolBar предназначен для примерно таких же задач, но и в версии 2, где он появился впервые, и в версии б он все еще кажется “сырым”, плохо отлаженным.
Центральным свойством компонента является Bands - массив созданных в компоненте полос TCoolBand. Каждая полоса может иметь текст, пиктограмму и произвольный управляющий элемент. В отличие от ттоо1ваг или TControiBar полоса в TCoolBar всегда содержит только один интерфейсный элемент, но ничто не мешает этому элементу быть элементом-контейнером для размещения нескольких компонентов. Размещенный на полосе компонент окружен специальным окном TCoolBar и всегда стремится занять левый верхний угол полосы, при этом остальные размеры полосы изменяются так, чтобы полностью охватить элемент.
Поясним сказанное несложным примером.


Рис. 18.33. Вид окна CollBar при рачых тчтпччких пользователя
Свойства TCoolBand:
|
property Bitmap: TBitmap; |
Определяет изображение, которое будет циклически повторяться по всему пространству полосы |
|
property BorderStyle: TBorder-Style; |
Определяет наличие рамки у полосы: bsNone - нет рамки; bssingle - рамка толщиной в 1 пиксель |
|
property Break: Boolean; |
Если содержит True, полоса располагается в новой строке, в противном случае - в той же строке, что и предыдущая полоса |
|
property Control: TWinControl; |
Указывает элемент, который содержит полоса |
|
property FixedBackground: Boolean; |
Запрещает/разрешает периодическое повто рение изображения Bitmap по всей поверхности полосы |
|
property FixedSize: Boolean; |
Запрещает/разрешает изменение размеров полосы |
|
property HorizontalOnly: Boolean; |
Предписывает показывать полосу только для значения False свойства Vertical компонента-владельца TCoolBar |
|
property Imagelndex: Integers; |
Содержит индекс связанного с полосой изображения |
|
property MinHeight: Integers;
|
Определяет минимальное значение высоты полосы при изменении ее размеров |
|
property MinWidth: Integers;
|
Определяет минимальное значение ширины полосы при изменении ее размеров |
|
property ParentBitmap: Boolean;
|
Разрешает/запрещает использовать значение свойства Bitmap компонента-владельца TCoolBar вместо собственного свойства Bitmap |
|
property Text: String; |
Содержит текст полосы |
|
property Visible: Boolean; |
Если содержит False, полоса не видна на этапе прогона программы |
|
property Width: Boolean; |
Определяет ширину полосы в пикселях |
Свойства компонента TCoolBar:
|
property AutoSize: Boolean; |
Если содержит True, высота компонента будет автоматически согласовываться с высотой полос |
|
|
property BandBorderStyle: TBorderStyle;
|
Определяет наличие рамок: bsNone - нет рамок; bssingle - каждая полоса имеет рамку толщиной в 1 пиксель |
|
|
property Bands: TCoolBands;
|
Содержит список всех полос. Свойство items этого объекта открывает доступ к полосе по ее индексу |
|
|
property Bitmap: TBitmap;
|
Определяет изображение, которое будут использовать все полосы |
|
|
property FixedOrder: Boolean; |
Запрещает/разрешает перемещение полос |
|
|
property FixedHeight: Boolean;
|
Запрещает/разрешает изменение размера полос |
|
|
property Images; TImageList;
|
Указывает контейнер для изображений, связанных с каждой полосой |
|
|
property ShowText: Boolean;
|
Если содержит True, на полосе показывается связанный с ней текст |
|
|
property Vertical: Boolean;
|
Если содержит True, полосы располагаются по вертикали компонента |
|
|
Для компонента определены такие события: |
||
|
property OnChange: TNotifyEvent; |
Возникает при изменении свойств Break, Index или Width у любой полосы |
|
|
property OnResize: TNotifyEvent; |
Возникает при изменении размеров компонента |
|
18.3.18. TPageScroller - панель с прокруткой
Компонент служит контейнером для размещения длинных узких компонентов наподобие TToolBar. Его отличительная черта - наличие небольших стрелок прокрутки по сторонам контейнера в случае, если ширина (высота) дочернего окна превышает соответствующий размер компонента. Чтобы увидеть компонент в действии, щелкните по странице Win32 галереи компонентов Delphi (сам компонент TPageScroller на этой странице обычно не виден[Для разрешения экрана 800х600.]), и, чтобы получить к нему доступ, следует щелкнуть по кнопке с небольшой стрелкой в правой части страницы.
По назначению компонент весьма напоминает уже рассмотренный в п. 18.2.9 компонент TScrollBox и отличается от него двумя обстоятельствами: компонент не содержит полос прокрутки, а прокрутка осуществляется так, чтобы полностью показать ранее невидимый дочерний компонент.
Свойства компонента:
|
property AutoScroll: Boolean;
|
Разрешает/запрещает автоматическую прокрутку при перемещении указателя мыши над кнопкой прокрутки |
|
property ButtonSize: Integer;
|
Определяет размер в пикселях кнопок про крутки: для горизонтальной ориентации - ширину, для вертикальной - высоту |
|
property Control: TWinControl; |
Содержит ссылку на прокручиваемое окно |
|
property DragScroll: Boolean; |
Указывает, будет ли компонент приемни ком в операциях Drag&Drop. Если содержит True, компонент будет прокручивать дочернее окно при перемещении над ним указателя мыши с “грузом” |
|
property Margin: Integer;
|
Указывает расстояние в пикселях от границы компонента до соответствующей стороны дочернего окна |
|
type TPageScrollerOs-xentation = (soHorizontal, soVertical) ; property Orientation: TPageS crollerOrientation; |
Определяет ориентацию компонента: soHorizontal -по горизонтали; soVertical -по вертикали |
|
property Position: Integer;
|
Определяет текущее положение прокручиваемого окна относительно границ компонента |
18.3.19. TComboBoxEx - список выбора с расширенными возможностями
Этот компонент впервые введен в версии 6. По сравнению с TCоmboBох (см. п. 18.1.11) он способен рисовать слева от элемента списка небольшое изображение и выводить элемент с заданным отступом от левого края списка (рис. 18.34). Кроме того, с каждым элементом можно связать указатель на произвольные данные, размещенные в динамической памяти.

Рис. 18.34. Пример использования компонента ТСотbоВохЕх
Специфичные свойства компонента:
|
property Images: TCustomImageList; |
Определяет объект-хранилище изображении |
|
property ItemsEx: TComboExItems; |
Определяет строки списка выбора |
|
property MaxLength: Integer; |
Определяет максимальное количество символов, которые пользователь может ввести в окне редактора |
|
type TComboBoxExStyle = (csExDropDown, csExSimple, csEx-DropDownList) ; property Style: TComboBoxExStyle; |
Определяет стиль компонента: csExDrop-Down с кнопкой раскрытия списка и возможностью ручного ввода текста; csExSim-ple - без кнопки (список всегда раскрыт), высота списка определяется свойством Height; csExDropDownList -с кнопкой раскрытия списка, но пользователь не может ввести текст выбора вручную |
Строки ItemsEx списка выбора определяет класс TComboExItems, имеющий такие свойства:
property Comboltems[const Index: Integer]: TComboExItem; property Items[const Index: Integer] : TListControlItem; default; type TLi'stItemsSortType = (stNone, stData, stText, stBoth); property SortType: TSortType;
Класс TListControlItem имеет три специфичных свойства: caption (String), Data (Pointer) И Imagelndex (integer), с помощью которых описываются текст элемента, а также связанные с ним данные и индекс изображения. Для установки значений этих свойств используются методы SetCaption, SetData И Setlmagelndex класса TListControlItem.
Класс TComboExitem, с помощью которого описываются строки списка в целом, имеет такие свойства:
|
property Caption: Strings-property Data: Pointed; |
Текст элемента выбора Указатель на связанные с элементом данные |
|
property Imagelndex: Timagelndex; |
Индекс изображения для невыбранного элемента |
|
property Indent: Integer; |
Отступ элемента от левого края списка |
|
property Overlaylmagelndex: Timagelndex; |
Индекс изображения-маски |
|
property SelectedlmageIndex: Timagelndex; |
Индекс изображения для выбранного элемента |
Нетрудно заметить, что свойства Caption, Data и Imagelndex дублируют одоименные свойства класса TListControlltem. Свойство Overlaylmagelndex ссылается на черно-белый растр, который накладывается на изображения Imagelndex И Selectedlmagelndex. Этопозволяет реализовать разного рода анимационные эффекты при выводе изображений.
18.4. КОМПОНЕНТЫ СТРАНИЦЫ SYSTEM
В этом разделе не описаны расположенные на этой странице компоненты TDDEClient, TDDEClientItem, TDDEServer И TDDEServerItem.
Они рассчитаны на поддержку устаревшей технологии межпрограммного обмена данными DDE - Dynamic Data Exchange (динамический обмен данными), которая в современных программах полностью вытеснена технологией OLE.
18.4.1. TTimer - таймер
Компонент TTimer (таймер) служит для отсчета интервалов реального времени. Его свойство interval определяет интервал времени в миллисекундах, который должен пройти от включения таймера до наступления события onTimer. Таймер включается при установке значения True в его свойство Enabled. Раз включенный таймер все время будет возбуждать события onTimer до тех пор, пока его свойство Enabled не примет значения False.
Следует учесть, что в силу специфики реализации аппаратного таймера персонального IBM-совместимого компьютера минимальный реально достижимый интервал отсчета времени не может быть меньше 55 миллисекунд (этот интервал называется тиком). Более того, любой интервал времени, отсчитываемый с помощью таймера, всегда кратен 55 миллисекундам. Чтобы убедиться в этом, проделайте следующий эксперимент, в котором подсчитывается среднее время между двумя срабатываниями таймера:
var
BegTime: TDateTime;
procedure TFormI.TimerlTimer(Sender: TObject);
var
h, m, s, ms: Word;// Переменные для декодирования времени
const
MaxTick = 10; // Количество интервалов таймера
begin
if Tag = 0 then
BegTime := Time; // Запоминаем начальное время
Tag := Tag + 1; // Наращиваем счетчик тиков
if Tag = MaxTick then
begin
Timeri.Enabled := False; // Выключаем таймер
// Декодируем значение 1 тика
DecodeTime((Time-BegTime)/MaxTick, h, m, s, ms);
// Выводим результат в заголовке окна:
Caption := IntToStr(s) + ' s ' + IntToStr(ms) + ' ms'
end
end;
Обратите внимание на определение глобальной переменной BegTime в области видимости процедуры TimerlTimer. Необходимость нескольких (MaxTick) срабатываний для точного усреднения результата связана с тем, что системные часы также обновляются каждые 55 мс. После запуска программы в заголовке окна вы увидите строку
О s 55 ms,
в которой указывается, сколько реального времени разделяет два соседних события OnTimer. Этот результат повторится для любых значений константы MaxTick. Если вы установите Interval таймера в диапазоне от 56 до 110 миллисекунд, в заголовке будет указано 110 ms И Т. Д.
18.4.1.1. Мультимедийный таймер
В ряде практически важных применений (при разработке игр, в системах реального времени для управления внешними устройствам и т. п.) интервал 55 мс может оказаться слишком велик. Современный ПК имеет мультимедийный таймер, период срабатывания которого может быть от 1 мс и выше. Однако этот таймер не имеет компонентного воплощения, поэтому для доступа к нему приходится использовать функции API.
Общая схема его использования такова. Сначала готовится процедура обратного вызова (call back) с таким заголовком:
procedure TimeProc(uID, uMsg: UINT; dwUser, dwi, dw2: DWORD);
stdcall;
Здесь uID - идентификатор события таймера (см. ниже); uMsg - не используется; dwuser - произвольное число, передаваемое процедуре в момент запуска таймера; dwi, dw2 - не используются. Запуск таймера реализуется функцией
function timeSetEnet(uDelay, uResolution: UINT;
IpTimeProc:Pointer;
dwUser: DWORD;
fuEvent: UINT): UINT;
stdcall;
external 'winmm.dll';
Здесь uDelay - требуемый период срабатывания таймера (в мс);
uResolution - разрешение таймера; значение 0 означает, что события срабатывания таймера будут возникать с максимально возможной частотой; в целях снижения нагрузки на систему вы можете увеличить это значение; IpTimeProc - адрес процедуры обратного вызова; dwUser - произвольное число, которое передается процедуре обратного вызова и которым программист может распоряжаться по своему усмотрению; fuEvent - параметр, управляющий периодичностью возникновения события таймера: time_oneshot (0) - событие возникает только один раз через uDelay мс; time_periodic (1) - события возникают периодически каждые uDelay мс. При успешном обращении функция возвращает идентификатор события таймера или 0, если обращение было ошибочным.
Таймер останавливается, и связанные с ним системные ресурсы освобождаются функцией
function timeKillEvent(uID: UINT): UINT;
stdcall; external 'winmm.dll';
Здесь uID - идентификатор события таймера, полученный с помощью timeSetEvent.
В следующем примере иллюстрируется особенность использования мультимедийного таймера.
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs, StdCtrls, Buttons, ExtCtrls;
type
TfmExample = class(TForm)
Panell: TPanel;
bbRun: TBitBtn;
bbClose: TBitBtn;
edinput: TEdit;
IbOutput: TLabel;
mmOutput: TMemo;
procedure bbRunClick(Sender: TObject);
procedure FormActivate(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations
end;
var
fmExample: TfmExample;
implementation
{$R *.DFM} // Объявление экспортируемых функций:
function timeSetEvent(uDelay, uReolution: UINT; IpTimeProc:
Pointer;
dwUser: DWORD; fuEvent: UINT): Integer;
stdcall;
external
'winmm';
function timeKillEvent (uiD: UINT): Integer;
stdcall;
external 'winmm' ;
// Объявление глобальных переменных
var
uEventID: UINT; // Идентификатор события таймера
BegTime: TDateTime; // Засечка времени
Counter: Integer; // Счетчик повторений
Delay: Word; // Период срабатывания
procedure ProcTime(uID, msg:. UINT; dwUse, dwi, dw2: DWORD);
stdcall;
// Реакция на срабатывание таймера (процедура обратного вызова)
var
h, m, s, ms: Word; // Переменные для декодирования времени
const
MaxCount = 55; // Количество повторений
begin
timeKillEvent(uEventID); // Останавливаем таймер
Counter := Counter+1; // Наращиваем счетчик
if Counter=MaxCount then // Конец цикла?
begin // - Да: декодируем время
DecodeTime((Time-BegTime)/MaxCount, h, m, s, ms);
fmExample.mmOutput.Lines.Add(
// Сообщаем результат
Format('Задано %s ms. Получено %d ms', [fmExample.edinput.Text, ms ] ) ) ;
fmExample.edinput.Text := ''; // Готовим повторение fmExample.edinput.SetFocus
end
else // - Нет: вновь пускаем таймер
uEventID := timeSetEvent(Delay,0,@ProcTime,0,1);
end;
procedure TfmExample.bbRunClick(Sender: TObject);
// Запускает таймер, edinput содержит требуемый период.
begin
// Проверяем задание периода
if edinput.Text='' then Exit;
try
Delay := StrToInt(edinput.Text)
except
ShowMessage('Ошибка ввода числа');
edinput.SelectAll;
edinput.SetFocus ;
Exit
end;
Counter := 0;
// Сбрасываем счетчик
BegTime := Time;
// Засекаем время
// Запускаем таймер:
uEventID := timeSetEvent(Delay,0,@ProcTime,О,1);
if uEventID=0 then
ShowMessage('Ошибка запуска таймера')
end;
procedure TfmExample.FormActivate(Sender: TObject);
begin
edinput.SetFocus
end;
end.
18.4.2. TPaintBox - окно для рисования
Назначение компонента TPaintBox - дать вам простое окно с канвой для рисования произвольных изображений. Канва содержится в свойстве Canvas компонента, графические инструменты - в свойствах Font, pen и Brush, а собственно рисование осуществляется в обработчике события OnPaint. Особенности использования этих инструментов см. в п. 16.4. Например, следующий обработчик создаст окно, показанное на рис. 18.35:

Рис. 18.35. Пример использования TPaintBox
procedure TFormI.PaintBoxIPaint(Sender: TObject);
var
X, Y: Integer;
begin
with PaintBoxl, Canvas do
begin
Brush.Color := cIRed;
Ellipse (0, 0, Width, Height);
Font.Name := 'Arial';
Font.Size := Height div 5;
Font.Style := [fsBold, fsltalic];
Font.Color := clWhite;
X := (Width - TextWidth('Delphi')) div 2;
Y := (Height - TextHeight('D')) div 2;
TextOut(X, Y, 'Delphi')
end
end;
При повторении примера положите на пустую форму компонент
TPaintBox И установите его размеры: Height = 100/ Width = 300.
18.4.3. TMediaPlayer - медиаплейер
Компонент TMediaPlayer представляет собой набор кнопок (рис. 18.36), предназначенных для управления различными мультимедийными устройствами (компакт-дисками, звуковыми картами и т. п.).

Рис. 18.36. Кнопки компонента TMediaPlayer
Если ваш компьютер оснащен звуковой картой, вставьте этот компонент в пустую форму, в его свойство FileName поместите название любого файла с расширением WAV (из каталога с: | winsows | media), установите в свойство Autoopen компонента значение True и запустите программу - после щелчка мышью по кнопке ![]() вы услышите звучание выбранного музыкального фрагмента. Как видите, использование компонента предельно просто. Он автоматически распознает тип мультимедийного устройства по расширению файла и берет на себя управление этим устройством. Разумеется, в каждый момент времени компонент может управлять лишь одним устройством, однако с помощью изменения содержимого FileName или явно с помощью свойства DeviceType программа может менять устройство, связанное с компонентом.
вы услышите звучание выбранного музыкального фрагмента. Как видите, использование компонента предельно просто. Он автоматически распознает тип мультимедийного устройства по расширению файла и берет на себя управление этим устройством. Разумеется, в каждый момент времени компонент может управлять лишь одним устройством, однако с помощью изменения содержимого FileName или явно с помощью свойства DeviceType программа может менять устройство, связанное с компонентом.
Каждая кнопка компонента имеет собственное имя, позволяющее программисту сделать какую-либо кнопку невидимой или недоступной. В следующей таблице приводится имя и назначение каждой кнопки (под носителем информации подразумеваются файлы и физические устройства, которые могут служить источником или приемником информации).
|
|
Останавливает запись или воспроизведение |
|
|
Позиционирует устройство на следующую дорожку или в конец носителя информации, если устройство не имеет дорожек |
|
|
Позиционирует устройство на предыдущую дорожку или в начало носителя информации, если устройство не имеет до |
|
|
рожек Позиционирует устройство на один блок кадров ближе к концу носителя информации. Количество кадров в блоке |
|
|
содержится в свойстве Frames компонента Позиционирует устройство на один блок кадров ближе к началу носителя информации |
|
|
Начинает запись в носитель информации |
|
|
Освобождает устройство от носителя информации |
|
|
Запуск |
|
|
Пауза |
Свойства компонента:
|
property AutoEnable: Boolean;
|
Разрешает/запрещает автоматическое определение доступных и запрещенных кнопок |
|
property AutoOpen: Boolean;
|
Разрешает/запрещает автоматический старт записи/воспроизведения в момент создания формы, в которую вставлен компонент |
|
property AutoRewind: Boolean;
|
Разрешает/запрещает автоматическую “перемотку” носителя информации в момент начала записи или воспроизведения. Игнорируется, если устройство имеет дорожки или если установлены значения в свойства startpos и EndPos |
|
TMPDevCaps = (mpCanStep, mpCanEject, mpCanPlay, mpCanRecord, mpUsesWindows); TMPDevCapsSet = set of TMPDevCaps; |
Содержит возможности устройства, связанного с компонентом mpCanStep, - может смещать носитель на кадр вперед или назад (устройство типа Animation, AVI Video, Digital Video, Overlay, или VCR); mpCanEject - может автоматически удалять носитель из устройства; mpCanPlay - может воспроизводить информацию; mpCanRecord - может записывать информацию; mpUsesWindows - может использовать окно для отображения процесса |
|
property Capabilities: TMPDevCap sSet; TMPBtnType = (btPlay, btPause, btStop, btNext, btPrev, btStep, btBack, btRecord, btEject); |
Кнопки, перечисленные в этом свойстве, будут использовать умалчиваемые цвета, не перечисленные кнопки будут черно-белыми. |
|
TButtonSet = set of TMPBtnType;property ColoredButtons: Tbutton Set; |
По умолчанию множество ColoredButtons содержит все кнопки |
|
property DeviceID: Word;
|
Содержит Windows-идентификатор устройства, связанного с компонентом. Доступно только для чтения |
|
TMPDeviceTypes = (dtAutoSelect, dtAVIVideo, dtCDAudio, dtDAT, dtDigitalVideo, dtMMMovie, dtOther, dtOverlay, dtScanner, dtSequencer, dtVCR, dtVideodisc, dtWaveAudio); property DeviceType: TMPDevice Types; |
Содержит тип устройства. Если Device- Type" dtAutoSelect, тип определяется автоматически по расширению файла в свойстве FileName. Каждое мультимедийное устройство в момент инсталляции указывает в файле system. ini, файлы с какими расширениями оно поддерживает |
|
property Display: TWinContrn:
|
Содержит ссылку на окно для устройств, которые могут его использовать в процессе записи/воспроизведения |
|
property DisplayRect: TRect;
|
Содержит область окна Display, которое устройство может использовать для отображения процесса записи/воспроизведения. Для улучшения процесса отображения рекомендуется в DisplayRect указывать умалчиваемые размеры(задаются координатами 0,0 для правого нижнего угла) |
|
property EnabledButtons: TButtonSet;
|
Содержит множество доступных кнопок (тип TButtonSet описан выше для свойства ColoredButtons) |
|
property EndPos: Longint;
|
Содержит положение носителя информации в момент прекращения записи или воспроизведения. Переустановка значения приводит к повторению записи или воспроизведения |
|
property Error: Longint;
|
Содержит код ошибки. Доступно только для чтения |
|
property ErrorMessage: String;
|
Содержит сообщение об ошибке. Доступно только для чтения |
|
property FileName: String;
|
Содержит имя читаемого или записываемого файла |
|
property Frames: Longing;
|
Определяет количество кадров, пропускаемых при выполнении методов step или Back |
|
property Length: Longint;
|
Содержит текущую длину носителя информации. Доступно только для чтения |
|
TMPModes = (mpNotReady,-ipStopped, mpPlaying, mpRecord- ing, mpSeeking, mpPaused, -npOpen) ; property Mode: TMPModes;
|
Показывает текущее состояние мультимедийного устройства: mpNotReady - не готово; mpStopped - остановлено; mpPlaying - воспроизводит информацию; mpRecording -записывает информацию; mpSeeking - перемещает носитель информации; mpPaused - Приостановлено; mpOpen - от крыто. Доступно только для чтения |
|
property Notify: Boolean; PNotifyValues = (nvSuccessful, Superseded, nvAborted, nvFailre); |
Содержит True, если методы Back, Close, Eject, Next, Open, Pause, PauseOnly, Play, Previous, StartRecording, Resume, Rewind, Step и Stop будут создавать событие OnNotify Содержит результат последней команды, создающей событие OnNotify: nvSuccessful - выполнена успешно; nvSuperseded |
|
property NotifyValue: TMPNotify; Values;
|
заменена другой командой; nvAborted досрочно прервана; nvFailure - завершилась ошибкой. Доступно только для чтения |
|
property Position: Longint;
|
Содержит текущую позицию носителя информации |
|
property Shareable: Boolean;
|
Разрешает/запрещает другим компонентам и программам использовать устройство, связанное с данным компонентом |
|
property Start: Longing;
|
Содержит позицию от начала носителя, с которой начинается запись или воспроизведение. Определяется в момент открытия устройства и доступно только для чтения |
|
property StartPos: Longint;
|
Содержит текущую позицию от начала носителя, с которого начинается запись или воспроизведение |
|
TMPTimeFormats = (tfMilliseconds, tfHMS, tfMSF, tfFrames,tfSMPTE24, tfSMPTE25, tfSMPTESO,tfSMPTE30Drop, tfBytes, tfSam ples, tfTMSF);property TimeFormat: TMPTimeFor mats; |
Определяет формат представления данных в свойствах StartPos, Length, Position, Start и Endpos (см. пояснения ниже)
|
|
property TrackLength[TrackNum: Integer]: Longint; |
Возвращает длину (в формате TimeFormat) дорожки с индексом TrackNum. Доступно только для чтения |
|
property TrackPosition[TrackNum: Integer]: Longint
|
Возвращает стартовую позицию (в формате TimeFormat) дорожки С индексом TrackNum. Доступно только для чтения |
|
property Tracks: Longint;
|
Содержит количество дорожек в открытом устройстве. Доступно только для чтения |
|
property VisibleButtons: TButtonSet;
|
Содержит множество видимых кнопок (тип TButtonSet описан выше для свойства ColoredButtons) |
|
property Wait: Boolean;
|
Если содержит True, управление возвращается в программу только после завершения перехода устройства в другое состояние, связанное с методами Back, Close, Eject, Next, Open, Pause, PauseOnly, Play, Previous, StartRecording, Resume, Rewind, Step или Stop |
Если свойство AutoEnabie имеет значение True, компонент автоматически по типу устройства или расширению файла и значению свойства Mode определяет, какие кнопки будут доступны пользователю. Если AutoEnabie=Faise, доступными будут только те кнопки, которые входят в множество EnabiedButtons. Множество Enabied-
Buttons игнорируется, если AutoEnable=True.
Свойство AutoRewind игнорируется, если устройство имеет дорожки или если процесс записи/воспроизведения вызван изменением значения в свойстве StartPos или Endpos.
Положение носителя В свойствах StartPos, Length, Position, Start и EndPos В Зависимости от значения свойства TimeFormat должно интерпретироваться следующим образом (отсчет ведется от начала носителя информации):
|
tfMilliseconds |
Миллисекунды в диапазоне от 0 до 4 294 967 295 Часы, минуты, секунды. |
|
tfHMS |
Занимают в порядке перечисления по одному байту начиная с младшего. Старшин байт Longint не используется |
|
tfMSF |
Минуты, секунды и кадры. Занимают в порядке перечисления по одному байту начиная с младшего. Старший байт Longint не используется |
|
tfFrames |
Кадры в диапазоне от 0 до 4 294 967 295 |
|
tfSMPTE24 |
Часы, минуты. секунды и количество блоков по 24 кадра в секунду. Занимают в порядке перечисления по одному байту начиная с младшего |
|
tfSMPTE25 |
Часы, минуты, секунды и количество блоков по 25 кадров в секунду |
|
tfSMPTE30 |
Часы, минуты, секунды и количество блоков по 30 кадров в секунду |
|
tfSMPTE30Drop |
Часы, минуты, секунды и количество пропущенных блоков по 30 кадров в секунду |
|
tfBytes |
Байты в диапазоне от 0 до 4 294 967 295 |
|
tfSamples |
Количество условных блоков информации в диапазоне от 0 до 4294967295 |
|
tfTMSF |
Дорожки, минуты, секунды и кадры. Занимают в порядке перечисления по одному байту начиная с младшего |
Свойство TimeFormat недоступно из окна Инспектора объектов и устанавливается автоматически при открытии мультимедийного устройства методом open. В связи с этим значения в свойствах StartPos, Position и EndPos могут устанавливаться, а в свойствах Length, Start, TrackLength И TrackPosition Становятся действительными только после вызова СPеn.
Методы компонента:
|
procedure AutoButtonSet(Btn: TMPBtnType); dynamic;
|
Реализует разрешение/запрещение кнопок компонента при установке в свойство AutoEnable значения True Перемещает текущую позицию в носителе информации назад на количество кадров, содержащихся В свойстве Frames |
|
procedure Back; |
По умолчанию вызывает обработчик события OnClick. |
|
procedure Click(Button: TMPBtnType; var DoDefault: eoolean); dynamic ; |
Предназначен для перекрытия в потомках |
|
procedure Close; |
Закрывает связанное с компонентом устройство |
|
procedure DoNotify; dynamic; |
По умолчанию вызывает обработчик события OnNotify. Предназначен для перекрытия в потомках |
|
procedure Eject; |
Выгружает носитель информации из устройства |
|
procedure MMNotify(var Message: TMessage); message :MCINOTIFY; |
Реализует отклик на сообщение Windows мм mcinotify. По умолчанию вызывает метод DoNotify |
|
procedure Next; |
Перемещает текущую позицию носителя на начало следующей дорожки, а если устройство не имеет дорожек - в конец носителя |
|
procedure Notification ( AComponent: TComponent; Operation: TOperation); override; |
Извещает компонент AComponent о том, что завершилась операция Operation
|
|
procedure Open; |
Открывает мультимедийное устройство |
|
procedure Pause;
|
Приостанавливает процесс воспроизведения или записи информации. Если устройство уже было приостановлено, восстанавливает процесс с помощью вызова метода Resume |
|
procedure PauseOnly;
|
Приостанавливает процесс воспроизведения или записи информации. Если устройство уже было приостановлено, ничего не делает |
|
procedure Play;
|
Начинает воспроизведение с позиции StartPos, а если это свойство не установлено - с текущей позиции position |
|
procedure PostClick (Button: TMPBtnType); dynamic; |
Реализует отклик на событие OnPostClick. По умолчанию вызывает соответствующий обработчик события |
|
procedure Previous;
|
Перемещает текущую позицию носителя на начало предыдущей дорожки, а если устройство не имеет дорожек - в начало носителя |
|
procedure Resume;
|
Восстанавливает процесс записи или воспроизведения. Вызывается при повторном щелчке по кнопке btPause |
|
procedure Rewind;
|
Перемещает текущую позицию носителя к положению, определяемому свойством Start |
|
procedure Save;
|
Сохраняет информацию в файле с именем FileName |
|
procedure StartRecording;
|
Начинает запись информации с текущей позиции или позиции StartPos |
|
procedure Step;
|
Перемещает текущую позицию в носителе информации вперед на количество кадров, содержащихся В свойстве Frames |
|
procedure Stop; |
Прекращает запись или воспроизведение информации |
|
Для компонента определены следующие события: |
|
|
EMPNotify = procedure (Sender: TObject; Button: TMPBtnType; var DoDefault: Boolean) of object; property OnClick: EMPNotify; |
Возникает после щелчка по кнопке Button компонента. Если DoDefault=True, вызывается метод, связанный с этой кнопкой
|
|
property OnNotify: TNotifу Event;
|
Возникает после завершения вызова одного из методов Back, Close, Eject, Next, Open, Pause, PauseOnly, Play, Previous, Resume, Rewind, StartRecording, Step или Stop,если свойство Notify имеет значение True |
|
EMPPostNotify = procedure (Sender: TObject; Button: TMPBtnType) of object; property OnPostClick: EMPPost-Notify; |
Если wait=True, событие OnPostClick возникает только после завершения соответствующей операции, вызванной событием OnClick, в противном случае - немедленно после OnClick |
Иногда требуется воспроизвести короткий звуковой сигнал для привлечения внимания пользователя программы - например, после завершения длительного , по времени процесса- обновления данных. Стандартная для Delphi процедура без параметров Веер извлекает сигнал из системного динамика только в том случае, если ПК не оснащен звуковой картой. С другой стороны, мощные возможности компонента TMediaPlayer кажутся излишними для решения этой задачи на ПК, оснащенных звуковой картой. В этом случае может пригодиться API-функция MessageBeep, с помощью которой Windows 32 озвучивает стандартниге диалоговые окна. Единственным параметром обращения к ней является один из следующих идентификаторов стандартного звука: mb_IconAsfcerisk, mb_IconExcla-mation, mb_IconHand, mb IconQuestion, mb Ok. Обращение с параметром $ffffffff игнорирует звуковую карту и извлекает “бип” из системного динамика. Сразу после обращения функция возвращает управление программе и воспроизводит звук асинхронно.
Значительно более богатыми возможностями в этом отношении имеет, API-функция PlaySound, которая способна воспроизводить любые звуковые клипы.
Заголовок функции:
function PlaySound(pszSound: PChar; hmod: HINST;
fdw.Sound: Cardinal): .Boolean;
3десь pszSound - имя воспроизводимого файла; hmod - указывает Экземпляр программы, если звук берется из ресурсного файла ( в противном случае содержит 0); fdwSound - параметр, уточняющий воспроизведение. Его значениями могут быть: snd_async звук воспроизводится асинхронно (функция возвращает управление сразу после обращения к ней); end loop звук воспроизводится постоянно до тех пор, пока не будет .вызвана та же функция с параметром pszSound=0;
SND_NOSTOP функция пытается воспроизвести звук, если устройство не занято; в противном случае не воспроизводит ничего; если устройство занято, но этот параметр не указан, функция прервет воспроизведение старого звука и начнет воспроизведение нового;
SND_NOWAIT если устройство занято, функция не будет воспроизводить новый звук;
SND_PORGE. прекращает, воспроизведение всех звуков для данной задачи;
SND SYNC воспроизводит звук синхронно и возвращает управление только после полного его воспроизведения.
18.4.4. TOleContainer - контейнер объектов OLE
Компонент является удобным контейнером для размещения связанного или внедренного OLE-объекта. Такие объекты (таблицы, картинки, фрагменты текста и т. п.) на форме Delphi-программы выглядят как обычно или заменяются пиктограммами. Замечательной особенностью OLE-объекта является то, что его активизация (обычно с помощью двойного щелчка мышью) приводит к активизации связанной с объектом программы, которая называется OLE-сервером и которая после загрузки показывает на экране свое окно и предоставляет пользователю средства редактирования объекта.
Типичными OLE-серверами являются такие системные утилиты, как Paint и Notepad, текстовый процессор Word, табличный процессор Excel и др.
Чтобы наглядно продемонстрировать возможности компонента, проделайте следующее.
procedure TFormI.FormCreate(Sender: TObject);
begin
{Поскольку в следующем операторе имя файла указано без маршрута поиска, файл 'athena.bmp' должен находиться в каталоге запуска программы!}
OleContainerI.CreateObjectFromFile('athena.bmp',False)
end;
Запустите программу и дважды щелкните по изображению мышью. После паузы, вызванной загрузкой программы-сервера, вы увидите окно, показанное на рис. 18.37.

Рис. 18.37. Пример связывания OLE-обьекта с сервером Paint
Теперь вы можете использовать средства графического редактора Paint для редактирования изображения. Чтобы завершить редактирование, нажмите Esc - окно примет первоначальный вид, но изображение в нем сохранит все внесенные в него изменения.
Не правда ли, весьма впечатляющая демонстрация мощных возможностей компонента: ведь для полноценного доступа к сложной технологии OLE понадобился единственный вызов одного из его методов.
Компонент может создавать как связанные, так и внедренные объекты и открывать окно сервера как в отдельном окне, так и в окне содержащей его программы. В последнем случае при запуске сервера происходит автоматическая замена опций главного меню программы с групповыми индексами 1, 3 и 5 (если они есть) на опции главного меню сервера, а также вставка в окно программы инструментальных панелей сервера. Если компонент открывается в окне программы, его свойство Align (или такое же
свойство панели, на которую он помещен) должно иметь значение alClient.
Свойства компонента:
|
property AllowActiveDoc: Boolean; |
Разрешает/запрещает компоненту использовать специализированный интерфейс для документов loleDocumentSite |
|
property AllowInPlace: Boolean;
|
Определяет способ размещения OLE- сервера. Если имеет значение True и свойство Icon=False, окно сервера с редактируемым объектом размещается в пределах размера компонента, в противном случае создается отдельное окно для сервера (независимо от значения icon) |
|
TAutoActivate = (aaManual, aaGet- Focus, aaDoubleClick) ; property AutoActivate: TAutoActivate; |
Определяет способ активизации OLE- объекта: aaManual - активизируется путем программного вызова метода doVerb(ovShow);aaGetFocus - активизирует ся при получении фокуса ввода; aaDouble Click - активизируется при двойном щелчке мышью |
|
property AutoVerbMenu: Boolean; |
Если имеет значение True, для компонента автоматически создается вспомогательное меню, содержащее доступные команды OLE-сервера |
|
TBorderStyle = bsNone..bsSingle; property BorderStyle: Tborder Style; |
Определяет стиль рамки: bsNone - компонент не имеет рамки; bsSingle - компонент имеет рамку толщиной 1 пиксель |
|
property CanPaste: Boolean;
|
Содержит True, если буфер clipboard содержит OLE-объект (или связь с ним), который(ую) можно вставить в компонент. Доступно только для чтения |
|
property CopyOnSave: Boolean;
|
Если содержит True, перед сохранением объекта в файле или потоке он предварительно сжимается для экономии размеров файла (потока). Если в компоненте размещен очень большой объект и динамической памяти может не хватить для создания временной копии сжатого объекта, в свойство следует поместить значение False |
|
property Iconic: Boolean;
|
Содержит True, если объект будет заменяться пиктограммой OLE-сервера, и False если объект изображается так, как он будет виден в окне сервера |
|
property Linked: Boolean;
|
Содержит True, если объект связан с программой, и False - если является ее частью (внедрен в нее). Доступно только для чтения |
|
property Modified: Boolean-
|
Содержит True, если объект был изменен (в том числе заменен другим или уничтожен) |
|
Property Newlnserted: Boolean; |
Содержит True, если объект был заново создан с помощью метода insertOb jectDialog. В этом случае вызывайте DoVerb (ovShow), чтобы показать объект в окне сервера. Доступно только для чтения |
|
property ObjectVerbs: TStrings; |
Содержит список команд, которые программа может посылать серверу. Доступно только для чтения |
|
property OldStreamFormat: Boolean;
|
В это свойство следует поместить True перед чтением объекта из файла или потока, если объект был создан версией Delphi 1 |
|
property OleClassName: String; |
Содержит имя класса, под которым был зарегистрирован OLE-сервер в реестре Windows. Доступно только для чтения |
|
property OleObject: Variant; |
Содержит ссылку на OLE-объект |
|
property OleObjectInterface: IQleObject; |
Предоставляет доступ к OLE-объекту через интерфейс сloleObject |
|
property PrimaryVerb: Integer; TSizeMode = (smClip, smCenter, smScale, smStretch, smAutoSize) ; property SizeMode: TSizeMode; |
Содержит индекс умалчиваемой команды для OLE-объектаОпределяет способ размещения OLEобъекта в контейнере: smClip - отсекаются любые части объекта, выходящие за границы контейнера; smCenter - центрируется в контейнере; smScale - масштабируется так, чтобы целиком заполнить границы контейнера; smStretch - масштабируется так, чтобы не нарушились пропорции объекта; smAutoSize - изменяются границы контейнера, чтобы полностью отобразить объект без искажений |
|
property SourceDoc: String; |
Содержит имя файла для связанного объекта |
|
type TObjectState = (osEmpty, osLoaded, osRunning, osOpen, os- InPlaceActive, osUIActive); property State: TObjectState;
|
Определяет состояние OLE-объекта: osEmpty - контейнер не содержит объект; osLoaded - объект загружен, но его сервер не запущен; osRuftning - запущен OLE-сервер; osOpen - объект открыт в отдельном окне; osinPlaceActive - объект открыт в окне контейнера, но сервер еще не заменил опции меню и инструментальные панели программы на свои (промежуточное состояние перед osOIActive); osUIActive -объект открыт в окне контейнера |
|
property Storagelnterface: IStorage;
|
Открывает доступ к интерфейсу низкого уровня istorage, использующемуся для обращения к API OLE |
|
Методы компонента: |
|
|
function ChangeIconDialog: Boolean;
|
Создает и показывает диалоговое окно смены пиктограммы, заменяющей изображение объекта. Возвращает True, если пользователь закрыл окно кнопкой ОК |
|
procedure Close; |
Закрывает сервер. Все сделанные к этому моменту изменения в объекте автоматически сохраняются |
|
procedure Copy;rocedure CreateLinkToFile(const FileName: String; Iconic: Boolean) ; |
Создает связанный объект по имени файла-FileName. Параметр Iconic содержит True, если изображение объекта заменяется пиктограммой |
|
procedure CreateObject(const OleClassName: String; Iconic: Boolean) ; |
Создает внедренный объект по имени класса сервера oleClassName. Параметр iconic содержит True, если изображение объекта заменяется пиктограммой |
|
procedure CreateObjectFromFile(const FileName: String;Iconic: Boolean) ;
|
Создает внедренный объект по имени файла FileName. Параметр iconic содержит True, если изображение объекта заменяется пиктограммой |
|
procedure CreateObjectFromInfo (const Createlnfo: TCreateInfo); |
Создает объект по информации, хранящейся в Createlnfo (см.ниже) |
|
procedure DestroyObject; |
Уничтожает объект без сохранения сделанных в нем изменений |
|
procedure DoVerb(Verb: Integer); |
Требует от объекта выполнить действие с индексом verb из списка objectVerbs |
|
function GetIconMetaPict: HGlobal; |
Возвращает указатель на распределенный в куче метафайл для прорисовки пиктограммы объекта на другой канве |
|
function InsertObjectDialog: Boolean;
|
Создает и показывает диалоговое окно создания объекта. Возвращает True, если пользователь закрыл окно кнопкой OK |
|
procedure LoadFromFile (constFileName: String);
|
Загружает объект из файла FileName. Если OldStreamFormat содержит True, загружает объект, созданный с помощью Delphi 1 |
|
procedure LoadFromStream(Stream:TStream) ; |
Загружает объект из потока Stream. Если OldStreamFormat содержит True, загружает объект, созданный с помощью Delphi 1 |
|
function ObjectPropertiesDialog:Boolean;
|
Создает и показывает диалоговое окно изменения свойств объекта. Возвращает True, если пользователь закрыл окно кнопкой OK |
|
procedure Paste;
|
Создает объект по данным, хранящимся в буфере Сlipboard |
|
function PasteSpecialDialog: Boolean;
|
Создает и показывает диалоговое окно специальной вставки объекта. Возвращает True, если пользователь закрыл окно кнопкой ОК |
|
procedure Run;
|
Запускает сервер, но не активизирует объект. Активизация объекта при запущенном сервере происходит значительно быстрее |
|
procedure SaveAsDocument(const FileName: Strings- |
Сохраняет объект в файле FileName с ис пользованием формата OLE Document |
|
procedure SaveToFile(const FileName: String) ;
|
Сохраняет объект в файле FileName. Если OldStreamFormat содержит True, объект может быть загружен программой, созданной с помощью Delphi 1 |
|
procedure SaveToStream(Stream:TStream); |
Сохраняет объект в потоке Stream. Если OldStreamFormat содержит True, объект может быть загружен программой, созданной с помощью Delphi 1 |
|
procedure UpdateObject; |
Обновляет объект, вновь загружая его из источника |
|
procedure UpdateVerbs; |
Обновляет список Objectverbs (некоторые команды могут его изменить, например, команда Play может заменить Play на Stop) |
Метод СreateObjectFrominfo использует запись типа
type
TCreateInfo = record
CreateType: TCreateType;
ShowAsIcon: Boolean;
IconMetaPict: HGlobal;
ClassID: TCLSID;
FileName: String;
DataObject: IDataObject;
end;
type TCreateType = (ctNewObject, ctFromFile, ctLinkToFile, ctFromData, ctLinkFromData) ;
поля которой имеют следующие назначения:
|
CreateType |
Тип объекта и его источник: ctNewObject - внедренный объект, заданный идентификатором класса ClassID; ctFromFile - внедренный из файла FileName; ctLinkToFile - связанный С файлом FileName; ctFromData - внедренный по данным DataObject; CtLinkFromData -связанный сданными DataObject |
|
ShowAsIcon |
Если True, объект изображается пиктограммой |
|
IconMetaPict |
Дескриптор глобальной памяти, в которой распределен метафайл для пиктограммы. Если содержит 0 и showAslcon= True, используется стандартная пиктограмма Идентификатор класса сервера |
|
ClassID FileName |
Имя файла |
|
DataObject |
Данные для объекта |
Для компонента определены такие события:
|
property OnActivate: TNoti-fyEvent; |
Возникает сразу после активизации объекта |
|
property OnDeactivate: TNotifyEvent; |
Возникает сразу после перехода объекта в неактивное состояние |
|
type TObjectMoveEvent = procedure( OleContainer: TOleCon-tainer; const Bounds: TRect) of object; |
Возникает при перемещении или изменении размеров объекта. Параметр Bounds содержит границы объекта в координатах клиентской части контейнера |
|
property On.ObjectMoye: TObjectMoveEvent; property OnResize: TNotifyEvent; |
Возникает при изменении размеров окна контейнера |
18.5. КОМПОНЕНТЫ СТРАНИЦЫ DIALOGS
В состав Windows входит ряд типовых диалоговых окон, таких как окно выбора загружаемого файла, окно выбора шрифта, окно для настройки принтера и т. д. В Delphi реализованы классы, объекты которых дают программисту удобные способы создания и использования таких окон.
Работа со стандартными диалоговыми окнами осуществляется в три этапа.
Вначале на форму помещается соответствующий компонент и осуществляется настройка его свойств (следует заметить, что собственно компонент-диалог не виден в момент работы программы, видно лишь создаваемое им стандартное окно). Настройка свойств может проходить как на этапе конструирования, так и в ходе прогона программы. Как и для любых других компонентов, программист не должен заботиться о вызове конструктора и деструктора диалога - эти вызовы реализуются автоматически в момент старта и завершения программы.
На втором этапе осуществляется вызов стандартного для диалогов метода Execute, который создает и показывает на экране диалоговое окно. Вызов этого метода обычно располагается внутри обработчика какого-либо события. Например, обработчик выбора опции меню
Открыть файл может вызвать метод Execute Диалога TOpenDialog, обработчик нажатия инструментальной кнопки сохранить может вызвать такой же метод у компонента TSaveDialog и т. д. Только после обращения к Execute на экране появляется соответствующее диалоговое окно. Окно диалога является модальным окном, поэтому сразу после обращения к Execute дальнейшее выполнение программы приостанавливается до тех пор, пока пользователь не закроет окно. Поскольку Execute - логическая функция, она возвращает в программу True, если результат диалога с пользователем был успешным.
Проанализировав результат Execute, программа может выполнить третий этап - использование введенных с помощью диалогового окна данных - имени файла, настроек принтера, выбранного шрифта и т. д.
Проиллюстрируем сказанное следующим примером. Создадим простую программу для просмотра содержимого текстового файла. Для этого на пустую форму поместите компонент TOpenDialog, a также кнопку TButton и редактор TMето. При работе программы щелчок по кнопке будет сигналом о необходимости загрузить в редактор новый файл. Создайте такой обработчик события OnClick этой кнопки:
procedure TForml.ButtonlClick(Sender: TObject);
var
S: String;
F: TextFile;
begin
// Настраиваем диалог на отбор текстовых файлов:
OpenDialogI.Filter :== 'Текстовые файлы|*.txt|'+ 'Файлы Паскаля|*.pas';
// Выполняем диалог и анализируем его результат if OpenDialogI.Execute and FileExists(OpenDialogI.FileName) then
begin
// Результат успешный - пользователь выбрал файл
// Открываем файл
AssignFile(F, OpenDialogI.FileName) ;
Reset(F);
Memol.Lines.Clear; // Очищаем редактор
while not EOF(F) do // и наполняем его
begin
ReadLn(F, S) ;
Memol.Lines.Add(S)
end;
CloseFile(F)
end
end;
18.5.1. TOpenDialog и TSaveDialog - диалоги открытия и сохранения файлов
Эти компоненты имеют идентичные свойства и поэтому рассматриваются вместе. Пример окна TOpenDialog показан на рис. 18.38.
Свойство FileName: string содержит маршрут поиска и выбранный файл при успешном завершении диалога. Программа может использовать это свойство для доступа к файлу с целью читать из него данные (TOpenDialog) или записывать в него (TSaveDialog). Замечу, что пользователь может ввести произвольное имя и, следовательно, указать несуществующий файл. Для записи это не имеет значения, но при чтении отсутствие файла может привести к краху программы. Чтобы избежать этого, можно проверить существование файла глобальной функцией FileExists, как это сделано в предыдущем примере, или использовать механизм обработки исключительных ситуаций.

Рис. 18.38. Стандартное окно TOpenDialog
Свойство Filter: string используется для фильтрации (отбора) файлов, показываемых в диалоговом окне. Это свойство можно устанавливать с помощью специального редактора на этапе конструирования формы или программно, как это сделано в предыдущем примере. Для доступа к редактору достаточно щелкнуть по кнопке в строке Filter окна Инспектора объектов. При программном вводе фильтры задаются одной длинной строкой, в которой символы “|” служат для разделения фильтров друг от друга, а также для разделения описания фильтруемых файлов от соответствующей маски выбора. Например, оператор
OpenDialogI.Filter := 'Текстовые файлы|*.txt| Файлы Паскаля|*.раs';
задает две маски - для отбора файлов с расширениями раs и TXT.
Установить начальный каталог позволяет свойство InitialDir string. Например:
OpenDialogI.InitiaiDir := 'c:\program files\borland\delphi5\source';
С помощью свойства DefaultExt: String [ 3 ] формируется полное имя файла, если при ручном вводе пользователь не указал расширение. В этом случае к имени файла прибавляется разделительная точка и содержимое этого свойства.
В диалоговом окне для ручного ввода предусмотрен элемент TEdit, который при желании можно заменить на TCоmbовох. Для этого необходимо свойству FileEditStyle придать значение fsComboBox вместо умалчиваемого fsEdit. Если выбран комбинированный список, с ним можно связать протокол выбора имен. Для этого используется свойство HistoryList: TStrings, содержимое которого будет появляться в выпадающем списке. Этот список не пополняется автоматически, поэтому за его содержимым должна следить программа. Например:
if OpenDialogI.Execute then
begin
HistoryList.Add(OpenDialogI.FileName);
end;
Настройка диалога может варьироваться с помощью свойства
TOpenOption = (ofReadOnly, ofOverwritePrompt, ofHideReadOnly, ofNoChangeDir, ofShowHelp, ofNoValidate, ofAllowMultiSelect, ofExtensionDifferent, ofPathMustExist, ofFileMustExist, ofCre-atePrompt, ofShareAware, ofNoReadOnlyReturn, ofNoTestFileCre-ate, ofNoNetworkButton, ofNoLongNames, ofOldStyleDialog, of-NoDereferenceLinks) ;
TOpenOptions = set of TOpenOption;
property Options: TOpenOptions;
Значения этого свойства имеют следующий смысл:
|
ofReadOnly |
Устанавливает переключатель Только для чтения |
|
ofOverwritePrompt |
Требует согласия пользователя при записи в существующий файл |
|
ofHideReadOnly |
Прячет переключатель Только для чтения |
|
OfNoChangeDir |
Запрещает смену каталога |
|
ofShowHelp |
Включает в окно кнопку Help |
|
ofNoValidate |
Запрещает автоматическую проверку правильности набираемых в имени файла символов |
|
OfAllowMultiSelect |
Разрешает множественный выбор файлов |
|
ofExtensionDifferent
|
При завершении диалога наличие этого значения в свойстве options говорит о том, что пользователь ввел расширение, отличающееся от умалчиваемого |
|
ofPathMustExist |
Разрешает указывать файлы только из существующих каталогов |
|
ofFileMustExist |
Разрешает указывать только существующие файлы |
|
ofCreatePrompt |
Требует подтверждения для создания несуществующего файла |
|
ofShareAware |
Разрешает выбирать файлы, используемые другими параллельно выполняемыми программами |
|
OfNoReadOnlyReturn |
Запрещает выбор файлов, имеющих атрибут Только для чтения |
|
ofNoTestFileCreate
|
Запрещает проверку доступности сетевого или локального диска |
|
OfNoNetworkButton |
Запрещает вставку кнопки для создания сетевого диска |
|
ofNoLongNames |
Запрещает использование длинных имен файлов |
|
ofOldStyleDialog |
Создает диалог в стиле Windows 3-х |
Если разрешен множественный выбор, доступ к выбранным именам можно получить в свойстве Files: strings.
18.5.2. TOpenPictureDialog и TSavePictureDialog - диалоги открытия и сохранения изображений
Специализированные диалоги для открытия и сохранения графических файлов TOpenPictureDialog И TSavePictureDialog отличаются от
TOpenDialog и TSaveDialog двумя обстоятельствами. Во-первых, в них предусмотрены стандартные фильтры для выбора графических файлов (с расширениями bmp, ico, wmf и emf) . Во-вторых, в окна диалога включены панели для предварительного просмотра выбираемого файла.
На рис. 18.39 показано стандартное окно компонента TOpenPictureDialog.
18.5.3. TFontDialog - диалог выбора шрифта
Компонент TFontDialog создает и обслуживает стандартное окно выбора шрифта (рис. 18.41). Свойство
TFontDialogDevice = (fdScreen, fdPrinter, fdBoth) ;
property Device: TFontDialogDevice;
определяет тип устройства, для которого выбирается шрифт:
fdScreen - экран; fdPrinter - принтер; fdBoth - шрифты, поддерживаемые и экраном, и принтером.
 (Левая часть окна)
(Левая часть окна)
 (Правая часть окно)
(Правая часть окно)
Рис. 18.39. Стандартное окно TopenPictureDialog

Рис. 18.40. Стандартное окно TFontDialog
Диапазон возможных значений размеров шрифтов определяется свойствами MinFontSize и MaxFontSize. Значения этих свойств задаются в пунктах (1 пункт равен1/72 дюйма, что приблизительно равно 0,36 мм). Если свойства содержат 0, ограничения на размер шрифта отсутствуют.
Свойство
TFontDialogOption = (fdAnsiOnly, fdTrueTypeOnly, fdEffects, fdFixedPitchOnly, fdForceFontExist, fdNoFaceSel, fdNoOEMFonts, fdNoSimulations, fdNoSizeSel, fdNoStyleSel, fdNoVectorFonts, fdShowHelp, fdWysiwyg, fdLimitSize, fdScalableOnly, fdApply-Button);
TFontDialogOptions = set of TFontDialogOption;
property Options: TFontDialogOptions;
используется для настройки диалога. Значения этого свойства имеют следующий смысл:
|
fdAnsiOnly |
Показывает только шрифты с набором символов Windows |
|
fdTrueTypeOnly |
Показывает только TrueType-шрифты |
|
fdEffects |
Включает в окно переключатели Подчеркнутый и Зачеркнутый, а также список выбора цвета шрифта только моноширинные шрифты |
|
fdFixedPitchOnly |
Включает только моноширинные шрифты |
|
fdForceFontExist |
Предупреждает о выборе несуществующего шрифта |
|
fdNoFaceSel |
Запрещает выделение имени шрифта в момент открытия окна |
|
fdNoOEMFonts |
Запрещает выбор MS-DOS-шрифтов |
|
fdNoSimulations |
Исключает шрифты, которые синтезируются графическим интерфейсом Windows |
|
fdNoSizeSel |
Запрещает выделение размера шрифта в момент открытия окна |
|
fdNoStyleSel |
Запрещает выделение стиля шрифта в момент открытия окна |
|
fdNoVectorFonts |
Исключает векторные шрифты (шрифты для Windows версии 1.0; используются в плоттерах) |
|
fdShowHelp |
Включает в диалоговое окно кнопку Help шрифты, которые поддерживаются и экраном, и принтером |
|
fdWysiwyg |
Включает шрифты, которые поддерживаются и экраном, и принтером |
|
fdLimitSize |
Включает ограничения на размер шрифта, заданные свойствами MaxFontSize И MinFontSize |
|
fdScalableOnly |
Включает только масштабируемые шрифты (векторные и TrueType) |
|
fdApplyButton |
Включает в окно кнопку применить |
Результат выбора шрифта содержит свойство Font.
18.5.4. TColorDialog - диалог выбора цвета
Компонент создает и обслуживает стандартное диалоговое окно выбора цвета, показанное на рис. 18.42.
Свойства компонента:
|
property Color: TColor; |
Содержит выбранный цвет |
|
property CustomColors: TStrings; |
Содержит до 16 цветов, определенных пользователем. Каждая строка имеет такой формат: Со1огх=нннннн, где х - буква от а до р, определяющая номер цвета, нннннн ~ шестнадцатеричное представление цвета в формате rgb |
|
TColorDialogOption = (cdFullOpen, cdPreventFullOpen, cdShowHelp, cdSolidColor, cdAnyColor) ; TColorDialogOptions = set of TColorDialogOption; property Options: TColorDialogOptions; |
Определяет настройку окна: cdFullOpen -показывать с развернутым окном выбора цвета пользователя; cdPreventFullOpen -запретить показ окна выбора цвета пользователя; cdShowHelp - включить в окно кнопку Help; cdSolidColor - выбирать ближайший сплошной цвет; cdAnyColor -разрешить выбор не сплошных цветов |

Рис. 18.41. Стандартное окно компонента TColorDialog
18.5.5. TPrintDialog - диалог настройки параметров печати
Компонент TPrintDialog создает стандартное диалоговое окно для выбора параметров печати, показанное на рис. 18.42.

Рис. 18.42. Стандартное окно компонента TPrintDialog
Свойства компонента:
|
property Collate: Boolean;
|
Если имеет значение True, окно показывается с выбранным переключателем разобрать (collate). Если этот переключатель выбран, печать нескольких копии документа будет идти по копиям: сначала первая копия, затем вторая и т. д., в противном случае - по страницам: сначала все копии первой страницы, затем второй и т. д |
|
property Copies: Integer; |
Определяет количество копии (0 - одна копия) |
|
property FromPage: Integer |
Определяет начальную страницу печати |
|
property MaxPage: Integers; |
Определяет верхнюю границу диапазона страниц для свойств FromPage, ToPage |
|
property MinPage: Integer;
|
Определяет нижнюю границу диапазона страниц для свойств FromPage, ToPage |
|
TPrintDialogOption = (poPrintToFile, poPageNums, poSe- lection, poWarning, poHelp, poDisablePrintToFile) ; TPrintDialogOptions = set of TPrintDialogOption; property Options: TPrintDialogOptions; |
Определяет настройку окна: poPrintToFile - печатать в файл; poPrintToFile - разрешает выбор диапазона страниц; poSelection - разрешает печать выбранного текста; poWarning - предупреждать пользователя о неустановленном принтере; poHelp вставить в окно кнопку Help; poDisablePrintToFile - запрещает печать в файл |
|
TPrintRange = (prAllPages, prSelection, prPageNums) ; property PrintRange: TPrintRange; |
Определяет диапазон печатаемых страниц: prAllPages - все страницы; preelection - выделенный фрагмент текста; prPageNums - страницы по номерам |
|
property PrintToFile: Boolean;
|
Содержит True, если пользователь выбрал печать в файл |
|
property ToPage: Integer; |
Определяет конечную страницу печати |
18.5.6. TPrinterSetupDialog - диалог настройки параметров принтера
Компонент создает окно настройки параметров принтера, вид которого зависит от типа принтера. Этот диалог взаимодействует с драйвером принтера и не возвращает в программу никакой информации, поэтому его метод Execute - процедура, а не функция.
18.5.7. TFindDialog - диалог поиска
Стандартное диалоговое окно компонента TFindDialog используется для поиска фрагмента текста (рис. 18.43).
Свойства компонента:
|
property FindText: String; |
Указывает образец для поиска |
|
property Left: Integer; |
Содержит горизонтальную позицию левого верхнего угла места появления окна |
|
property Options: TFindOptions; |
Определяет настройку диалога (см. ниже) |
|
property Position: TPoint; |
Содержит горизонтальную и вертикальную позицию левого верхнего угла места появления окна |
|
property Top: Integer; |
Содержит вертикальную позицию левого верхнего угла места появления окна |
Для компонента определен следующий тип, использующийся в свойстве options:
TFindOption = (frDown, frFindNext, frHideMatchCase, frHideWholeWord, frHideUpDown, frMatchCase, frDisableMatchCase, frDisableUpDown, frDisableWholeWord, frReplace, frReplaceAll, frWholeWord, frShowHelp) ;
TFindOptions = set of TFindOption;

Рис. 18.43. Стандартное окно компонента TFindDialog
Его значения имеют следующий смысл:
|
frDown frFindNext |
Устанавливает поиск вперед по тексту |
|
frHideMatchCase |
Сообщает программе, что пользователь нажал кнопку Найти далее Убирает выбор в переключателе с учетом регистра |
|
frHideWholeWord |
Убирает выбор в переключателе только слово целиком |
|
frHideUpDown |
Прячет кнопки выбора направления поиска |
|
frMatchCase |
Устанавливает выбор в переключателе с учетом регистра |
|
frDisableMatchCase |
Запрещает выбор С учетом регистра |
|
frDisableUpDown |
Запрещает выбор направления поиска |
|
frDisableWholeWord |
Запрещает выбор только слово целиком |
|
frReplace |
Используется в компоненте TReplacteDialog и указывает на необходимость замены текущего выбора |
|
frReplaceAll |
Используется в компоненте TreplaceDialog и указывает на необходимость замены всех вхождений образца поиска |
|
frWholeWord |
Устанавливает выбор в переключателе Только слово целиком. |
|
frShowHelp |
Включает в окно кнопку Help |
Спецификой диалога является реализуемая им возможность просмотра найденного фрагмента и при необходимости продолжение поиска. С этой целью для компонента определено событие OnFind:
TNotifyEvent, которое возникает всякий раз, когда пользователь нажимает кнопку найти далее. Обработчик события должен найти образец в тексте и показать его пользователю. Пусть, например, компонент Memol содержит отыскиваемый фрагмент и поиск идет с учетом регистра. Тогда обработчик может иметь такой вид:
procedure TFormI.FindDialoglFind(Sender: TObject);
var
SelPos: Integer;
begin
with TFindDialog(Sender) do
begin
// Ищем фрагмент в тексте
SelPos := Pos(FindText, Memol-Lines.Text);
if SelPos > 0 then
begin // Фрагмент найден - выделяем его
Memol.SelStart := SelPos - 1;
Memol.SelLength := Length(FindText);
end
else
ShowMessage ('Текст "' + FindText + '"не найден')
end;
end;
18.5.8. TReplaceDialog - диалог поиска и замены
Компонент TReplaceDialog создает и обслуживает окно поиска и замены текстового фрагмента (см. рис. 18.44).

Рис. 18.44. Стандартное окно компонента TReplaceDialog
Класс TReplaceDialog является прямым потомком класса TFindDialog и наследует от него большинство свойств. Дополнительно в компоненте определено свойство RepiaceText: string, в котором содержится текст замены, и событие OnRepiace, которое возникает
При нажатии кнопки заменить или заменить все.
18.6. КОМПОНЕНТЫ СТРАНИЦЫ WIN3.1
Многие компоненты страницы win3.1 имеют более совершенные аналоги в виде компонентов страницы Win32. Если вы работаете с windows 32, рекомендуется использовать вместо компонентов Win 3.1 компоненты Win32.
18.6.1. TTabSet - набор закладок
Компонент TTabSet представляет собой набор закладок. В отличие от компонента TTabControl он не может служить контейнером для размещения других компонентов и поэтому обычно работает совместно с каким-либо компонентом-контейнером (чаще всего - с TNotebook).
Свойства компонента:
|
property AutoScroll: Boolean; |
Разрешает/запрещает появление стрелок прокрутки, если закладки не умещаются целиком в границах компонента |
|
property BackgroundColor: TColor; |
Определяет цвет фона закладок |
|
property DitherBackground: Boolean; |
Если содержит True, уменьшается насыщенность цвета BackgroundColor |
|
property EndMargin: Integer; |
Отступ закладок от правой границы компонента |
|
property Firstlndex: Integer; |
Содержит индекс самой левой закладки, целиком видимой на экране |
|
property SelectedColor: TColor; |
Содержит цвет выбранной закладки (обычно совпадает с цветом связанного компонента-контейнера) |
|
property StartMargin: Integer; TTabStyle = (tsStandard, tsOwnerDraw); |
Отступ закладок от левой границы компонента |
|
property Style: TTabStyle; |
Определяет способ прорисовки закладок: tsStandard - автоматический; tsOwnerDraw - программный |
|
property TabHeight: Integer, |
Определяет высоту закладок в пикселях |
|
property Tablndex: Integer; |
Содержит индекс выбранной закладки (индексация начинается с 0) |
|
property UnselectedColor: TColor; |
Определяет цвет невыбранных закладок |
|
property VisibleTabs: Integer; |
Содержит количество закладок, целиком видимых в границах компонента |
|
Методы компонента: |
|
|
function ItemAtPos(Pos: TPoint): Integer; |
Возвращает индекс закладки, которой принадлежит точка Pos |
|
function ItemRect(Item: Integer): TRect; |
Возвращает прямоугольник прорисовки закладки с индексом item |
|
procedure SelectNext(Direction: Boolean) ; |
Смещает выбор к соседней закладке: Direction - направление смещения (True - вправо) |
|
Для компонента определены следующие события: |
|
|
TTabChangEvent = procedure (Sender: TObject; NewTab: Integer; var AllowChange: Boolean) of object; |
Возникает перед сменой выбранной закладки: NewTab - индекс закладки, которая будет выбрана. В параметре AllowChange обработчик должен разрешить или запретить выбор закладки |
|
property OnChange: TTabChangingEvent; TDrawTabEvent = procedure(Sender: TObject; TabCanvas: TCanvas; R: TRect; Index: Integer; Selected: Boolean) of object; |
Возникает при необходимости прорисовать закладку с индексом index, если она имеет стиль tsOwnerDraw: TabCanvas - канва для прорисовки; Selected - содержит True для выбранной закладки |
|
property OnDrawTab: TDrawTabEvent; TMeasureTabEvent = procedure(Sender: TObject; Index: Integer; var TabWidth: Integer) of object-property OnMeasureTab: TMeasureTabEvent; |
Возникает перед прорисовкой закладки с индексом index, если она имеет стиль tsOwnerDraw. В параметре TabWidth обработчик должен вернуть ширину закладки |
Как уже говорилось, часто компонент TTabSet связывается с компонентом TNotebook для организации многостраничного блокнота с закладками. В этом случае в обработчике событий OnChange или
OnClick компонента следует предусмотреть изменение текущей страницы блокнота. Например:
procedure TFormI.TabSetlChange(Sender: TObject;
NewTab: Integer;
var AllowChange: Boolean);
begin
AllowChange := True; // Разрешаем смену закладки
Notebookl.Pagelndex := NewTab // Меняем страницу блокнота
end;
18.6.2. TNotebook - набор страниц
Многостраничный контейнер TNotebook обычно работает в паре с TTabSet и предназначен для размещения других компонентов на нескольких перекрывающих друг друга страницах (панелях).
Свойства компонента:
|
property ActivePage: Strings; |
Определяет имя верхней страницы блокнота |
|
property Pagelndex: Integers; |
Содержит индекс верхней страницы блокнота |
|
property Pages: TStrings; |
Содержит набор строк с именами страниц |
Ключевым свойством является Pages. С помощью его методов Add, Delete, Find и т. д. можно добавлять и удалять страницы, отыскивать Нужную и т. д. (см. класс TStrings).
Для компонента определено событие
property OnChange: TNotifyEvent;
которое возникает при смене страницы.
18.6.3. TTabbedNotebook - набор страниц с закладками
Компонент TTabbedNotebook представляет собой объединение TTabSet и TNotebook в готовый многостраничный блокнот с заклад-ками. В отличие от TTabSet закладки в TabbedNotebook могут располагаться в несколько рядов.
Свойства ActivePage, Pagelndex И Pages компонента совпадают c одноименными свойствами компонента TNotebook. Свойство property TabsPerRow: Integer; определяет количество закладок в одном ряду.
С помощью метода function GetIndexForPage(const PageName: String): Integer; программа может получить индекс страницы по ее имени PageName.
18.6.4. TOutLine - просмотр иерархических структур
Подобно компоненту TTreeview страницы Win32 компонент Tout-Line предназначен для отображения иерархических структур данных (каталогов, например). Элементом отображения является узел. Каждый узел имеет родительский узел и дочерние узлы. Исключение составляет узел самого верхнего уровня (он не имеет родительского узла) и узлы самых нижних уровней (они не имеют дочерних узлов),
Для каждого узла компонент создает объект класса TOutLineNode. Его свойства:
|
property Data: Pointers; |
Указатель на связанные с узлом данные |
|
property Expanded: Boolean;
|
Если содержит True, с узлом связан раскрытый список дочерних узлов |
|
property FullPath: String; |
Содержит полное имя узла со списком имен всех родительских узлов, разделенных символом ItemSeparator объекта ToutLine |
|
property Hasltems: Boolean; |
Содержит True, если с узлом связаны дочерние узлы |
|
property Index: Longint; |
Содержит уникальный идентификатор узла в компоненте ToutLine |
|
property IsVisible: Boolean; |
Содержит True, если узел виден в окне компонента ToutLine |
|
property Level: Integer;
|
Определяет уровень иерархии узла. Узел самого верхнего уровня имеет уровень 0, его дочерние узлы - уровень 1, их дочерние узлы - уровень 2 и т. д. |
|
property Text: String; |
Определяет имя узла |
|
property Topltem: Longint;
|
Содержит индекс своего родительского узла первого уровня (родительский узел нулевого уровня не виден в компоненте TOutLine) |
Методы класса TOutLineNode:
|
procedure ChangeLevelBy(Value: TChangeRange) ; |
Перемещает уровень узла на один вверх (Value=-1) или вниз(Value=+l) Закрывает список дочерних узлов |
|
procedure Collapse; procedure FullExpand; |
Раскрывает список всех своих дочерних узлов на всех уровнях |
|
function GetFirstChild: TTreeNode; |
Возвращает ссылку на первый дочерний узел или nil, если нет дочерних узлов |
|
function GetPrevChild(Value: Longint): Longint; |
Возвращает индекс узла, предшествующего узлу Value |
|
TAttachMode = (oaAdd, oaAddChild, oalnsert) ; procedure MoveTo(Destination: Longint; AttachMode: TAttachMode) ; |
Перемещает узел со всеми потомками в положение, определяемое индексом Destination и режимом AttachMode: oaAdd -добавить последним на том же уровне, что и Destination; oaAddChild -добавить последним к потомкам узла Destination; oalnsert - вставить на место Destination, который смещается ниже него на том же уровне |
Свойства компонента TOutLine:
|
property Canvas: TCanvas; |
Определяет канву для прорисовки компонента |
|
property itemHeight: Integer; |
Определяет высоту узлов |
|
property Items[Index: Longint]: TOutlineNode; |
Открывает доступ к узлу по его индексу |
|
property ItemCount: Longing; |
Содержит общее количество узлов |
|
property Lines: TStrings; |
Содержит список всех узлов |
|
TOutlineOption = (ooDrawTreeRoot, ooDrawFocusRect, ooStretchBitmaps) ; TOutlineOptions = set of Tout lineOption; property Options: TOutlineOptions; |
Определяет атрибуты прорисовки: ooDraw TreeRoot - соединять линии узлов верхнего уровня; ooDrawFocusRect - выделять пунктиром сфокусированный узел; oostretch Bitmaps - масштабировать пиктограммы |
|
TOutlineStyle = (osText, osPlus- MinusText, osPictureText, osPlus- MinusPictureText, osTreeText, osTreePictureText) ; property OutlineStyle: TOutlineStyle;
|
Задает стиль прорисовки: osText - выводится только текст(без линий); osPlusMinusText - текст и пиктограммы PicturePlus/PictureMinus;osPictureText -текст и пиктограммы PictureOpen/PictureClosed/PictureLeaf;osPlusMinus-PictureText - объединяет два предыдущих стиля; osTreeText - текст и линии связи между узлами; osTreePictureText - объединяет osTreeText и osPictureText |
|
property PictureClosed: TBitmap; |
Содержит пиктограмму узла с закрытым списком дочерних узлов. По умолчанию -закрытая папка |
|
property PictureMinus: TBitmap; |
Содержит пиктограмму узла с закрытым списком дочерних узлов. По умолчанию - пиктограмма со знаком минус |
|
property PictureOpen: TBitmap;
|
Содержит пиктограмму узла с открытым списком дочерних узлов. По умолчанию - открытая папка |
|
property PictureLeaf: TBitmap;
|
Содержит пиктограмму узла, не имеющего дочерних узлов. По умолчанию - пиктограмма документа |
|
property PicturePlus: TBitmap;
|
Содержит пиктограмму узла с открытым списком дочерних узлов. По умолчанию - пиктограмма со знаком плюс |
|
property Row: Longint; |
Содержит индекс сфокусированного узла |
|
property ScrollBars: TScroll-Style; |
Определяет наличие полос прокрутки: ssNone - нет полос; ssHorizontal - горизонтальная полоса; ssVertical - вертикальная полоса; ssBoth - и горизонтальная, и вертикальная полоса |
Методы компонента:
|
function Add(Index: Longint; const Text: String): Longint; |
Добавляет узел с именем Text как последний на тот же уровень иерархии, что и узел index, и возвращает его индекс (режим oaAdd) |
|
function AddChild(Index: Longint; const Text: String): Longing; |
Добавляет дочерний узел с именем Text к узлу index и возвращает его индекс (режим oaAddChild) |
|
function AddChildObject(Index: Longint; const Text: String; const Data: Pointer): Longint; |
Добавляет дочерний узел с именем Text и данными Data к узлу index и возвращает его индекс |
|
function AddObject(Index: Long int; const Text: String; const Data: Pointer): Longint; |
Добавляет узел с именем Text и с данными Data как последний на тот же уровень иерархии, что и узел index, и возвращает его индекс |
|
procedure BeginUpdate ;
|
Блокирует перерисовку компонента перед вставкой/удалением нескольких узлов |
|
procedure Clear; |
Удаляет все узлы компонента |
|
procedure EndUpdate; |
Разрешает перерисовку компонента после вставки/удаления нескольких узлов |
|
procedure FullCollapse; |
Закрывает списки всех дочерних узлов на всех уровнях |
|
procedure FullExpand; |
Раскрывает списки всех дочерних узлов на всех уровнях |
|
function GetDataItem(Value: Pointer): Longint; |
Возвращает индекс узла по его данным |
|
function GetItem(X, Y: Integer): Longint; |
Возвращает индекс узла по его координатам |
|
function GetTextItem(Value: String) : Longing; |
Возвращает индекс узла по его имени
|
|
function Insert(Index: Longint; const Text: String): Longing; |
Вставляет узел с именем Text на место узла Index(режим oalnsert) |
|
function InsertObj ect(Index: Longint; const Text: String; const Data: Pointer): Longint; |
Вставляет узел с именем Text и данными Data на место узла index (режим oalnsert)
|
|
procedure LoadFromFile(const FileName: String); |
Загружает содержимое компонента из файла с именем FileName |
|
procedure LoadFromFile(const FileName: Strings; |
Сохраняет содержимое компонента в файле |
|
procedure SetUpdateState(Value: Boolean); |
С именем FileName если Value=True, соответствует BeginUp date, в противном случае - EndUpdate |
Для компонента определены следующие события:
|
EOutlineChange = procedure (Sender: TObject; Index: Longint) of object; property OnCollapse: EOut lineChange;Возникает при закрытии списка дочерних узлов узда Index
|
|
|
TOwnerDrawState = set of (odSelected, odGrayed, odDisabled, odChecked, odFocused) ; TListBox; Index: Integer; Rect:TRect; State: TOwnerDrawState) of Object; property OnDrawItem: TDrawItemEvent; |
Возникает при необходимости прорисовки узла index: Rect - прямоугольник прори совки; State - состояние узла (odSelected - узел выделен; odDisabled - узел запрещен для выбора; odFocused - узел сфокусирован) |
|
EOutlineChange = procedure (Sender: TObject; Index: Longint) of object; property OnExpand: EOut lineChange; |
Возникает при открытии списка дочерних узлов узла Index |
18.6.5. THeader - управляющий заголовок
Компонент THeader представляет собой многоколончатый заголовок с регулируемыми размерами колонок (секций). Каждая колонка (секция) заголовка может содержать текст и/или графику. Компонент способен обрабатывать событие onResize, которое возникает при каждом изменении размеров любой секции. В ходе обработки этого события программа обычно соответствующим образом изменяет линейные размеры столбцов таблицы или подобной структуры, с которой связан компонент.
Свойства Компонента THeader:
|
property Sections: TStrings; |
Содержит набор заголовков секций. Методами Add, Delete, Insert объекта Sections можно добавлять, вставлять и удалять секции заголовка |
|
property SectionWidth[X: Integer] : Integer; |
Содержит ширину секции с индексом index |
Для компонента определены следующие события:
|
TSectionEvent = procedure(Sender: TObject; ASection, AWidth: Integer) of object; |
Возникает при завершении изменения размера секции с индексом ASection. AWidth -текущая ширина секции |
|
property OnSized: TSectionEvent; TSectionEvent = procedure(Sender: TObject; ASection, AWidth: Integer) of object-property OnSizing: TSectionEvent; |
Возникает в процессе изменения размера секции с индексом ASection. AWidth - текущая ширина секции |
18.6.6. TFileListBox - панель с именами файлов
Компонент TFileListBox представляет собой панель с именами файлов. Совместно С компонентами TDriveComboBox, TFilterComboBox и TDirectoryListBox может использоваться для создания диалоговых окон доступа к файлам.
Свойства компонента:
|
property Directory: String; |
Определяет каталог размещения файлов |
|
property Drive: Char; |
Определяет диск размещения файлов |
|
property FileEdit: TEdit; property FileName: String; |
Объект-редактор для ввода имени файла вручную Введенное или выбранное имя файла |
|
TFileAttr = (ftReadOnly, ftHidden, ftSystem, ftVolumeID, ftDirectory, ftArchive, ftNormal) ; TFileType = set of TFileAttr; property FileType: TFileType; |
Определяет типы элементов, показываемых в окне компонента: ftReadOnly - файлы только для чтения; ftHidden - скрытые файлы; ftSystem -системные файлы; ftVolumeID - метки носителей; ftDirectory - каталоги; ftArchive - архивные файлы; ftNormal - обычные файлы |
|
property Mask: String; |
Определяет маску выбора файлов |
|
property MultiSelect: Boolean; |
Разрешает/запрещает множественный выбор файлов |
|
property ShowGlyphs: Boolean; |
Если содержит True, рядом с именами файлов показываются пиктограммы типа файла |
Методы компонента:
|
procedure ApplyFilePath(const EditText: Strings; |
Заменяет значения свойств Drive, Directory, FileName и Mask на те, что содержатся в строке EditText |
|
procedure Update; |
Обновляет содержимое окна |
Для компонента определено событие
property OnChange: TNotifyEvent;
возникающее при любом изменении выбора в окне компонента.
18.6.7. TDirectoryListBox - панель с именами устройств
Компонент TDirectoryListBox представляет собой панель с именами каталогов. Совместно с компонентами TDriveComboBox, tfuterComboBox И TFileListBox может использоваться для создания диалоговых окон доступа к файлам. Свойства компонента:
|
property CaseSensitive: Boolean; |
Содержит True, если файловая система чувствительна к высоте букв |
|
property Directory: String; |
Содержит имя каталога |
|
property DirLabel: TLabel; |
Указывает связанный с компонентом объект-метку, в котором отображается полный путь к текущему каталогу |
|
property Drive: Char; |
Содержит имя диска |
|
property FileList: TFileListBox; |
Указывает связанный с компонентом объект TFileListBox, в котором отображается содержимое каталога |
|
property PreserveCase: Boolean; |
Содержит True, если файловая система нечувствительна к высоте букв |
Методы компонента:
|
function DisplayCase(const S: String): Strings; |
Преобразует буквы строки S к строчным с учетом языкового драйвера, если ни свойство CaseSensitive, ни свойство PreserveCase не содержит True |
|
function FileCompareText(const A, B: String): Integers; |
Сравнивает строки а и в с учетом свойства CaseSensitive |
|
function GetItemPath(Index : Integer) : Strings; |
Возвращает путь к дочернему каталогу по его индексу |
|
procedure OpenCurrent; |
Открывает текущий каталог |
|
procedure Update; |
Обновляет текущий каталог |
Для компонента определено событие
property OnChange: TNotifyEvent;
возникающее при любом изменении выбора в окне компонента.
18.6.8. TDriveComboBox - список выбора устройства
Компонент TDriveComboBox представляет собой список выбора с именами доступных дисков. Совместно с компонентами TDirectoryListBox, TFilterComboBox И TFileListBox может использоваться для создания диалоговых окон доступа к файлам.
Свойства компонента:
|
property DirList: TDirectoryList-Box; |
Содержит ссылку на объект TDirectoryListBox, в котором отображается структура файлов на диске |
|
property Drive: Char; TTextCase = (tcLowerCase, tcUp-perCase); property TextCase: TTextCase; |
Содержит имя текущего диска Определяет отображение буквы диска: tcLowerCase - отображать строчной буквой; tcuppercase - отображать заглавной буквой |
Для компонента определено событие
property OnChange: TNotifyEvent;
возникающее при любом изменении выбора в окне компонента, а также событие
property OnDropDown: TNotifyEvent;
связанное с раскрытием списка.
18.6.9. TFilterComboBox - список выбора с расширениями файлов
Компонент TFilterComboBox представляет собой список выбора с расширениями файлов. Совместно с компонентами TDirectoryListBox, TDriveComboBox и TFiieListBox может использоваться для создания диалоговых окон доступа к файлам.
Свойства компонента:
|
property FileList: TFiieListBox; |
Указывает связанный с компонентом объект для просмотра файлов. |
|
property Filter: String; |
Содержит фильтр в виде поясняющего текста и маски. |
|
property Mask: String; property Text: TCaption; |
Содержит текущую маску выбора файлов. Содержит поясняющий текст фильтра. |
Для компонента определено событие
property OnChange: TNotifyEvent;
возникающее при любом изменении выбора в окне компонента, а также событие
property OnDropDown: TNotifyEvent;
связанное с раскрытием списка.
18.7. КОМПОНЕНТЫ СТРАНИЦЫ SAMPLES
Компоненты этой страницы включены в Delphi как образцы (samples) разработки нестандартных компонентов, однако многие из них имеют вполне самостоятельное значение.
18.7.1. TGauge - индикатор величины
Компонент TGauge предназначен для отображения некоторой изменяющейся числовой величины. Он отличается от TProgress разнообразием форм (см. рис. 18.45).

Рис. 18.45. Различные формы компонента TGauge
Свойства компонента:
|
property BackColor: TColor; property ForeColor: TColor; TGaugeKind = (gkText, gkHorizon-talBar, gkVerticalBar, gkPie, gkNeedle) ; |
Цвет незакрашенной части индикатора Цвет закрашенной части индикатора Определяет форму индикатора (см. рис. 18.44) |
|
property Kind: TGaugeKind; property MaxValue: Longint; |
Определяет максимальное значение диапазона изменения свойства progress |
|
property MinValue: Longint; |
Определяет минимальное значение диапазона изменения свойства progress |
|
property PercentDone: Longint; |
Содержит текущее значение progress в процентах от его диапазона изменения |
|
property Progress: Longing; |
Содержит текущее значение изменяющейся числовой величины |
|
property ShowText: Boolean; |
Если содержит True, в центре компонента выводится строковое представление значения PercentDone |
С помощью метода
procedure AddProgress(Value: Longint);
к текущему значению progress можно добавить величину value.
18.7.2. TColorGrid - выбор или отображение цвета
Компонент предназначен для выбора и/или отображения цветов из 16-цветной палитры. Выбирать/отображать можно два цвета: основной и фоновый. Основной выбирается щелчком левой кнопки мыши и отображается символами fg, фоновый выбирается правой кнопкой и отображается символами bg (если оба цвета совпадают, соответствующая клетка таблицы помечается символами fb).
Свойства компонента:
|
property BackgroundColor: TColor; |
Содержит выбранный фоновый цвет |
|
property BackgroundEnabled: Boolean;
|
Разрешает/запрещает выбор фонового цвета. Игнорируется, если clickEnablesColor имеет значение True |
|
property Backgroundlndex: Integer; |
Содержит индекс выбранного фонового цвета |
|
property ClickEnablesColor: Boolean; |
Разрешает/запрещает выбор цветов |
|
type TGridOrdering = (gol6xl,go8x2, go4x4, go2x8, golxl6); property GridOrdering: TGridOrdering; |
Определяет конфигурацию таблицы: первая цифра - количество столбцов, вторая - количество рядов |
|
property ForegroundColor: TColor; |
Содержит выбранный основной цвет |
|
property ForegroundEnabled: Boolean;
|
Разрешает/запрещает выбор основного цвета. Игнорируется, если ClickEnablesColor имеет значение True |
|
property Foregroundlndex: Integer; |
Содержит индекс выбранного основного цвета |
|
property Selection: Integer; |
Содержит индекс последнего выбранного цвета |
Индекс цвета - это число в диапазоне О... 15, указывающее номер соответствующей ячейки в порядке перехода от самых темных цветов к самым светлым: 0 - ячейка с черным цветом, 1 - с коричневым, ..., 15 - с белым цветом.
Пары свойств BackgroundEnabled - ClickEnablesColor И ForegroundEnabled - ClickEnablesColor запрещают выбор и отображение соответствующего цвета только в том случае, когда каждое из них имеет значение False. Однако даже в этом случае свойство selection хранит номер ячейки таблицы, по которой последний раз был произведен щелчок левой или правой кнопкой мыши. Это свойство изменяется до возникновения события от мыши и при необходимости может использоваться для выбора цвета без его отображения. С помощью метода
function ColorToIndex(AColor: TColor): Integer;
программа может получить индекс табличного цвета, наиболее близкого к цвету AColor. Событие
property OnChange: TNotifyEvent;
возникает только при разрешенном выборе/отображении соответствующего цвета.
18.7.3. TSpinButton - спаренная кнопка
В отличие от компонента TUpDown (см. п. 18.3.7) компонент TSpinButton не связан с регулированием числовой величины и может использоваться просто как пара кнопок: верхняя (up) и нижняя (Down). Для компонента следует написать обработчики его событий onup-click и onDownciick, в которых реализуется реакция программы на щелчок по той или иной кнопке.
Рисунки на кнопках определяются свойствами upGlyph и DownGiyph. Каждый рисунок может содержать 1, 2 или 3 изображения: 1-е - для нормальной кнопки, 2-е - для запрещенной, 3-е - для нажатой.
18.7.4. TSpinEdit - редактор для ввода целого числа
Компонент TSpinEdit предназначен для ввода/отображения числа. Он представляет собой комбинацию специализированного потомка однострочного редактора rcustomEdit и кнопок TSpinButton. Редактор способен вводить только числа (в этом и заключается его специализация), а кнопки используются для изменения числа на некоторую фиксированную величину.
Свойства компонента:
|
property Button: TSpinButton; |
Содержит ссылку на встроенный объект TSpinButton |
|
property EditorEnabled: Boolean; |
Разрешает/запрещает использовать редактор для ручного ввода числа |
|
property Increment: Longint; |
Содержит число, на которое будет изменяться свойство value при нажатии кнопок TSpinButton |
|
property MaxValue: Longint; |
Содержит верхнюю границу диапазона возможных значений value |
|
property MinValue: Longint; |
Содержит нижнюю границу диапазона возможных значений value |
|
property Value: Longint; |
Содержит текущее значение числовой величины |
18.7.5. TDirectoryOutLine - отображение структуры каталогов
Компонент предназначен для отображения древовидной структуры каталогов (см. рис. 18.46). В отличие от TDirectoryListBox (см. п. 18.6.7) компонент отображает полную структуру каталогов, а не маршрут доступа к одному из них.

Рис. 18.46. Окно компонента TDirectoryOutLine
Компонент является наследником класса TCustomOutLine, и поэтому многие его свойства (itemHeight, Optins, PictureXXX, ShowBars и Style) совпадают с аналогичными свойствами другого наследника этого класса - компонента TOutLine. Свойство TTextCase = (tcLowerCase, tcUpperCase, tcAsIs) ;
property TextCase: TTextCase;
определяет высоту букв в именах каталогов: tcLowerCase - строчные буквы; tcUpperCase - заглавные буквы; tcAsis - строчные и заглавные буквы.
Следующие два свойства доступны только на этапе прогона программы:
property Drive: Char;
property Directory: TFileName;
Первое определяет выбранный диск, второе - выбранный каталог.
18.7.6. TCalendar - ввод и отображение даты
Компонент TCalendar отображает календарь на выбранный месяц и год. Его свойства Day, Month и Year могут содержать любую дату от 1 до 9999 года от Рождества Христова.
Свойства компонента:
|
property CalendarDate: ~DateTime; property CellText[ACol, ARow: Integer]: String; property Day: Integer; property GridLineWidth: Integer; |
Содержит выбранную дату Содержит текст в ячейке календаря на пересечении столбца ACol с рядом ARow (только для чтения) Определяет выбранный день месяца |
|
property Month: Integer; property Readonly: Boolean; |
Устанавливает толщину линий таблицы календаря Определяет выбранный месяц Если содержит True, пользователь не может выбрать другую дату |
|
type TDayOfWeek = 0..6;property StartOfWeek: TSayOfWeek; |
Определяет день недели, который будет отображаться в самом левом столбце таблицы |
|
property UseCurrentDate: Boolean; |
Если содержит True, компонент будет показывать текущую системную дату |
|
property Year: Integer; |
Определяет выбранный год |
|
Методы компонента: |
|
|
procedure NextMonth; procedure NextYear; procedure PrevMonth; |
Показывает календарь на следующий месяц Показывает календарь на следующий год Показывает календарь на предыдущий месяц |
|
procedure PrevYear; |
Показывает календарь на предыдущий год |